Difference between revisions of "Face Editor"
(→Face Editor Preferences) |
|||
| (911 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | =Face Editor | + | =Face Editor overview= |
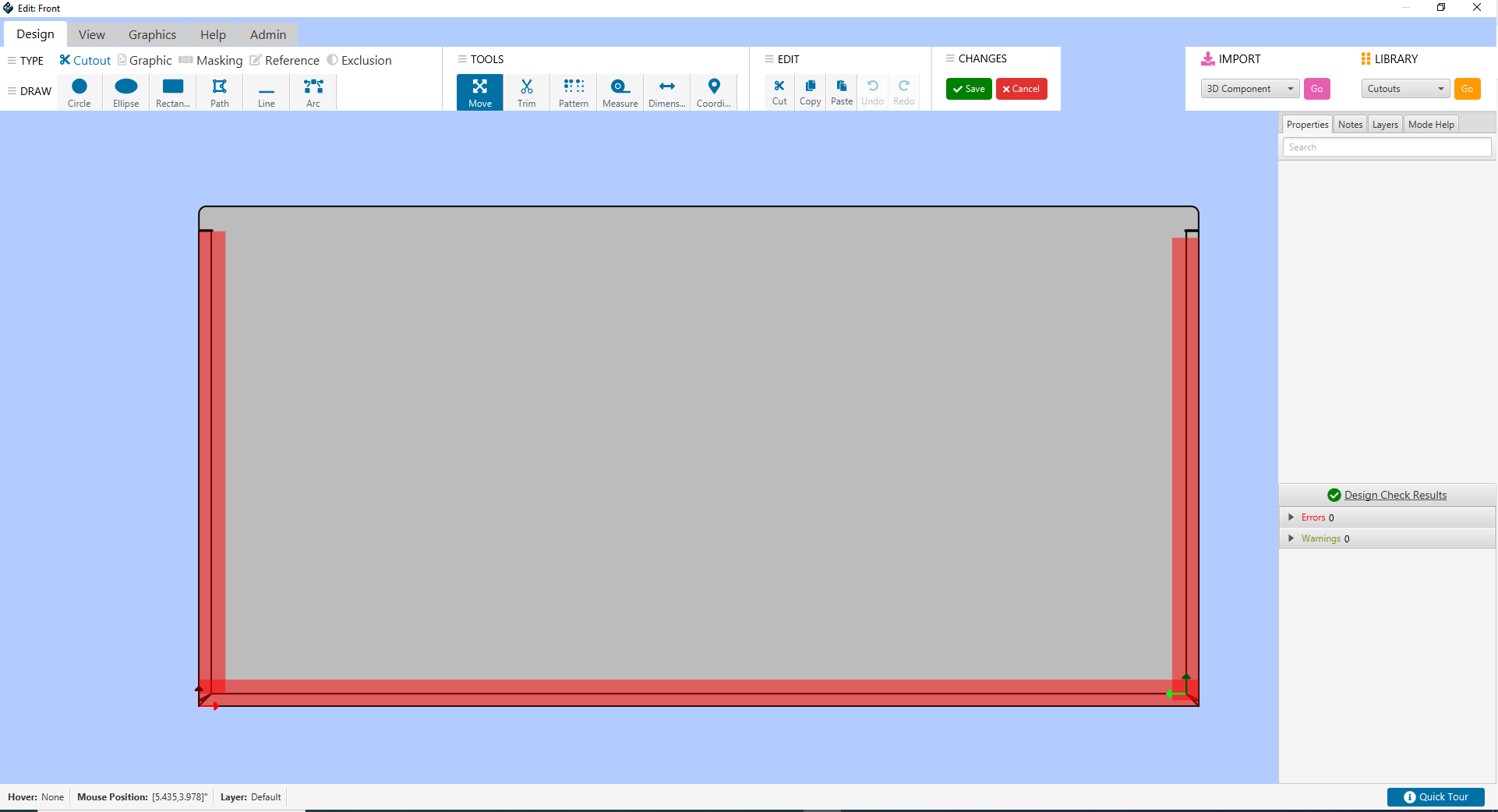
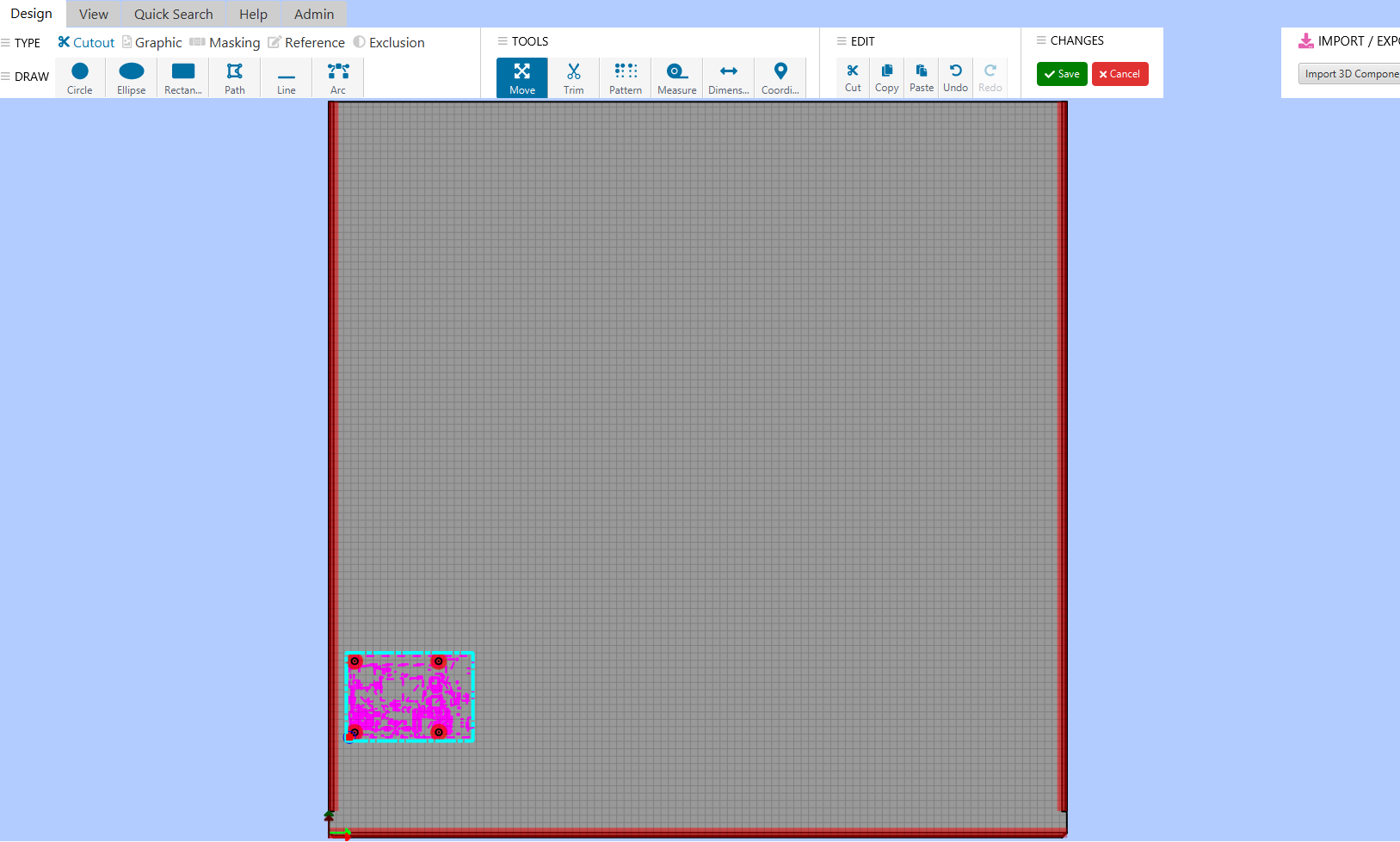
| − | The Face Editor | + | The Face Editor is the 2D workspace for designing each face of your enclosure. |
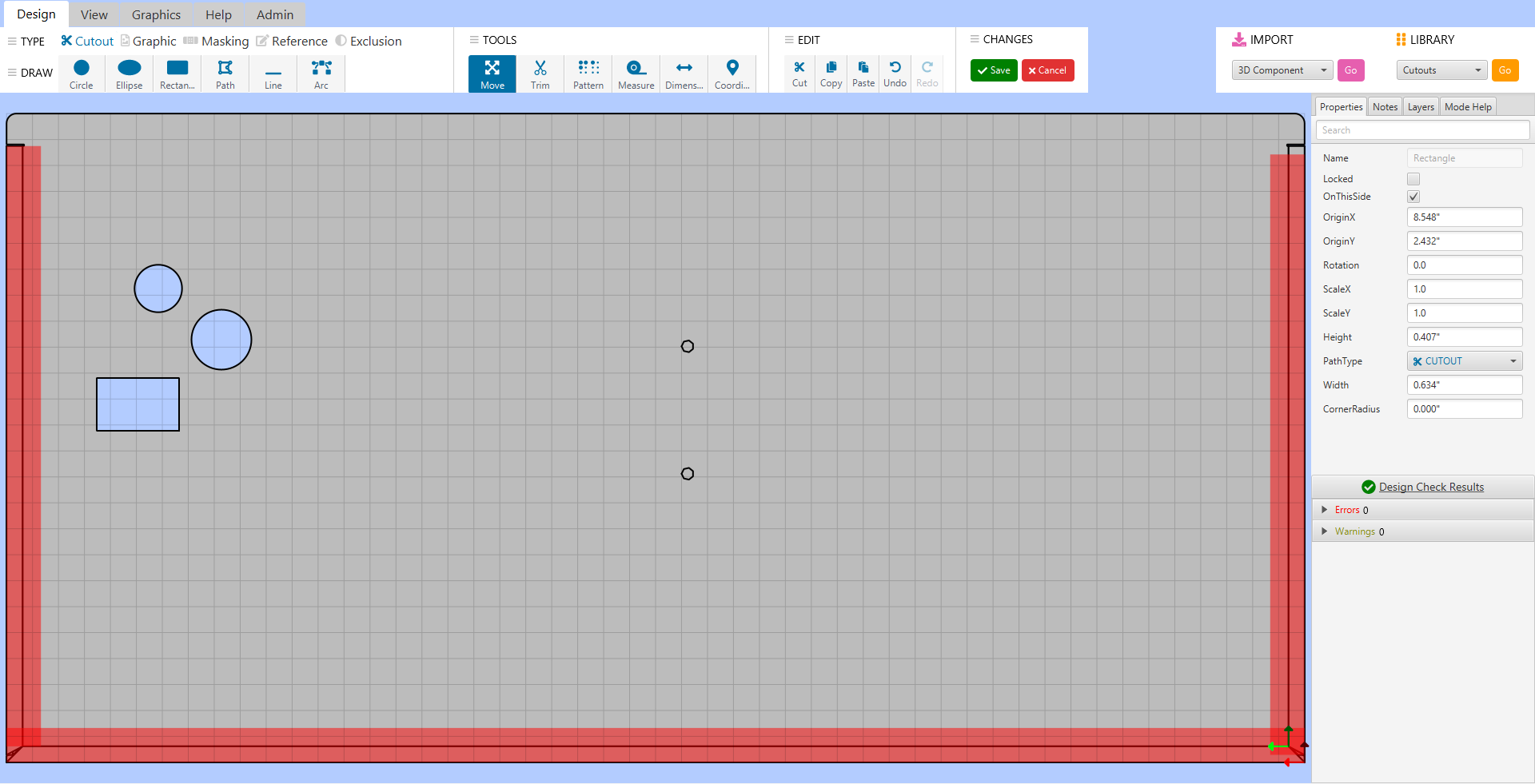
| − | [[File: | + | [[File:Face Editor 1 Face Editor Overview.PNG|1000px|Face Editor Window]]<br><br> |
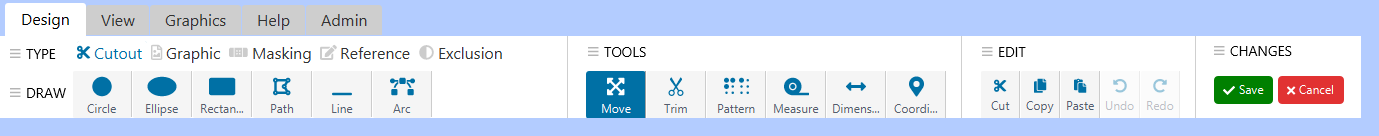
| − | + | [[File:Face Editor 2 Design Toolbar.PNG]]<br><br> | |
| − | |||
| − | ; | + | ;2D Design bar |
| − | :Contains | + | :Contains Cutout, Graphic, Masking, Reference and Exclusion, with the common drawing types (circle, ellipse, rectangle, path, line, arc, etc). |
| − | ; | + | ;2D Tools Bar |
| − | : | + | :Contains common tools such as move, trim, pattern, measure, dimension, coordinates. |
| − | + | ===Face Editor preferences=== | |
| − | + | If you want to use a different unit of measure or otherwise customize your Designer interface, you can set global parameters in the [[Preferences_dialog_box | '''Preferences''' dialog box]] in the 3D Viewer.<br><br> | |
| − | + | =Viewing the face= | |
| − | |||
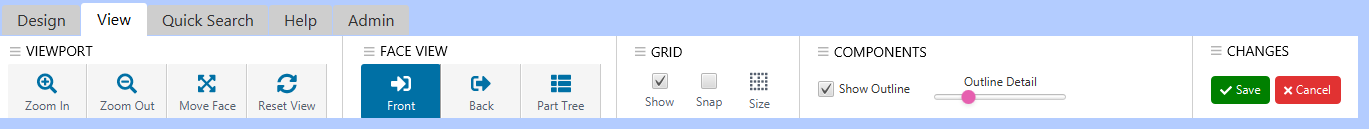
| − | + | Click the View tab in the toolbar to see all of your viewing options. | |
| − | |||
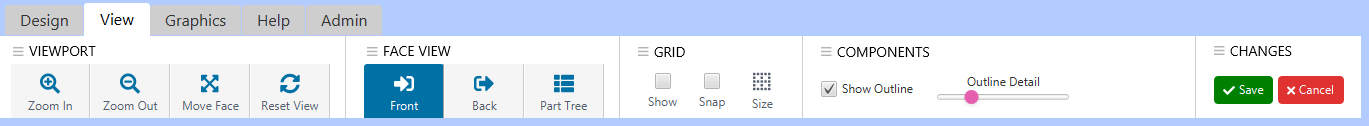
| − | + | [[File:View Toolbar.PNG]] | |
| − | == | + | ==Zooming== |
| − | To | + | When you zoom in/out in either the 3D View or the Face Editor, the face zooms in on or away from the pointer, so that you never lose your place. |
| + | *To zoom in/out in the 3D View, rotate the wheel button. '''Known Limitation''': Using the mouse wheel button is currently the only way to zoom in the 3D view. | ||
| + | *To zoom in/out in the Face Editor, do one of the following. | ||
| + | :*Click the '''Zoom In''' [[File:Face Editor Zoom In.PNG|text-bottom]] or '''Zoom Out''' button [[File:Face Editor Zoom Out.PNG|text-bottom]] in the toolbar, then click the face for each incremental zoom. | ||
| + | :*Choose '''View''' > '''Zoom In''' or '''View''' > '''Zoom Out''', then click the face for each incremental zoom.<br> | ||
| + | *To zoom in on a particular area: | ||
| + | *Choose '''View''' > '''Zoom In''' or click the '''Zoom In''' button in the toolbar, then drag a box around the area you want to zoom.<br><br> | ||
| − | + | ==Resetting the view== | |
| − | + | To return the face to its default location and zoom level, do one of the following: | |
| − | + | *Click the '''Reset View''' button [[File:Face Editor Reset View.PNG|text-bottom]] in the toolbar. | |
| − | ''' | + | *Choose '''View''' > '''Reset View'''.<br><br> |
| − | |||
| − | |||
| − | ''' | + | ==Viewing the front or back of the face== |
| − | + | When you click a face to edit, the ''side'' of the face that you click in the 3D View is displayed in the Face Editor. To toggle to the opposite side of the face, click '''Back'' in the View Tab. <br> | |
| − | + | [[File:Viewing the Front or the Back of the face front and back.PNG|200px]]<br> | |
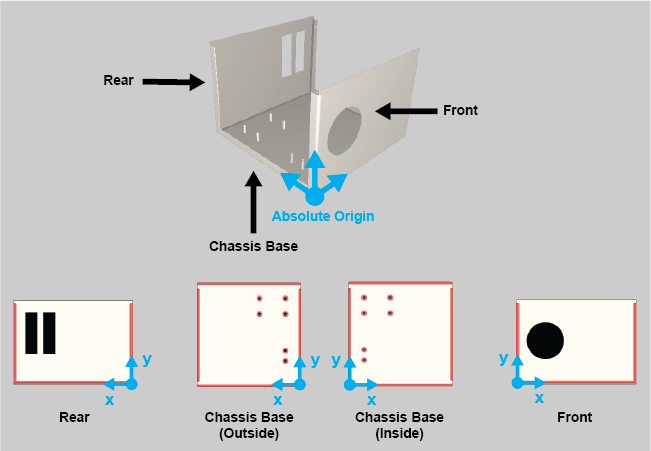
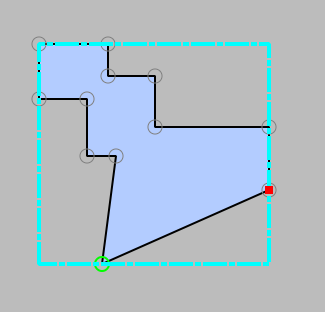
| − | = | + | =Coordinate System= |
| − | + | The origin in the Face Editor is located at the absolute origin in the coordinate system of the model. The x- and y-coordinates for each face are referenced from the absolute origin and always increase moving away from the origin. The figure below shows examples of the coordinate system for several faces on a U-Shape enclosure. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:diagram-coordinates.png|550px|Face Editor Coordinate System]]<br><br> | |
| − | == | + | ===Choosing the Units of Measure=== |
| − | |||
| − | + | You can set the default unit of measure. | |
| − | ''' | + | #Choose '''Preferences''' from the '''Edit''' menu. |
| − | + | #Click the down-arrow for '''Display Units'''. | |
| + | #Select the unit of measure (INCHES, CM, or MM). | ||
| + | #Click '''OK.'''<br><br><br> | ||
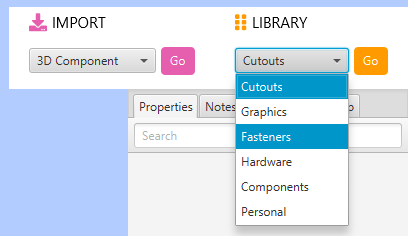
| − | ' | + | =Quick Search= |
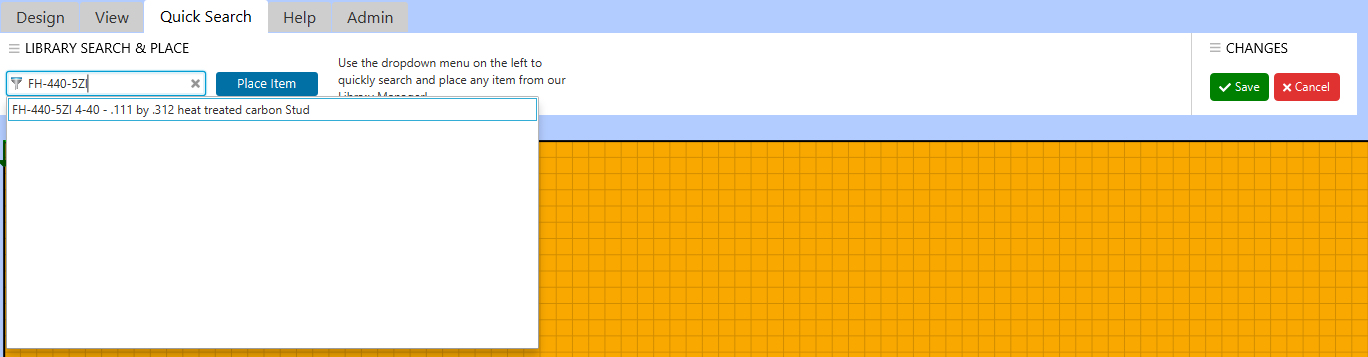
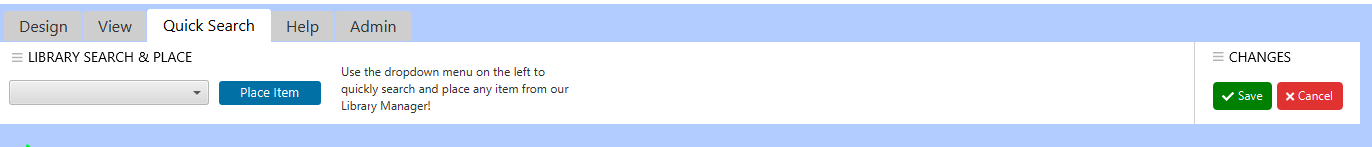
| − | * | + | Instead of using the Library Manager to find the specific item you want to place, you can use the Quick Search tab to quickly find and place an item from our Library.<br> |
| + | [[File:Quick Search initial screen.PNG|800px]] | ||
| + | *Use the drop-down menu to search for the item you're looking for. Be as specific as possible. | ||
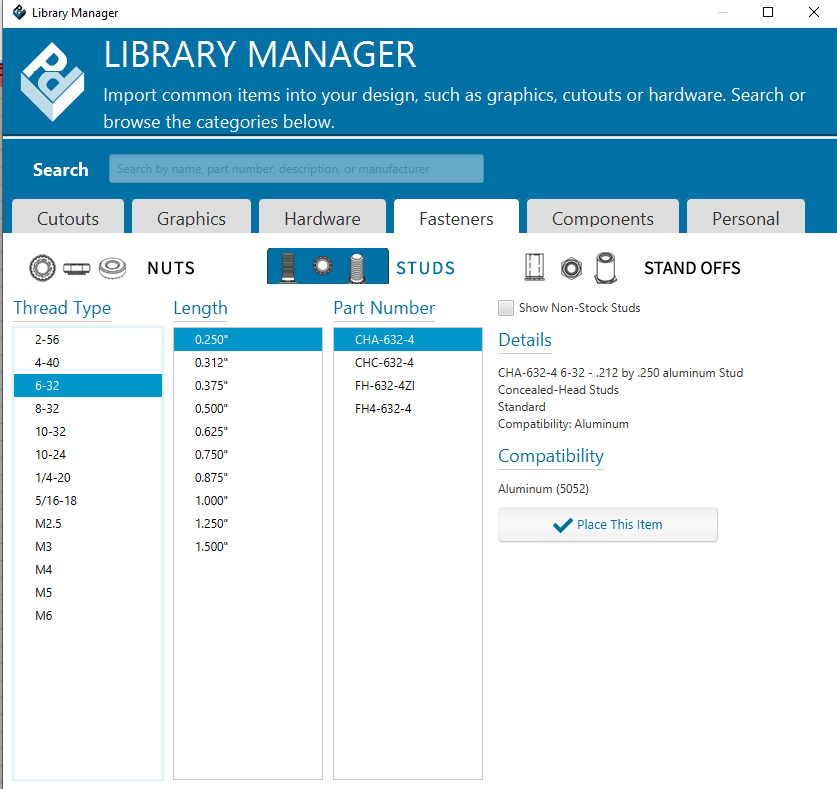
| + | [[File:Quick Search finding fastener.PNG|800px]] | ||
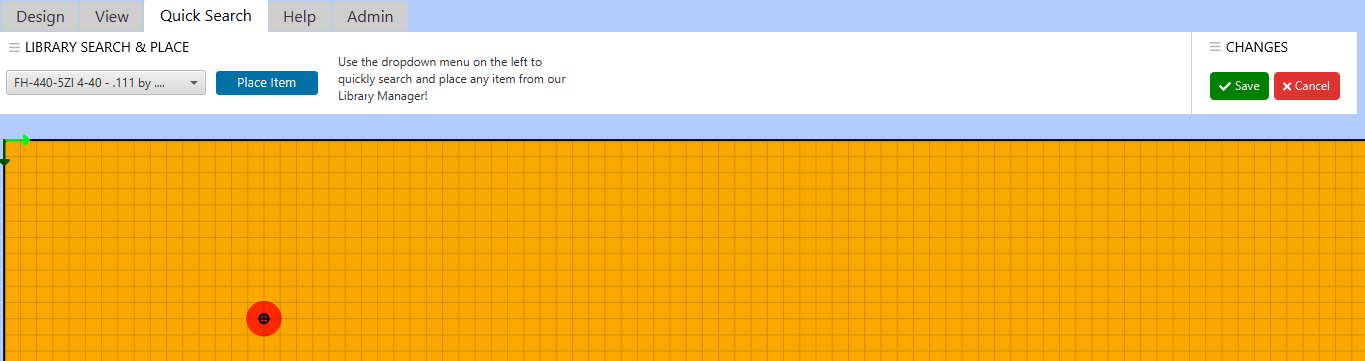
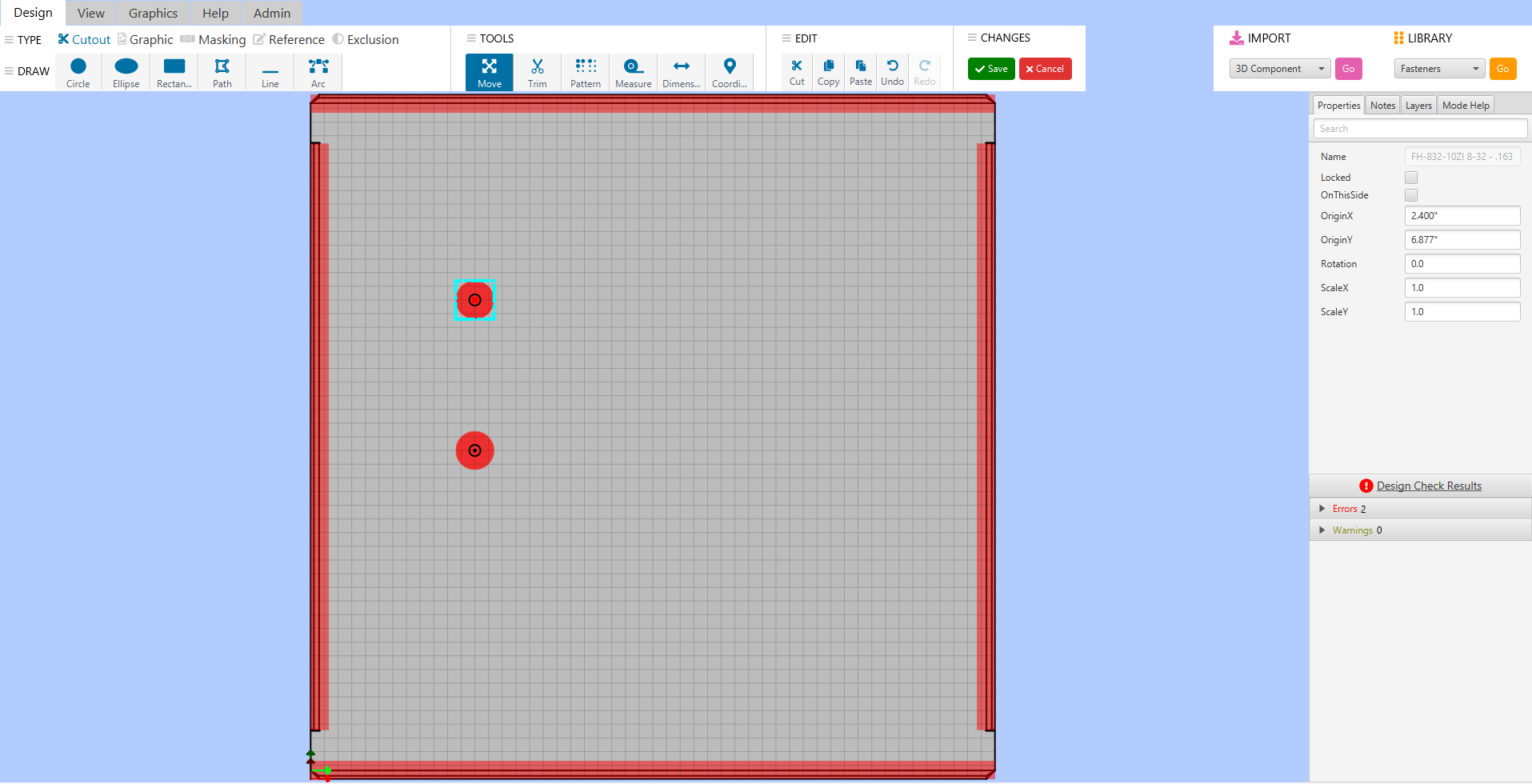
| + | *Select the item and click the button labelled 'Place Item'. | ||
| + | [[File:Quick Search Place Item.PNG|800px]] | ||
| + | *This tool can be especially useful for finding a specific fastener you need, by searching the part number. | ||
| + | <br><br> | ||
=Drawing shapes= | =Drawing shapes= | ||
| − | ==Select the drawing mode== | + | ==Selecting the drawing (object) type== |
| − | + | Select the type of object to be added to the face by using the Circle, Rectangle, and other buttons in the toolbar. The object types are '''Cutout''', '''Graphic''', '''Exclusion''', '''Masking''', and '''Construct'''.<br> | |
| + | #On the 2D Mode toolbar, click the button under the "Mode" label; by default, the object type is set to '''Cutout'''.<br> | ||
| + | #:[[File:button_Cutout_NEW.png||80px|bottom]]<br> | ||
| + | <br><br> | ||
| + | |||
| + | ===Using the Cutout object type=== | ||
| + | The Cutout object is used to add shapes for accommodating connectors, switches, ports, cutout logos and images, etcetera.<br> | ||
| + | '''See Also:''' | ||
| + | *[[Face Editor#Adding_cutouts|Adding cutouts]]<br><br> | ||
| + | |||
| + | ===Using the Graphic object type=== | ||
| + | The Graphic object type is used to add silkscreen or digital print to the face. Silkscreening is limited to specific colors; digital printing can print any number of colors, including gradients, with precise rendering. Note that you cannot apply both silkscreening and digital printing to the same face. '''Important!''' Before you select which method you will use, please see the constraints described in '''[[About_Graphics_(Silkscreening_and_Digital_Printing)|About Graphics]]'''. | ||
| + | |||
| + | ====Adding graphics (silkscreening or digital printing)==== | ||
| + | #Add [[#Add text|text]] and/or [[#Add images|images]] to the face. (The Mode automatically changes to '''Graphic'''.) The items will be silkscreened or digitally printed, depending on your Preferences setting. | ||
| + | #When done, click the '''Edit''' tool or press <Enter>. The default parameters for the text are shown in the Properties panel, where you can change them (Color, Origin, Rotation, Point size, Typeface, and Style (Bold, Italic, etc.). | ||
| + | When using digital printing, please note the following limitations: | ||
| + | :*You cannot use digital printing on metal if the color is "None"; it does not stick to bare metal so the enclosure must have a color. | ||
| + | :*No part of the face being printed can be masked, because the reflection from the face will damage the print heads. | ||
| + | :*You cannot use digital printing on aluminum or stainless steel with a grained finish. | ||
| + | :*The printed area must be no more than 46"x46", and the face it is printed on can be no more than 24" high. | ||
| + | :*The face and all its attachments must be entirely flat. Nothing (including PEMs and flanges) can stick up above the surface. | ||
| + | :*The inside of the face cannot be printed.<br> | ||
| + | |||
| + | =====Setting global silkscreening or digital printing preferences===== | ||
| + | #Choose '''Edit''' > '''Preferences'''. | ||
| + | #In '''Graphics Type''' choose one of the following from the menu: | ||
| + | #*'''Silkscreen''' (Every face will use silkscreen.) | ||
| + | #*'''Digital Printing''' (Every face will use digital printing.) | ||
| + | #*'''Ask''' (The first time you either click the '''Text''' button or change the '''Mode''' to "Graphic" for a face, you are prompted to choose which method to use for that face.) | ||
| + | #Click '''OK'''.<br> | ||
| + | |||
| + | =====Changing between digital printing and silkscreening===== | ||
| + | #In the Face Editor, select the face that you want to change. | ||
| + | #Choose the '''Convert...''' command from the '''Graphics''' menu. | ||
| + | #*If the face is using silkscreen, the '''Convert to Direct Digital Printing''' command is listed in the menu. If the face is using digital print, the '''Convert to Silkscreen''' command is listed in the menu. When changing from digital print to silkscreen, colors are automatically adjusted to match stock Protocase silkscreen colors. Note that you can change the printing method for each face, but you cannot combine both methods on one face.<br> | ||
| + | '''See Also:''' | ||
| + | *[[Adding_silkscreening_or_digital_printing_without_using_Protocase_Designer|Adding graphics to a face using a different graphics editor]] | ||
| + | *[[About_Graphics_(Silkscreening_and_Digital_Printing)|Tell Me About Graphics]]<br><br> | ||
| + | |||
| + | ===Using the Exclusion object type=== | ||
| + | The Exclusion object type is used to mark areas where other objects (except text and graphics) cannot be added. For example, if you add a cutout for a switch and want to ensure that nothing can be added to the design that would interfere with the switch body, you could add an exclusion zone over the cutout for the neck of the switch that covers the body of the switch. For specific applications of this technique, see the tutorials on '''[[Creating_double-d_cutouts|Creating Double-D Cutouts]]''' and '''[[Creating_key_slot_cutouts|Creating Key Slot Cutouts]]'''. Note that exclusion zones allow text and/or graphics. | ||
| + | |||
| + | ===Using the Masking object type=== | ||
| + | The Masking object type is used to prevent an area from being painted. This is usually done to make a bare spot for an electrical ground. You can use Masking on any metal, although when you use it on cold rolled steel, you will receive a warning that the metal will rust.<br> | ||
| + | # In the '''Mode''' menu, click the '''Masking''' button. | ||
| + | #:[[File:Button_Masking_NEW.png|80px]] | ||
| + | # Choose a shape (preferably a rectangle) and draw the area(s) you want masked.<br> | ||
| + | '''Notes'''<br> | ||
| + | *Due to manufacturing constraints, masking cannot be applied to any part of a face that has digital printing. | ||
| + | *If you mask the entire inside of a face that goes up against another face that has a bend, a tiny sliver of the bare metal will be visible on the outside of the case, around the bent edge. Generally this should not pose any problems, but if you want that sliver gone, make the masking rectangle smaller on that edge by about 0.1".<br><br> | ||
| + | |||
| + | ===Using the Construct object type=== | ||
| + | The Construct (Construction) object is used to add a design or other reference (including a note) to any part of the design. Construct objects never affect production.<br><br> | ||
| + | |||
| + | ==Drawing circles== | ||
| + | #In the Mode toolbar, click the '''Circle''' tool. | ||
| + | #Click to place the centre of the circle, then drag to set the radius of the circle, and release the mouse button when it is the size you want. | ||
| + | #When done, click the '''Edit''' tool [[File:tool-edit_NEW.png|80px|bottom]] or press <Esc>.<br><br> | ||
| + | |||
| + | ==Drawing ellipses== | ||
| + | #On the Mode toolbar, click the '''Ellipse''' tool. | ||
| + | #Click to place the centre of the ellipse, then drag to set the radius of the ellipse, and release the mouse button when it is the size you want. | ||
| + | #When done, click the '''Edit''' tool [[File:tool-edit_NEW.png|80px|bottom]] or press <Esc>.<br><br> | ||
| + | |||
| + | ==Drawing rectangles and squares== | ||
| + | If you are drawing a square, first turn on the '''[[Face_Editor#Turn_on.off_the_Grid | grid]]''' to restrict the bounding box to a square, or after you draw the rectangle, change the '''Width''' and '''Height''' fields in the Properties panel to be equal. | ||
| + | #On the Mode toolbar, click the '''Rectangle''' tool. | ||
| + | #Click to place one corner of the rectangle, then drag to set the opposite corner, and release the mouse button when it is the size you want. | ||
| + | #When done, click the '''Edit''' tool [[File:tool-edit_NEW.png|80px|bottom]] or press <Esc>.<br><br> | ||
| + | |||
| + | ==Drawing custom paths== | ||
| + | #On the Mode toolbar, click the '''Path''' tool [[File:tool-path_NEW.png|80px]]. | ||
| + | #Click on the face to place each point of the path. | ||
| + | #Click the first point again to finish the path and fill the shape.<br><br> | ||
| + | |||
| + | ====Creating an arc using the Path tool==== | ||
| + | #On the Mode toolbar, click the '''Path''' tool. | ||
| + | #Click on the face to place the starting point of the arc (and, if you want to start the path with straight lines, additional points for each line segment). | ||
| + | #Click the '''arc''' button in the Properties panel, or press <a>. | ||
| + | #Click on the face to place the ''end'' of the arc. | ||
| + | #:The arc is drawn, but is not yet locked. '''Note''': The arc might not be displayed until you move the pointer. | ||
| + | #Drag the arc to change its size, then click to lock the arc size. | ||
| + | #:The end point is the start of the next arc or line in the path. You can continue to place arcs, or change to lines (by clicking '''line''' on the '''Properties''' panel or by pressing <A>). | ||
| + | #If you are creating a cutout, close the path, either by ending a line or arc on the first point in the path, or by clicking '''Close Path''' in the Properties panel. Until the path is closed, it will not be displayed in the 3D View. (If you are creating a graphical object, it does not need to be closed, and will be displayed correctly in the 3D View.)<br><br> | ||
| + | |||
| + | ====Path editing: Using the Trim and Merge tools to create cutouts==== | ||
| + | The Trim and Merge tools provide quick ways to create paths for cutouts. The Merge tool lets you create an outline (path) by merging multiple shapes. The Trim tool lets you delete lines in intersecting shapes to create the path you want. | ||
| + | |||
| + | '''''To merge two or more objects''''' | ||
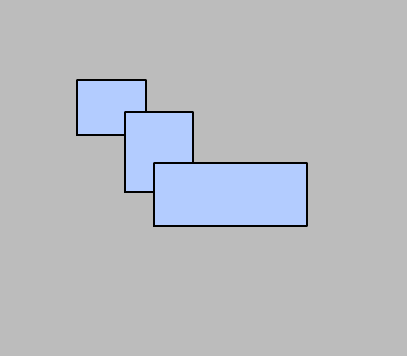
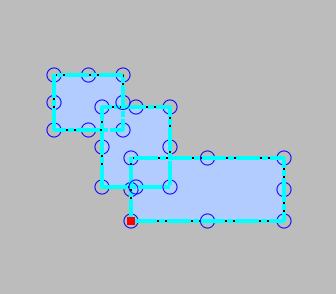
| + | #Place two or more objects on a face, each overlapping at least part of one other object. | ||
| + | #:[[File:Merge two or more objects.PNG]] | ||
| + | #Click the '''Edit''' button and select all the objects you want to merge. (If you select an object by accident, you can remove it by holding down the Shift key and clicking the object you accidentally selected.) | ||
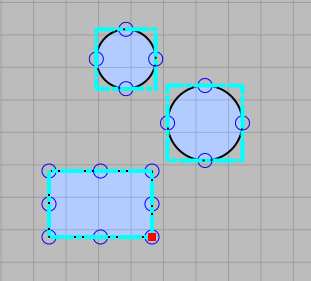
| + | #:[[File:Merge Select Objects.PNG]] | ||
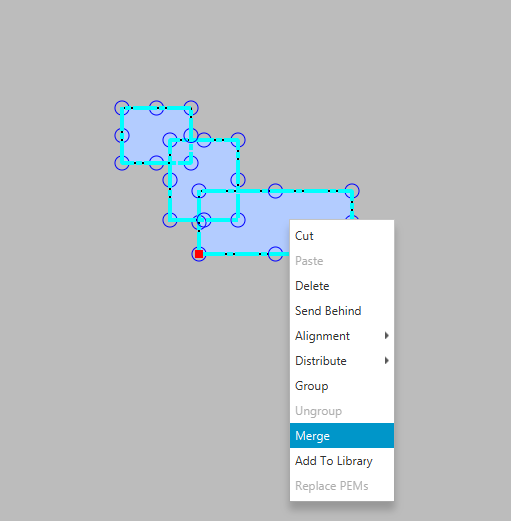
| + | #Right-click within the selection and choose '''Merge''' from the popup menu. | ||
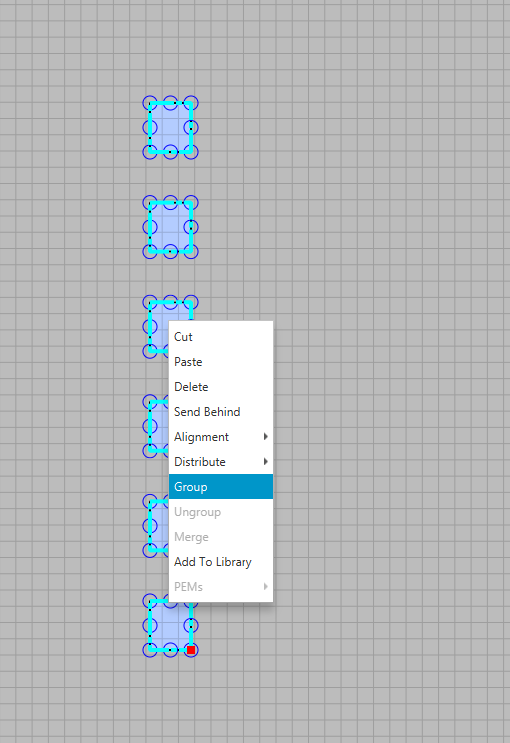
| + | #:[[File:Merge Right Click and choose Merge.PNG]] | ||
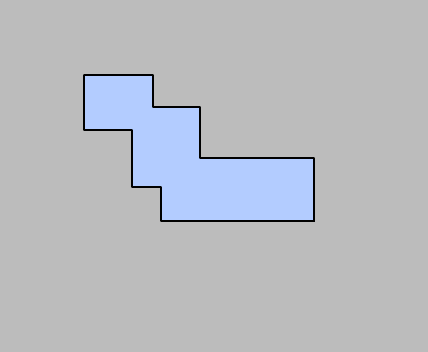
| + | #:The objects are merged into a single cutout. | ||
| + | #:[[File:Merged into single cutout.PNG]]<br><br> | ||
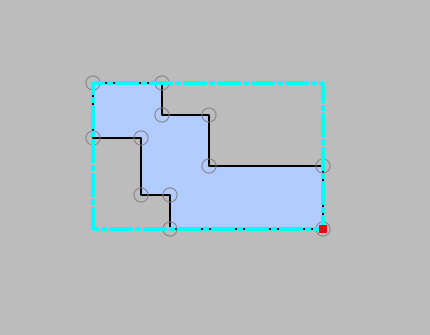
| + | '''''To edit a merged object'''''<br> | ||
| + | If you select a merged object, each node in what is now a single object can be dragged to further change the object shape. In this example, the selected node (colored red) is being dragged up and to the right. | ||
| + | :[[File:Edit a Merged Object.PNG]] [[File:Merge move node of object.PNG]]<br><br> | ||
| + | '''Note''' If you '''[[Cutout_Library#Saving_a_cutout_to_the_Library_from_the_Face_Editor|save the merged items as a cutout]]''', you might want to then '''[[Cutout_Library#Changing_the_origin_of_an_existing_cutout|change the saved cutout's origin]]''' to make it more useful for later placement, because Designer does not have control over where the origin ends up after merging objects. <br><br> | ||
| + | '''''To trim two or more objects'''''<br> | ||
| + | In this example, a key slot is created with the Trim tool. | ||
| + | #Place a circle on the face. | ||
| + | #Add a rectangle to the bottom of the face, overlapping it. | ||
| + | #:[[File:Trim two or more objects.PNG]] | ||
| + | #Click the '''Edit''' button and select both objects. | ||
| + | #:[[File:Trim Select both objects.PNG]] | ||
| + | #Click the '''Trim''' button. | ||
| + | #:[[File:Trim button.PNG]] | ||
| + | #:The outline of each object is outlined. | ||
| + | #:[[File:example-Trim3_NEW.png]] | ||
| + | #Use your cursor to eliminate the lines you do not want. | ||
| + | #:[[File:example-Trim4_NEW.png]] | ||
| + | #When you are done, press the '''Esc''' key on your keyboard, or click any other button on the Mode toolbar, to exit the Trim mode. <span style="color:#ff0000">'''Important!'''</span> If you click the '''Accept and Close''' button now, the trims will not be saved.<br> | ||
| + | #:The remaining path is now a cutout and is displayed as such. | ||
| + | #:[[File:example-Trim5.jpg]] | ||
| + | :'''Tip:''' A notch could have been created by removing different lines in the same overlap: | ||
| + | ::[[File:example-TrimNotch1_NEW.png]]<br> | ||
| + | '''See Also: ''' | ||
| + | *[[Face Editor#Cutouts|Drawing cutouts]] | ||
| + | |||
| + | ====Solving problems with merging objects==== | ||
| + | If objects being merged are very close to matching in size but are not perfectly matching, Designer can encounter redrawing issues that result in the cutouts disappearing and reappearing in the design. To fix such problems while retaining inexact matches, trim all the segments that are causing the problems, as described in this topic. (To ensure that objects match exactly, use the grid or specify positions as described in [[Creating_custom_vents | Creating custom vents]].) Note that although both topics use vent slots as an example, the same general procedures apply to any merged cutout. | ||
| + | <br><br> | ||
| + | In this example, a vent slot was made by joining two circles and a rectangle. After the rectangle was drawn, the circles were added visually to each end of the rectangle, nearly perfectly the same size as the rectangle but extending just slightly beyond its top and bottom:<br> | ||
| + | [[file:solving_merge_problems_1_NEW.png]]<br> | ||
| + | If you then merge them and click <Esc>, because the circle diameters are not exactly the same as the rectangle height, the image completely disappears from the 3D View, but the objects are still in the Face Editor view. | ||
| + | <br><br> | ||
| + | If you experience this problem but would like the slot to remain as designed, follow these steps to fix it. If you would like the slot to be the same size all the way across, delete the problem slot and draw a new one using either method given in the [[Creating_custom_vents | Creating custom vents]] topic. | ||
| + | #Click the '''Edit''' tool and select the two circles and the rectangle. | ||
| + | #:[[file:solving_trim_merge_problems_2_NEW.png]] | ||
| + | #Use the '''Trim''' tool to remove all the intersections of the circles with the rectangles that you do not want. Zoom in enough to see the tiny segments remaining, and remove them as well. | ||
| + | #:These two images show one of these tiny segments before and after being trimmed: | ||
| + | #:[[file:solving_trim_merge_problems_3_NEW.png|300px]] | ||
| + | #:[[file:solving_trim_merge_problems_4_NEW.png|300px]] | ||
| + | #When completed, click the <Esc> key or the '''Accept and Close''' button, and the objects are merged correctly.<br><br> | ||
| + | |||
| + | ==Drawing lines== | ||
| + | #On the Mode toolbar, click the '''Line''' tool. | ||
| + | #Click and hold down the mouse button to start the line. | ||
| + | #Drag to set the end of the line. | ||
| + | #When you are finished drawing lines, click the '''Edit''' tool [[File:tool-edit_NEW.png|80px|bottom]] or press <Esc>.<br><br> | ||
| + | |||
| + | ==Drawing arcs== | ||
| + | #On the Mode toolbar, click the '''Arc''' tool. | ||
| + | #Click and hold down the mouse button to start the line that will describe the arc. | ||
| + | #Drag the line, and release the mouse button at the end of the arc. | ||
| + | #Move the mouse to a point on the arc and drag to resize it; when it is the size you wish, click the mouse to complete the arc. | ||
| + | #When you are finished drawing arcs, click the '''Edit''' tool [[File:tool-edit_NEW.png|80px|bottom]] or press <Esc>.<br><br> | ||
| − | == | + | ==Adding text== |
| − | + | #On the Mode toolbar, click the '''Text''' button. | |
| + | #Click on the face and begin typing. | ||
| + | #*'''Note''': After placing one piece of text, even if you press the '''<Enter>''' key, you are still in text mode; if you click elsewere on the face anywhere and type, you will enter more text at that new location. This allows you to enter multiple text blocks at a time. | ||
| + | #When you are finished adding text blocks, click the '''Edit''' tool [[File:tool-edit_NEW.png|80px|bottom]] or press <Esc>. | ||
| + | #Using the Properties panel, you can now change the '''Rotation''', '''Font''', '''Font Size''', and '''Font Style'''. You can also edit the '''Text'''. For details, see '''[[Face Editor#Managing object properties|Managing object properties]]'''.<br><br> | ||
| − | === | + | ====Adding special characters==== |
| − | + | If working with the Windows version of Designer, special characters can be added using the key combination of ALT + the decimal ASCII code, as outlined in the [https://en.wikipedia.org/wiki/List_of_Unicode_characters#Latin_script linked Unicode table]. The values from the Latin and Latin 1 sections have been tested to work properly. | |
| − | + | There is similar functionality in Linux and Mac environments, but the implementation of them is system specific. As an alternative, you can follow the procedure below. | |
| − | |||
| − | + | If the symbol you are looking for cannot be found in that table, you can try adding any special character you require as follows. | |
| − | + | #Copy the character. | |
| − | + | #In Designer, paste the character into the text field in the Properties panel: | |
| − | # | + | #;[[File:Adding special characters.PNG|border|500px]] |
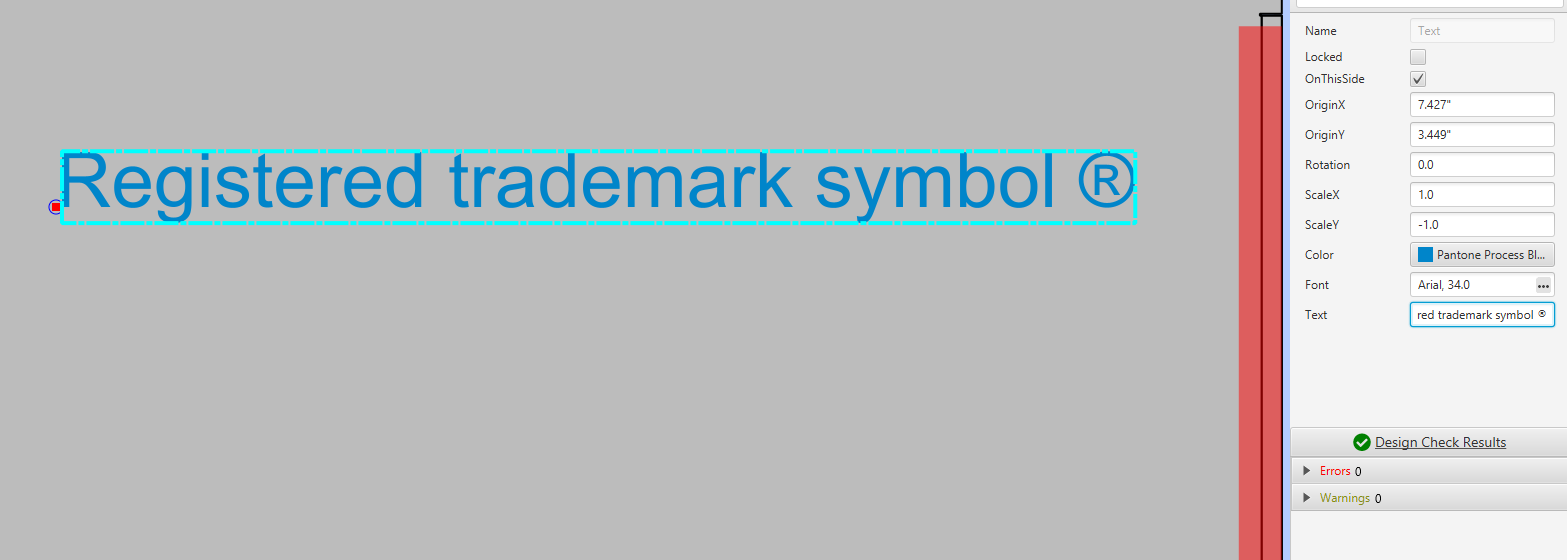
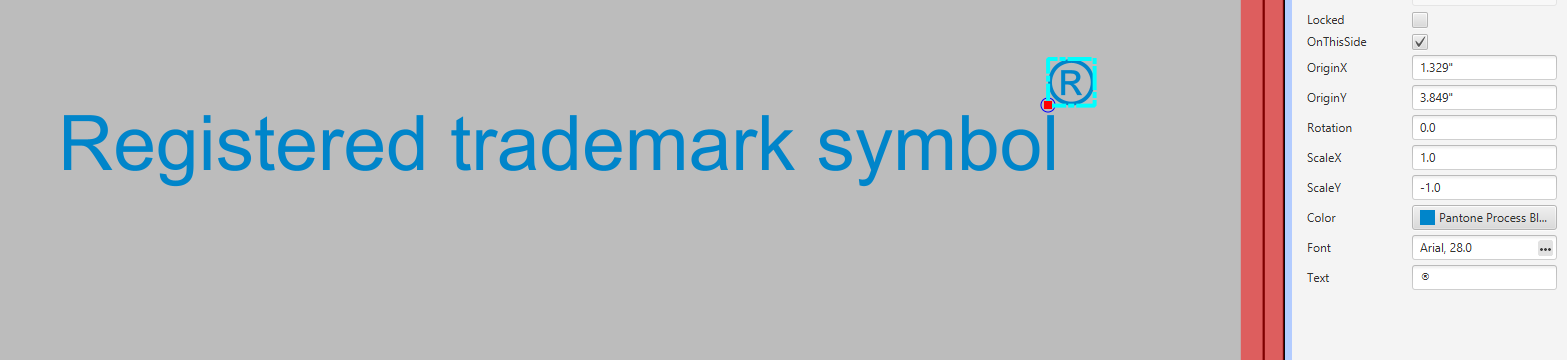
| − | + | #:'''Tip''' The method above places the symbol on the same baseline and in the same size as the text. Since the trademark symbol and the registered trademark symbol are typically in superscript, you can create this effect by adding the symbol to a text field of its own, making it a smaller font size, and placing it slightly higher than the text: | |
| − | + | #;[[File:Registered trademark symbol text field of its own.PNG|500px]]<br><br> | |
| − | + | '''See Also'''<br> | |
| − | + | *'''[[Centering_text_on_a_face|Centering text on a face]]'''<br><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | ==Adding images== |
| − | '' | + | You can add images (graphics files) to a face, in bitmap format (.BMP, .PNG, .GIF, .JPG, or .PDF), as well as Scalable vector graphics (.SVG). Other vector files (.AI, .EPS, .DXF, .DWG, or .PDF) can also be included for production purposes, though those formats are not displayed.<br> |
| − | + | '''Note''': A .PDF can be in either bitmap or vector format. For details and help in determining which yours is, see [http://visual-integrity.com/faqs/spotting-difference-vector-raster-pdf/ '''Spotting the Difference'''].<br> | |
| − | # | + | If you have one or more complex images that wrap around cutouts and/or occupy a large portion of a face, you may want to use the Export/Import Face Template feature instead. For details, see [[Face_Editor#Exporting_and_importing_face_templates|'''Exporting and Importing Face Templates''']]. |
| − | # | + | #Click the '''Image''' button [[File:Tool-image_NEW.png|80px]] on the Mode toolbar. |
| − | + | #Click on the face where you want to place the image. The Choose Bitmap dialog is displayed. | |
| − | # | + | #Navigate to and select the bitmap file, then click '''Open'''. ('''Note''': The file name might not be listed in the Open dialog, even though it is in the folder. In this case, enter the file name manually.) |
| − | + | #Designer does not yet display vector graphics; this functionality will be added to a future release. However, vector graphics produce much better results when the image has hard lines and curves, such as in a logo or any text, so after you add the bitmap graphic for display, Designer gives you the following options: | |
| + | #*'''Add a vector image''': Click this button to navigate to and select the vector file version of the bitmap image that you loaded, in one of the supported vector file formats (.SVG, .AI, .EPS, .DXF, .DWG, or .PDF). | ||
| + | #*'''Have us fix the image''': Click this button if you do not have a vector file version and would like Protocase to create it for you. You will be informed of the added fee. Note that graphics with subtle gradients or fine detail might be impossible to recreate; if this is the case, you will be informed after the file is received. | ||
| + | #*'''Leave it alone''': Click this button to if you do not have a vector file version but do not want Protocase to create one for you, knowing that pixelation might occur in any hard lines or curves. | ||
| + | #After selecting one of these options, the image is added to the face. | ||
| + | '''Notes''': <br> | ||
| + | * It is recommended to set silkscreen quality (Edit->Preferences->Display Settings) to at least 70% to display images clearly. | ||
| + | *Do not attempt to save a flat image as one of the supported vector types for importing into Designer. | ||
| + | *Extra charges will be incurred if the graphic is on any powder coating other than white, since an underbase must be applied for the graphic to be visible and the proper color, and a silhouette of the image must be created for that underbase. You will be informed of the extra charges before production begins. | ||
| + | * If using Inkscape to work with your SVG file, be aware that FlowText (and FlowRoot), used by Inkscape in certain circumstances, is not part of the SVG standard and may cause issues when importing. This can be corrected by selecting the text then going to menu Text->Unflow or hitting (Shift-Alt-W). Then delete the "ghost" image that appears outside the draw box and save the file as "Plain SVG". This should allow the SVG image to import. | ||
| + | <br> | ||
| + | ====Exporting images==== | ||
| + | You can export an image from a face. The graphic is exported to a .PNG file. | ||
| + | #In the Face Editor, click the '''Edit''' button on the Mode toolbar, then click the image you want to export. | ||
| + | #Click the '''Save Image To File''' button in the Properties panel. The Save dialog opens. | ||
| + | #Choose the folder, enter the file name, and click '''Save'''. <br><br> | ||
| − | == | + | ==Importing fonts== |
| − | + | You can import your own fonts to be used on a face. | |
| − | + | #Click the '''Graphics''' menu in the face editor. | |
| − | # | + | #Select '''Import font'''. |
| − | # | + | #Select the font you would like to import, and click '''open'''. |
| − | + | '''Notes''': | |
| − | + | *Some fonts do not silkscreen well, and if used with silkscreening we will review your design manually before approving it. | |
| − | + | *Typically, 13pt fonts and above will not generate problems. If you are using a font with no slim lines or features, sometimes you may go as low as 9pts. | |
| + | *If the paint used on your enclosure is Sandtex or other rough paint, an additional 2pts size is recommended.''' | ||
| − | = | + | =Using the Measure tool= |
| − | + | The Measure tool lets you measure between two points on a face, and move and/or align one object precisely in relation to another one.<br> | |
| − | + | '''See Also:''' | |
| − | + | *[[Face_Editor#Displaying_measurements|Dimensions: Displaying measurements for review]] | |
| − | + | *[[Aligning_cutouts_on_opposite_faces|Aligning cutouts on opposite faces]]<br><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | ==Using the Measure tool to determine the distance between two points on objects or anywhere on a face== |
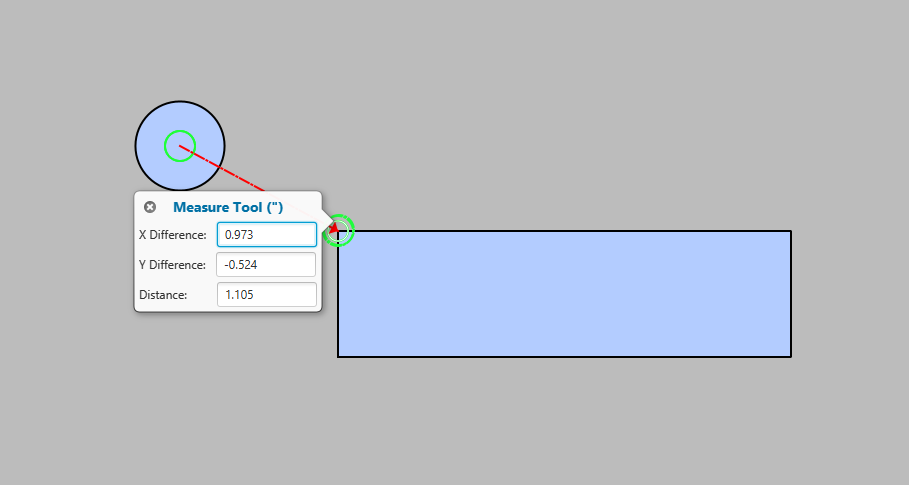
| − | '' | + | #On the Mode toolbar, click the '''Measure''' button. [[File:Measure button.PNG|50px|bottom]] |
| − | + | #On the face, click the start point (the object or location that is to be the reference point), then click the end point (the object or location that is to be placed in reference to the starting point). | |
| − | + | #:The '''x difference''', '''y difference''', and '''total distance''' are displayed in the Properties panel. | |
| − | # | + | #:[[File:Measure Tool initial selection of objects.PNG|600px]]<br><br> |
| − | # | + | #You can continue measuring distances in the same way. When done, click the '''Move''' tool or press <Esc>.<br> |
| − | |||
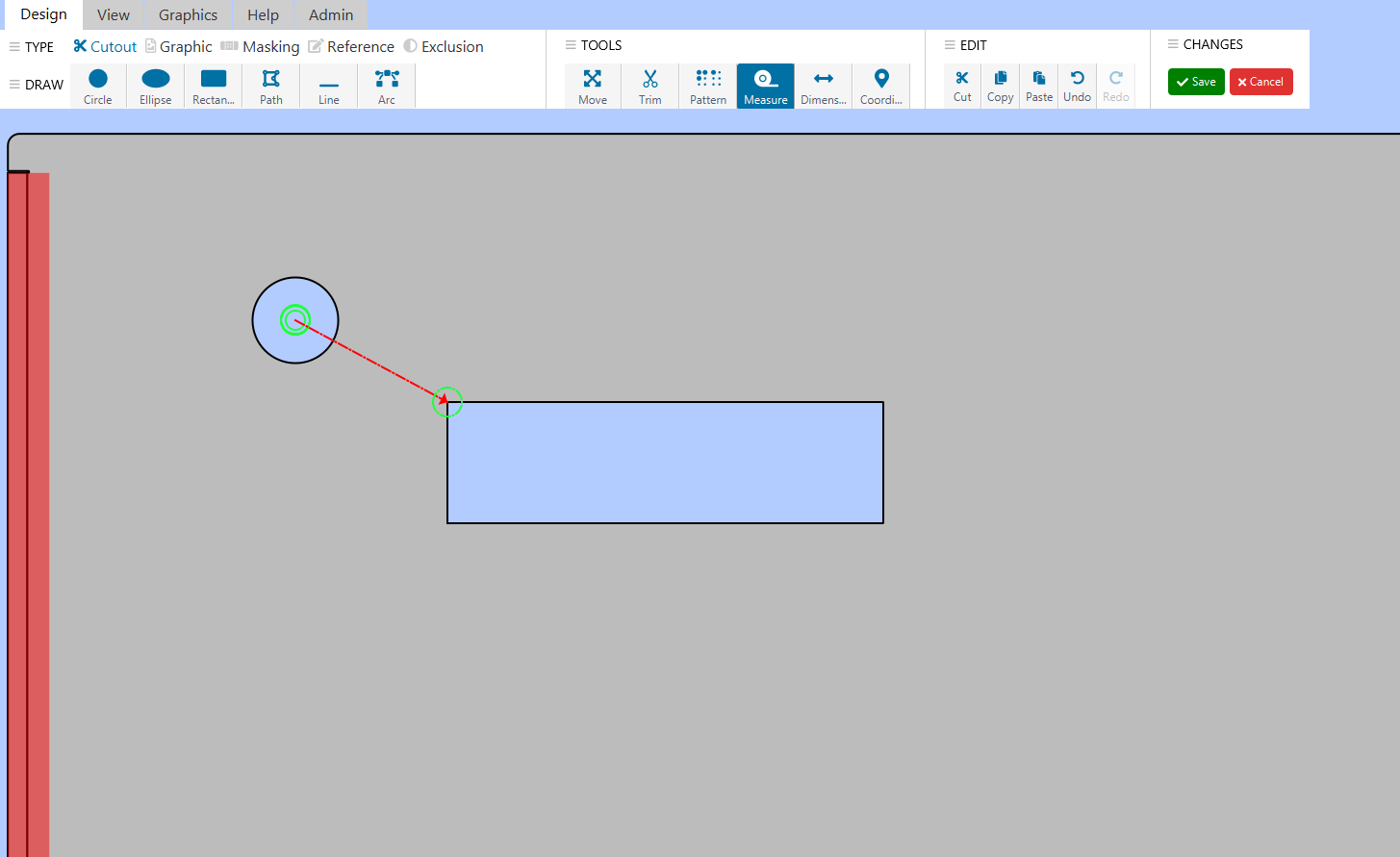
| − | + | ==Using the Measure tool to move an object a specific distance from another object== | |
| − | + | You can use the Measure tool to move an object a specific distance from another object. This example shows how to move the centre of a circle cutout 5 inches to the right and 3 inches below the bottom right corner of a rectangle cutout. | |
| − | # | + | #On the Mode toolbar, click the '''Measure''' button. [[File:Measure button.PNG|50px|bottom]] |
| − | # | + | #Click the bottom right corner of the rectangle cutout. |
| − | + | #Click the centre of the circle cutout. | |
| − | + | #:The '''x difference''', '''y difference''', and '''distance''' are displayed in the Properties panel. | |
| − | # | + | #:[[File:Measure Tool with Fields.PNG|500px]] |
| − | # | + | #Enter "5" in '''x difference''' and "-3" in '''y difference'''. |
| − | + | #:The circle cutout moves based on the new values. (The first point you click is the reference point; the second point you click moves relative to the reference point. Positive or negative x values move up or down, respectively, and positive or negative y values move right or left, respectively.) | |
| + | <br> | ||
| − | == | + | ==Using the Measure tool to specify both distance and alignment between objects== |
| − | + | You can use the Measure tool to specify both distance and alignment between objects. Once you determine the absolute coordinate for one object, the Measure tool lets you place all other objects on the face relative to that object. | |
| − | + | #On the Mode toolbar, click the '''Measure''' button. [[File:Measure button.PNG|50px|bottom]] | |
| − | # | + | #On the face, click the start point (the point that is to be the reference point), then click the end point (the point of an object that is to be placed in reference to the starting point). |
| − | + | #:An arrow is displayed from the start to end points, and the Properties panel displays the '''x difference''', '''y difference''', and '''distance''' between the two points. | |
| − | + | #:[[File:Measure Tool with Fields.PNG|500 px]] | |
| − | # | + | #Edit the '''x difference''' and/or '''y difference''' to position the second point in relation to the first. For example, to position an object one inch away from an existing object along both the X and Y axes, enter a '''y difference''' of "1" and an '''x difference''' of "1". |
| − | + | #:'''Note:''' If you do not need to measure or specify a distance between two objects, you can align them using the [[Face_Editor#Align_and_distribute_objects| '''Alignment tools''']] in the Properties panel.<br> | |
| − | == | + | ==Displaying measurements== |
| − | '' | + | The '''Dimension''' tool lets you display the distance between any two points on a face. You can then take a screenshot with the measurements displayed, for peer reviews or other purposes.<br><br> |
| − | + | '''''To measure and display the distance between two points'''''<br> | |
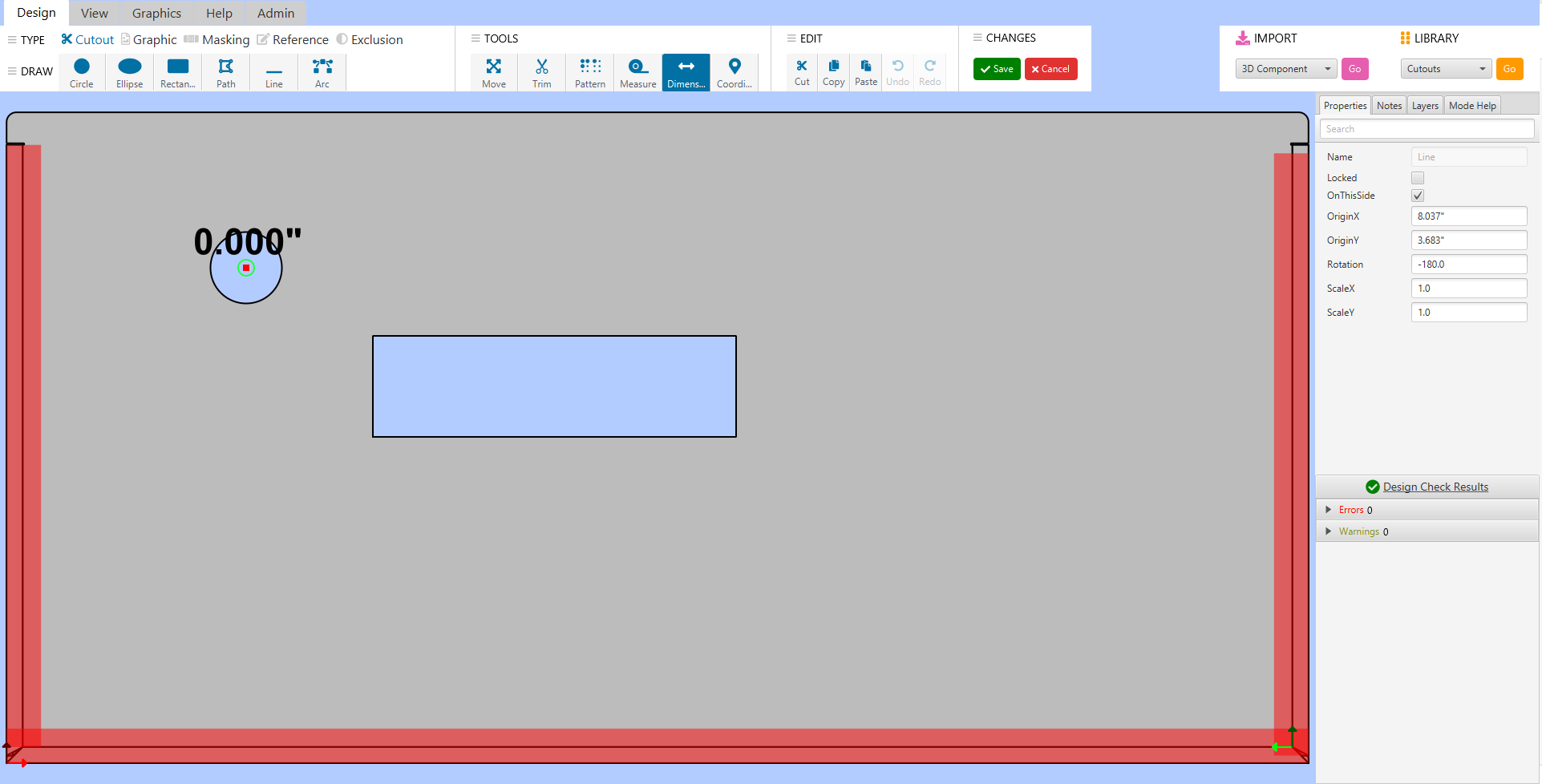
| − | + | #On the Mode toolbar, click the '''Dimension''' button. [[File:Dimension Button.PNG|75px|bottom]] | |
| − | # | + | #:The distance of "0.000" is displayed at the cursor position, which is the current endpoint. |
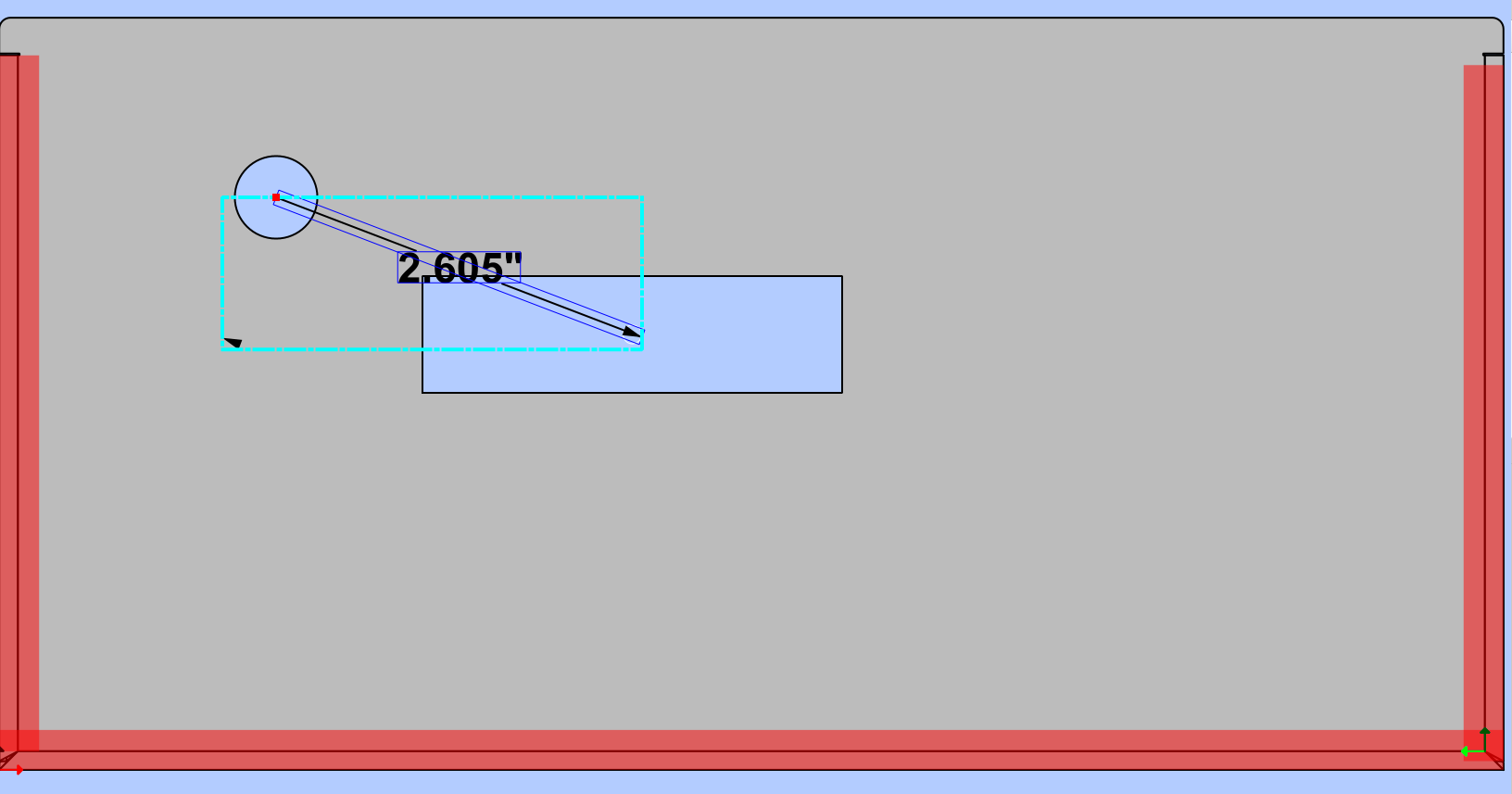
| − | # | + | #Click the first endpoint of the distance you wish to measure, then move the cursor. |
| − | #Click | + | #:As you begin to move the cursor, the distance between the endpoint and the cursor position is displayed. |
| − | # | + | #:[[File:Measure and display the distance between two points actual.PNG|500px]] |
| + | #:If you make an error, click the '''Undo''' button in the Face Editor toolbar. | ||
| + | #:When the cursor is near an object, it snaps to the important points of the object (its center, or one of the compass points on its outline), a green circle is drawn around the snap-to point, and the lines turn green. | ||
| + | #:[[File:Green circle drawn around the snap-to point.PNG||500px]] | ||
| + | #:The lines turn red when the measurement does not have any meaning. There are only three types of measurements that have meaning: | ||
| + | #::The distance between the two points; | ||
| + | #::The distance in the x axis (when the lines are vertical and the arrows are horizontal); and | ||
| + | #::The distance in the y axis (when the lines are horizontal and the arrows are vertical). | ||
| + | #Click the second endpoint of the distance you wish to measure. | ||
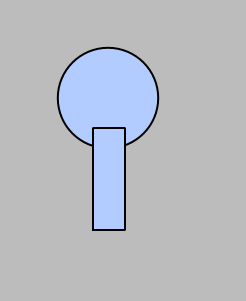
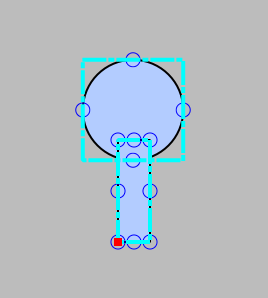
| + | #:A second line parallel to the first line is drawn, and the distance between the lines is displayed. The displayed distance changes as you move the cursor. This example shows the distance between the parallel centers of the square and the circle. | ||
| + | #When the lines and distance are the way you want them, click the mouse. | ||
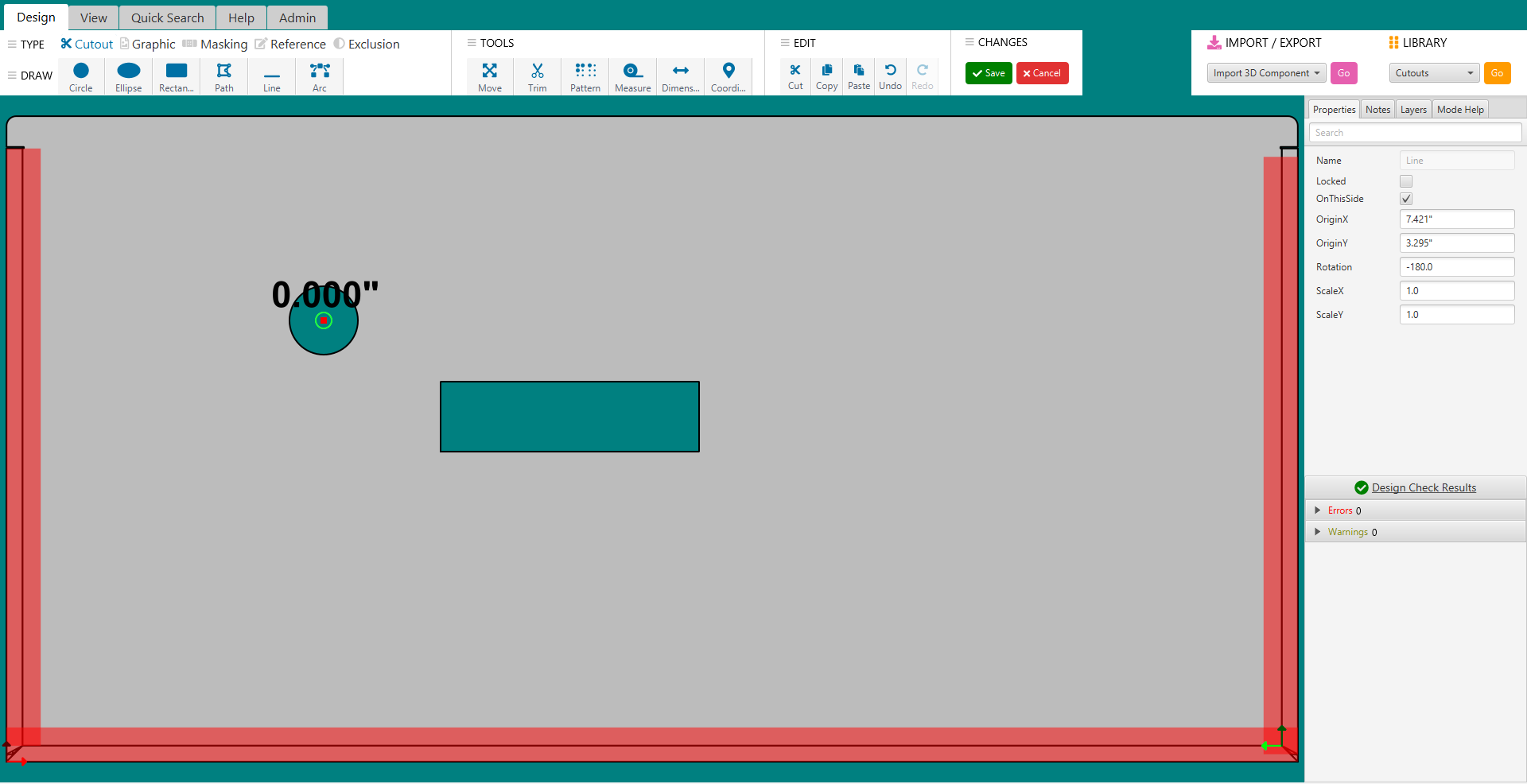
| + | #:The displayed lines and measurements are saved to the face, and the measurement is reset to 0.000 at the cursor position. You can add more measurements to the screen in this way. | ||
| + | #:[[File:Displaying measurements 2 - 0 position.PNG|500px]] | ||
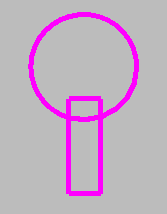
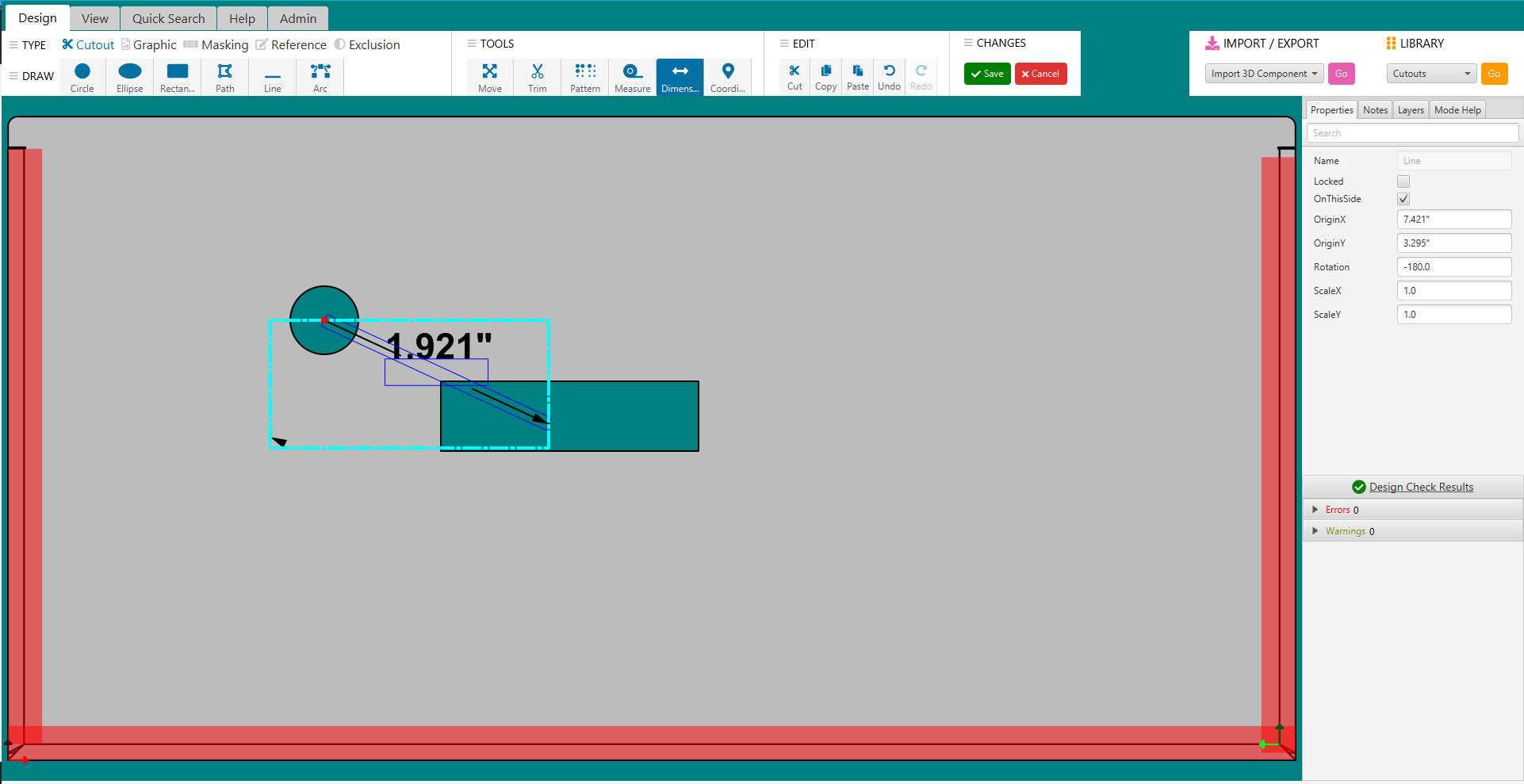
| + | #:'''Tip:''' You can display the measurement with the lines at an angle to their endpoints. For example, here the distance is shown between the bottom of the rectangle and the bottom of the circle: | ||
| + | #:[[File:Displaying measurements 2 - near object.PNG|500px]] | ||
| + | #:and here the user drags the cursor to a position at an angle: | ||
| + | #:[[File:Displaying measurements 2 - snap point.PNG|500px]]<br><br> | ||
| − | + | '''''To delete a displayed measurement'''''<br> | |
| − | '' | + | Do either of the following: |
| − | + | *Right-click one of the lines in the measurement and choose '''Delete''' from the floating menu. | |
| − | + | *Highlight the line and press the <Delete> key.<br><br> | |
| − | |||
| − | |||
| − | |||
| − | = | + | =Using the grid= |
| − | Use the | + | Use the grid to quickly place and align objects.<br><br> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Note that for precise positioning of an object, especially when placing objects relative to other objects, you can also use the [[Face_Editor#Measuring_distances | '''Measure''' tool]] or the [[Face_Editor#Aligning_and_distributing_objects | '''alignment and distribution''']] buttons in the Properties panel. | |
| − | |||
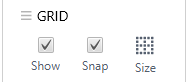
===Turn on/off the Grid=== | ===Turn on/off the Grid=== | ||
| − | + | #In the View tab, go the Grid section | |
| − | # | + | #[[File:Snap to Grid.PNG|200px]] |
| − | # | + | #*Click the Show checkbox to show the Grid. |
| − | #* | + | [[File:Turn on-off the grid Show grid.PNG|600px]] |
| − | |||
| − | |||
| − | + | ===Turning on/off Snap to Grid=== | |
| + | #To have your objects snap to the Grid: | ||
| + | #*Click the Snap checkbox<br><br> | ||
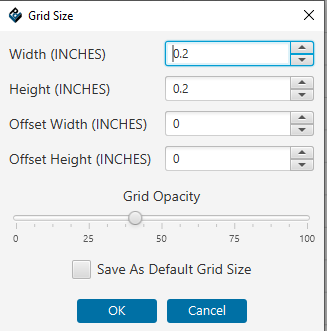
| − | === | + | ===Changing grid size and offset=== |
| − | + | #On the View tab of the toolbar, click the Size icon [[File:Changing Grid Size icon.PNG|bottom]] in the Grid section. | |
| − | # | + | #In the Grid Size dialog that opens, change any of the following values: |
| − | + | :[[File:Changing Grid Size.PNG|300px]] | |
| − | # | + | <br clear=all> |
| − | + | *'''Width''': Horizontal distance between grid lines. | |
| + | *'''Height''': Vertical distance between grid lines. | ||
| + | *'''Offset Width''': Horizontal offset of grid lines from default grid position. | ||
| + | *'''Offset Height''': Vertical offset of grid lines from default grid position. | ||
| + | *'''Grid Opacity''': Opacity of the grid lines. Move the slider to left for lighter lines or the right for darker lines. | ||
| + | *'''Save as Default Grid Size''': Use the current grid size when editing all faces in the Face Editor Window. | ||
| + | {{Note|If you change the Grid Size and do not check '''Save as Default Grid Size''', the grid will revert back to the default size after closing the Face Editor, even if you re-open the same face.}} | ||
| + | [[File:Grid with 1 in width and height, 1 in offset width and offset height.PNG|500px]] | ||
| + | <br clear=all> | ||
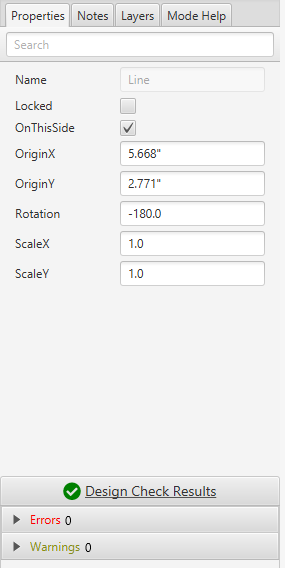
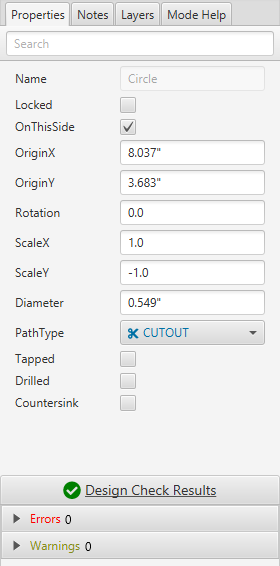
| − | == | + | =Managing object properties= |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File: | + | [[File:Top of Properties Panel.PNG|thumb|Properties panel view]] |
| − | + | [[File:Object Type needs to be called Path Type.PNG|thumb]] | |
| − | [[File: | + | ===Top of Properties Panel=== |
| + | [[File:Top of Properties Panel A.PNG]] | ||
| + | * The Properties Panel has the following tabs: Properties, Notes, Layers, Mode Help | ||
| − | + | *'''Tip''': You can right-click any object and choose Properties to open the Properties dialog, where you can change various properties depending on the object. | |
===Fill=== | ===Fill=== | ||
| − | |||
* Select the check box to fill in the object. The line thickness option is not available when the check box is selected. | * Select the check box to fill in the object. The line thickness option is not available when the check box is selected. | ||
===Line Thickness=== | ===Line Thickness=== | ||
| − | |||
| − | |||
* Select a value from the list below the '''Filled''' check box. | * Select a value from the list below the '''Filled''' check box. | ||
| + | |||
| + | ===Color=== | ||
| + | * Select a color by clicking the current color shown in the Properties panel, which opens the color menu. | ||
===Type=== | ===Type=== | ||
| − | |||
* Change the object type by selecting a different type from the list. | * Change the object type by selecting a different type from the list. | ||
* Object types include: | * Object types include: | ||
:Cutout | :Cutout | ||
| − | :Silkscreen | + | :Graphic (Silkscreen or Digital Print) |
:Exclusion | :Exclusion | ||
| − | : | + | :Construct |
===Origin=== | ===Origin=== | ||
| − | + | * Change the location of the X and Y origins of an object with respect to the absolute coordinate system. | |
| − | * Change the location of the X and Y origins with respect to the absolute coordinate system. | ||
* Enter a number and press the Tab key to accept. | * Enter a number and press the Tab key to accept. | ||
* The origin of an object is indicated by a red square. | * The origin of an object is indicated by a red square. | ||
| − | |||
* The origin for each object is determined as follows: | * The origin for each object is determined as follows: | ||
| − | :'''Circles''' | + | :'''Circles''' -- centre |
| − | :'''Ellipses''' | + | :'''Ellipses''' -- centre |
| − | :'''Rectangles''' | + | :'''Rectangles''' -- corner closes to the absolute origin |
| − | :'''Text''' | + | :'''Text''' -- bottom left corner |
| − | :'''Paths''' | + | :'''Paths''' -- start point |
| − | :'''Lines''' | + | :'''Lines''' -- start point |
| − | :'''Images''' | + | :'''Images''' -- bottom left corner<br> |
| + | '''See Also'''<br> | ||
| + | *[[Cutout_Library#Changing_the_origin_of_an_existing_cutout|Changing the origin of an existing cutout]] | ||
| − | === | + | ===Circles=== |
| − | '' | + | * '''Radius, Diameter''' -- Changing one of these properties will automatically update the other. Diameter is twice the radius. |
| + | ===Ellipses=== | ||
| + | * '''RadiusX''' -- Radius along X-axis (defines horizontal length). | ||
| + | * '''RadiusY''' -- Radius along Y-axis (defines vertical length). | ||
| + | ===Rectangles=== | ||
| + | * '''Width, Height''' -- Width and Height of the object. | ||
| + | * '''Rotation''' -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise | ||
| + | ===Lines=== | ||
| + | * '''Length''' -- Distance from origin to end point. | ||
| + | ===Images=== | ||
| + | * '''Width, Height''' -- Width and height of the object. | ||
| + | * '''Rotation''' -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise | ||
| + | ===Text=== | ||
| + | * '''Rotation''' -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise | ||
| + | * '''Font''' -- Change the font to Arial, Courier, Garamond, Avant Garde, Times New Roman, Palatino, Bookman, Handwriting, Lucida Sans, Garamond, Verdana, Viking Stencil, Times New Roman, USAAF Stencil, Marketing Script-Shadow, Marketing Script, or Octin Stencil. Unicode characters (language scripts, punctuation marks, diacritics, mathematical and technical symbols, etc.) are also supported; see [[Face Editor#Adding_special_characters|'''Adding special characters''']]. | ||
| + | * '''Font Size''' -- Change the font size within the available range of 9-99 points. '''Note''': Available font sizes are based on quality for the given materials. For example, Times Roman requires a minimum font size of 11 points. Also, colored letters on signal white powdercoat base are legible to 6 pt font for both Serif and Sans Serif fonts. For colored letters on non-white powdercoat, minimum font size is 10 pt for Serif fonts and 8 pt for Sans Serif fonts. | ||
| + | * '''Font Style''' -- Change the font style to Regular, Bold, Bold Italic, or Italic. | ||
| + | * '''Text''' -- Change the text to appear on the face. Press the Tab key to accept. | ||
| − | + | ===Path=== | |
| − | + | * '''Rotation''' -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise<br><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * '''Rotation''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | =Adding | + | ==Adding notes== |
| − | + | You can add Notes to objects to communicate your design intentions to our Engineering & Design Services team. For example: | |
| + | * "Notch in this bend." | ||
| + | * "Put a hinged door over this cutout." | ||
| + | To add a note about a non-stocked item such as permanent marking or piano hinges, you can draw the area for it in the proper location, using the '''Construct''' mode, and attach a note asking our Engineering & Design Services team to add it for you. Any object can have multiple notes. You can also add general notes (not attached to any specific object) to a face or part. '''Note''': If your notes result in significant design changes (such as a request for a non-stocked item), the quote that Designer generates might not be accurate. After you submit the file, Protocase Engineering & Design Services will give you the correct quote.<br><br> | ||
| + | '''''To add a note to an object''''' | ||
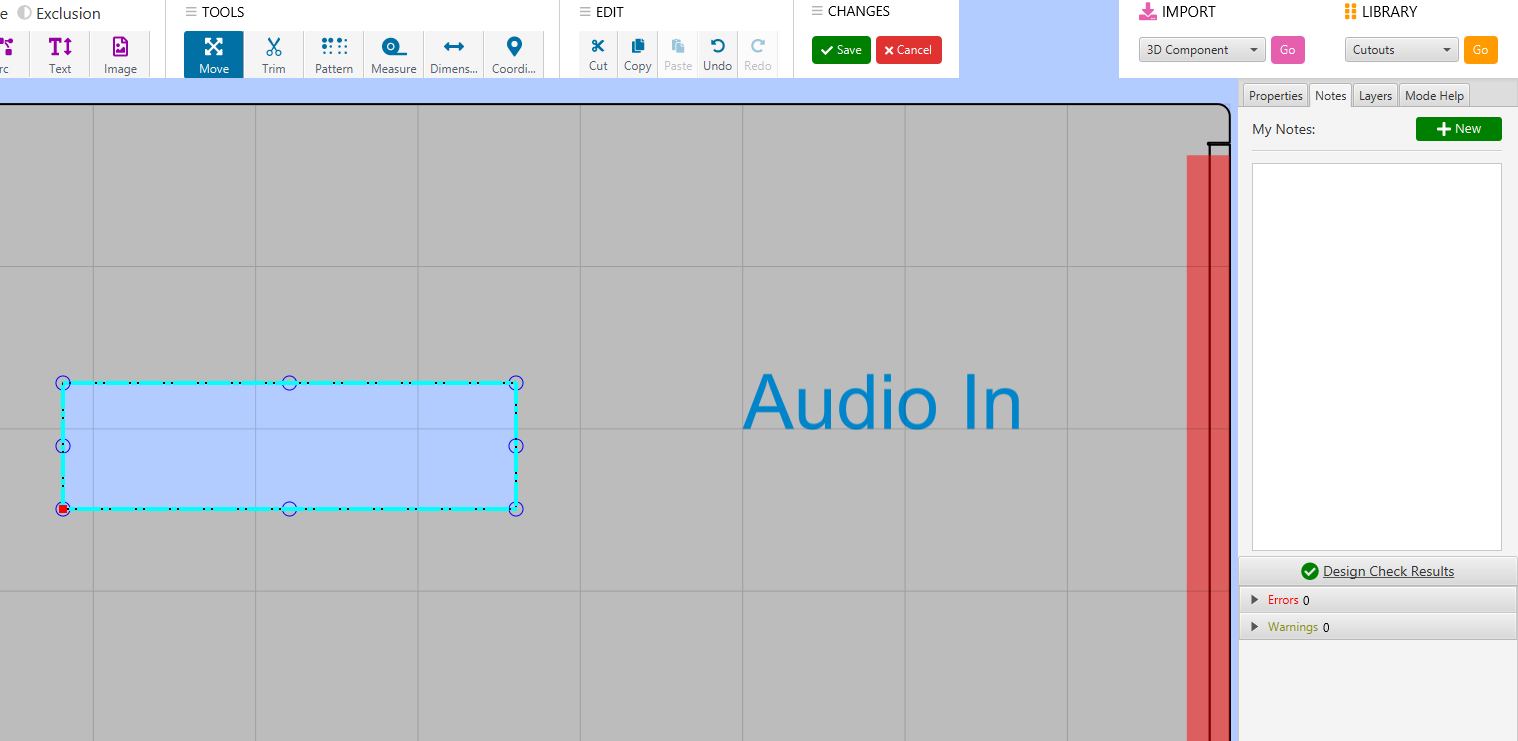
| + | #In the Face Editor, select the object that needs a note. | ||
| + | #Go to the Notes tab in the Properties Panel to create a new note. Click the Green + Button to create a new note. | ||
| + | #;[[File:Notes Tab.PNG|500px]] | ||
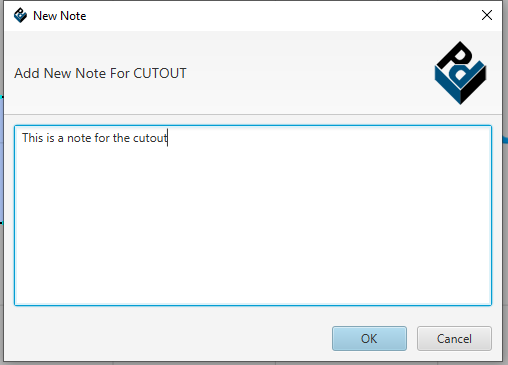
| + | #;Enter your note, then click OK. | ||
| + | #;[[File:Add New Note.PNG|500px]] | ||
| + | #:If the object already has a note, it will be displayed in the text window; to add another note to the object, click the '''New''' button, which clears the text window so you can enter another note. | ||
| + | #:Every note you enter is saved with the object. If the object has multiple notes, use the forward and back arrows to view them. You can edit each note at any time.<br><br> | ||
| + | '''''To add a general note''''' | ||
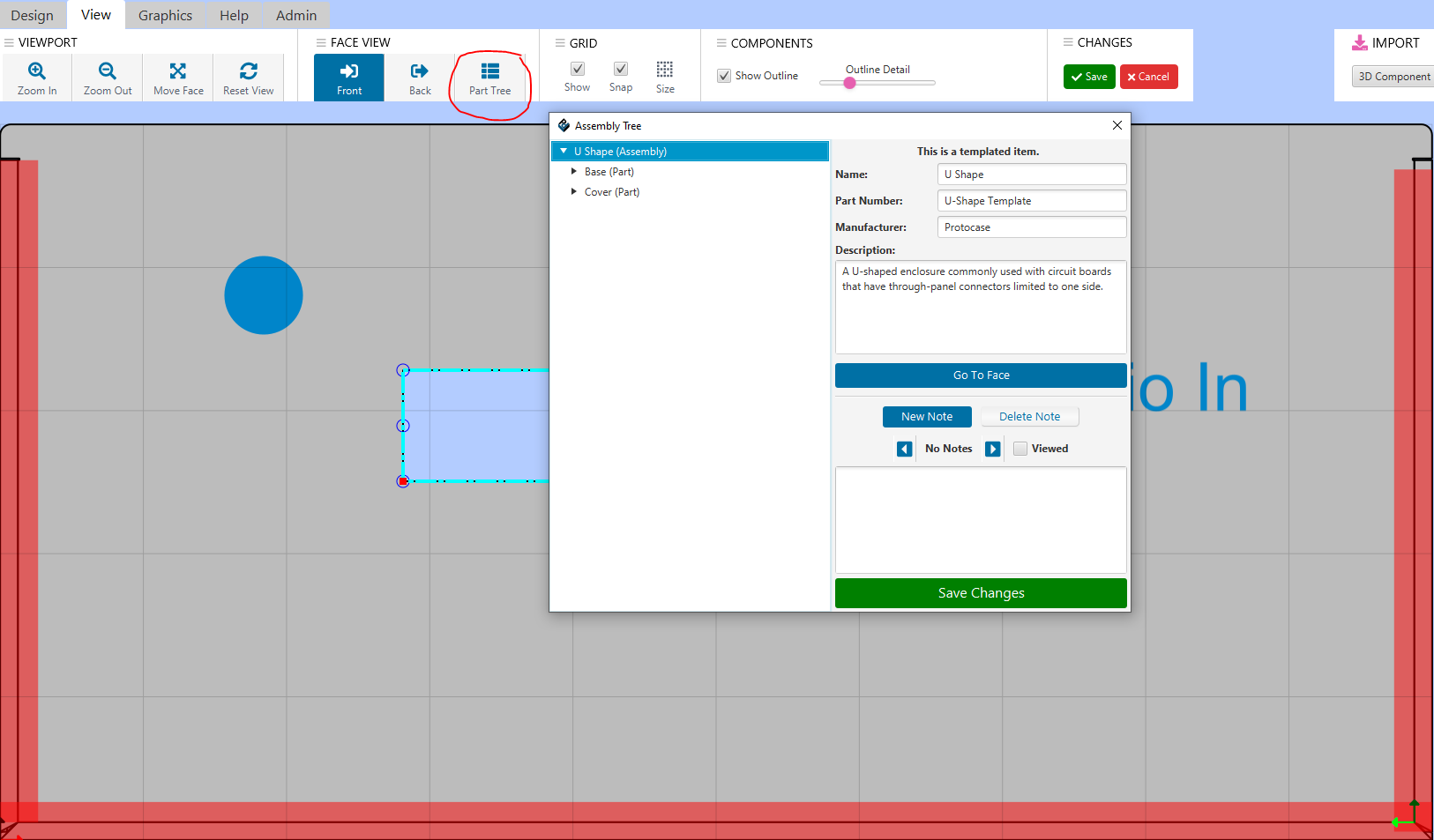
| + | #In the Face Editor or 3D View toolbar, click the '''Part Tree''' button. | ||
| + | #;[[File:To add a general note.PNG|500px]] | ||
| + | #In the tree list view, click the part of the enclosure that makes most sense to add the note. | ||
| + | The note is saved when you close the window or move to another part of it.<br><br> | ||
| + | '''''To delete a note''''' | ||
| + | * Display the note, then click the '''Delete''' button.<br><br> | ||
| + | '''''To review all notes for a design''''' | ||
| + | #In the 3D Editor, select '''View > View Notes'''. The Notes Viewer window opens, where you can see all notes for all faces at a glance. | ||
| + | #:[[File:Review All notes.PNG|500 px]] | ||
| + | #To go to the object and its notes in the Face Editor, highlight any note for the object, then click the '''Go to Face''' button. The Face Editor will open, with the object selected.<br><br> | ||
| − | + | =Adding cutouts= | |
| − | + | You can add built-in and custom cutouts to your enclosure.<br> | |
| − | + | '''See Also:'''<br> | |
| − | + | *[[Cutout_Library|Cutout Library Overview]] | |
| − | + | *[[Creating_custom_vents|Creating custom vents]]<br><br> | |
| − | |||
| − | + | ===Adding a cutout by browsing the Cutout Library=== | |
| + | Use this method to get a summary description and image of each item in the library. | ||
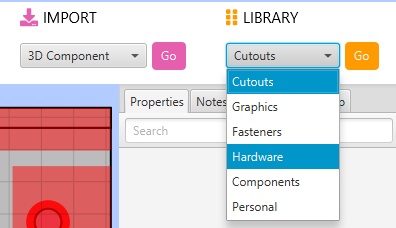
| + | #In the Face Editor, choose '''Cutouts''' from the Library drop-down menu in the right-hand corner. | ||
| + | #;[[File:Cutout Library.PNG|150px]] | ||
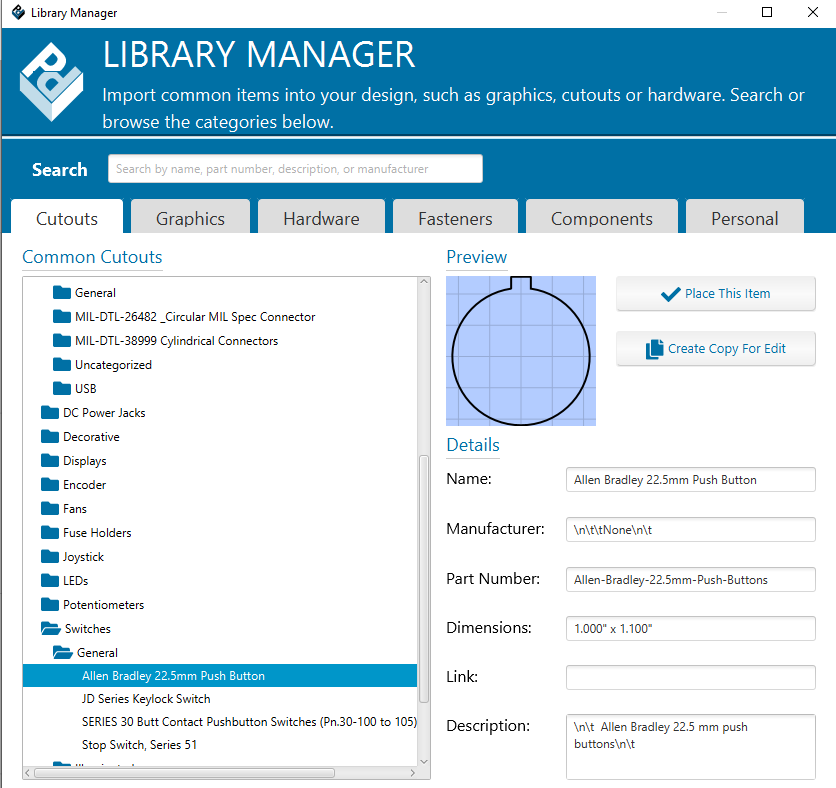
| + | #Browse through the listings, clicking any one you are interested in to display it and its description. | ||
| + | #;[[File:Adding a cutout by browsing the cutout library.PNG|500px]] | ||
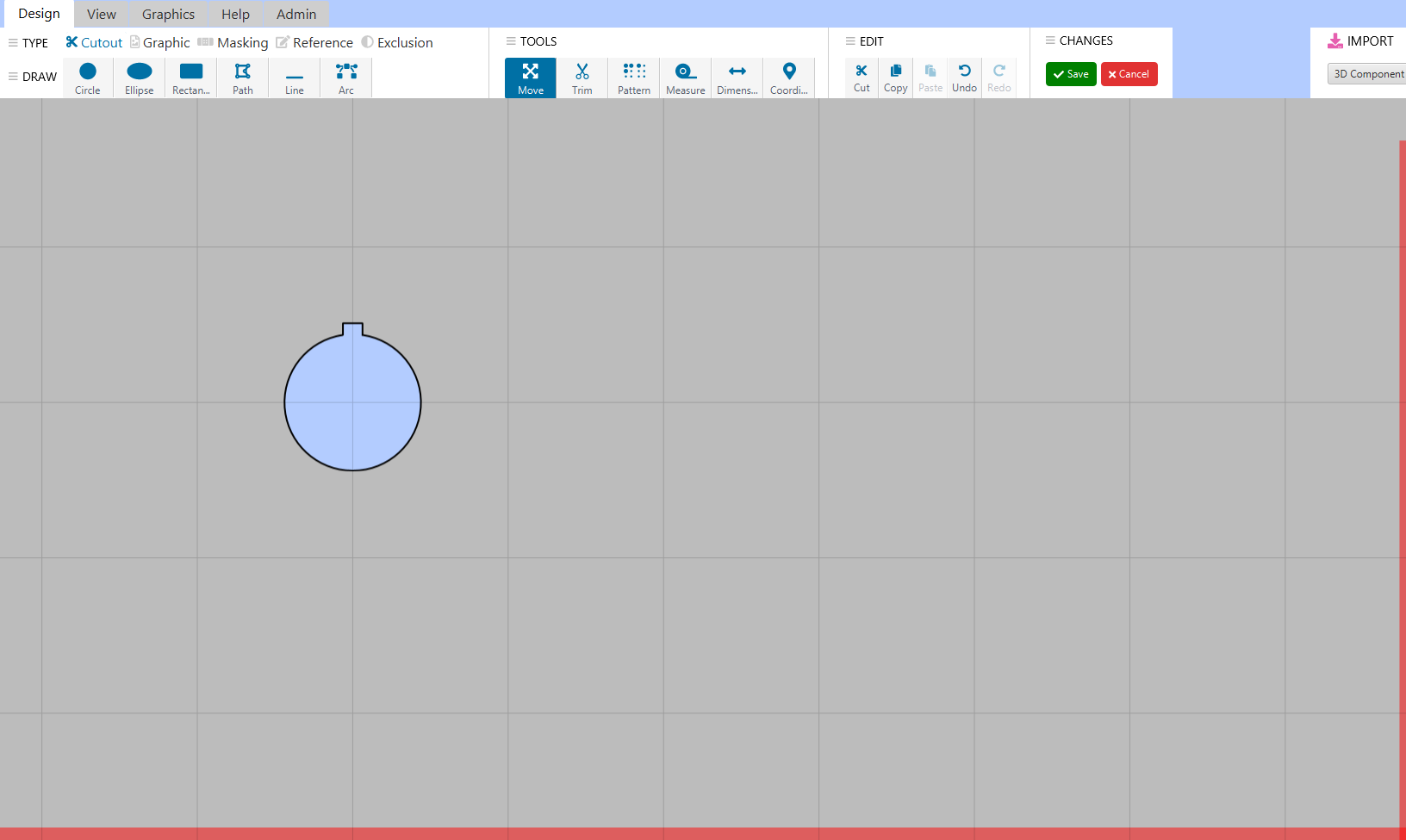
| + | #Click the '''Place Item''' button to load the displayed cutout. You are returned to the Face Editor, and the cursor changes to an image of the cutout. | ||
| + | #;[[File:Click the Place Item.PNG|500px]] | ||
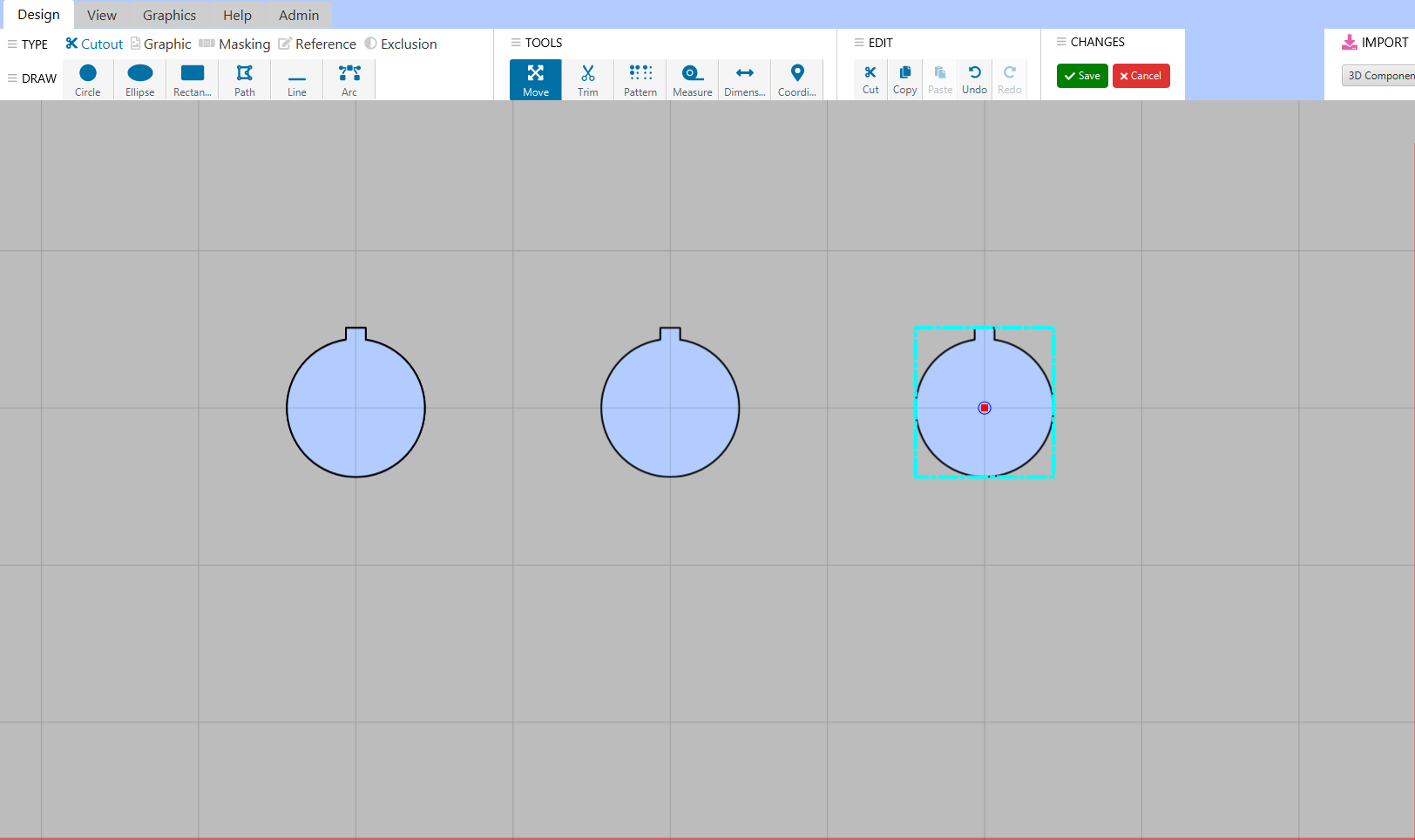
| + | #Click on the face in each location where you want to place the cutout. | ||
| + | #;[[File:Click on the face in each location where you want to place the cutout.PNG|500px]] | ||
| + | #When you are done, press <Esc> or click any Mode tool to exit the placement process.<br><br> | ||
| − | =Adding | + | ==Adding "D" port cutouts== |
| − | You can add | + | You can add a "D"-shaped cutout (a circle with one side flattened) to your enclosure design. |
| − | + | #In the Face Editor, choose '''Place DPort''' from the '''Cutout Library and Fasteners''' menu and click the face to place it. The D-cutout is added in a default size, which you can change using the fields in the Properties panel. | |
| − | + | #To place multiple cutouts, copy and paste it. | |
| + | '''See Also:''' [[Creating double-d cutouts|Creating Double-D cutouts]]<br><br> | ||
| + | |||
| + | ==Adding a circular gauge== | ||
| + | You can add a circular gauge graphic, which is a circle or arc shape with numbered notches, according to your requirements. | ||
| + | #In the Face Editor, choose ''' Place Circular Gauge ''' from the '''Cutout Library and Fasteners''' menu and click the face to place it. | ||
| + | #Once the circular gauge is placed, click ''' Move Item ''' or press Escape so that your circular gauge is selected. | ||
| + | #You can customize the circular gauge to your requirements, including color, line thickness, number of ticks, angle, label and more. | ||
=Adding hardware= | =Adding hardware= | ||
| − | You can easily add hardware on your enclosure to accommodate various components, such as self-clinching fasteners | + | You can easily add hardware on your enclosure to accommodate various components, such as self-clinching fasteners and handles. |
| − | == | + | ==Adding self-clinching fasteners== |
| − | + | Protocase uses PEM<sup><small>®</small></sup> brand self-clinching fasteners. | |
| − | # | + | #In the Face Editor, choose Fasteners from the Library drop-down menu in the right-hand corner. |
| − | # | + | #:[[File:Adding Self Clinching Fasteners.PNG|300px]] |
| − | # | + | #:The Fasteners section of the Library Manager opens. |
| − | # | + | #:[[File:Library Manager self clinching fasteners.PNG|500px]] |
| − | #Click '''Place PEM''' and click the face to add the fasteners. | + | #Select the type ('''Nuts''', '''Standoffs''', or '''Studs''') and then select the '''Thread Type'''. |
| − | # | + | #:If you are adding standoffs or studs, the available thread '''Lengths''' are displayed. (Nuts do not have thread lengths, so if you are adding a nut, skip the next step.) |
| − | + | #Select the thread '''Length'''. | |
| + | #:The available '''Part Numbers''' are displayed. | ||
| + | #Select a '''Part Number'''. | ||
| + | #:'''Note:''' Parts displayed with strikeout through the name are incompatible with the enclosure's current material type and/or thickness, and cannot be selected. If you continue with the incompatible design, you will receive a design check error when you estimate, order, or use the design check feature.<br> | ||
| + | #:Because fasteners have a minimum metal thickness, larger fasteners are not listed if the current enclosure material is too thin for them, or if the material is stainless steel and the fastener is zinc-coated. (Zinc-coated fastener names end with "ZI".) Some materials, especially stainless steel, require special fasteners. These cost a little more than standard ones. | ||
| + | #Click the '''Place PEM''' button, and then click on the face wherever you want to add the fastener(s). Note that if you try to place fasteners that are incompatible with the enclosure material, you receive a warning, as you did when you selected the incompatible Part Number. | ||
| + | #:Place the fastener on the face. | ||
| + | #:[[File:Self Clinching Fastener Place Item.PNG|500px]] | ||
| + | #When you are done adding fasteners, click the '''Move''' button or press the '''Esc''' key. | ||
| + | #:[[File:Self clinching fasteners in 3D viewer.PNG|500px]]<br><br> | ||
| + | '''See Also''':<br> | ||
| + | *[[Selecting_height_of_self-clinching_fasteners_based_on_material_thickness | '''Selecting height of self-clinching fasteners based on material thickness''']]<br><br> | ||
| − | == | + | ==Adding hardware such as handles== |
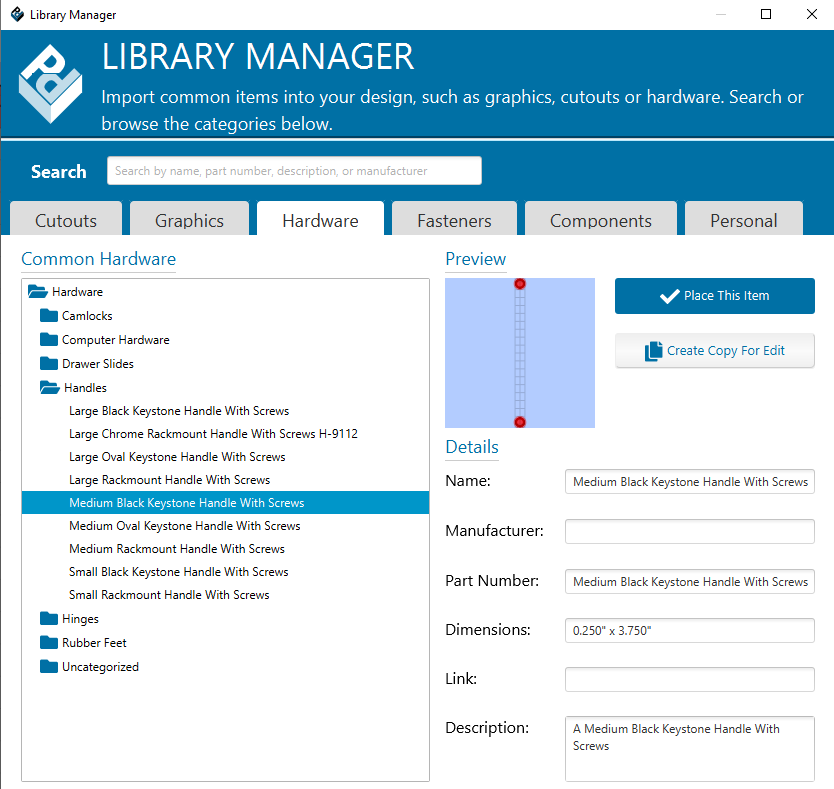
| − | + | #In the '''Library''' drop-down menu, click '''Hardware''' | |
| − | #On the ''' | + | #:[[File:Library Hardware.PNG|300px]] |
| − | # | + | #Browse the hardware items to find the item you need. |
| − | # | + | #:[[File:Library Manager Hardware.PNG|500px]] |
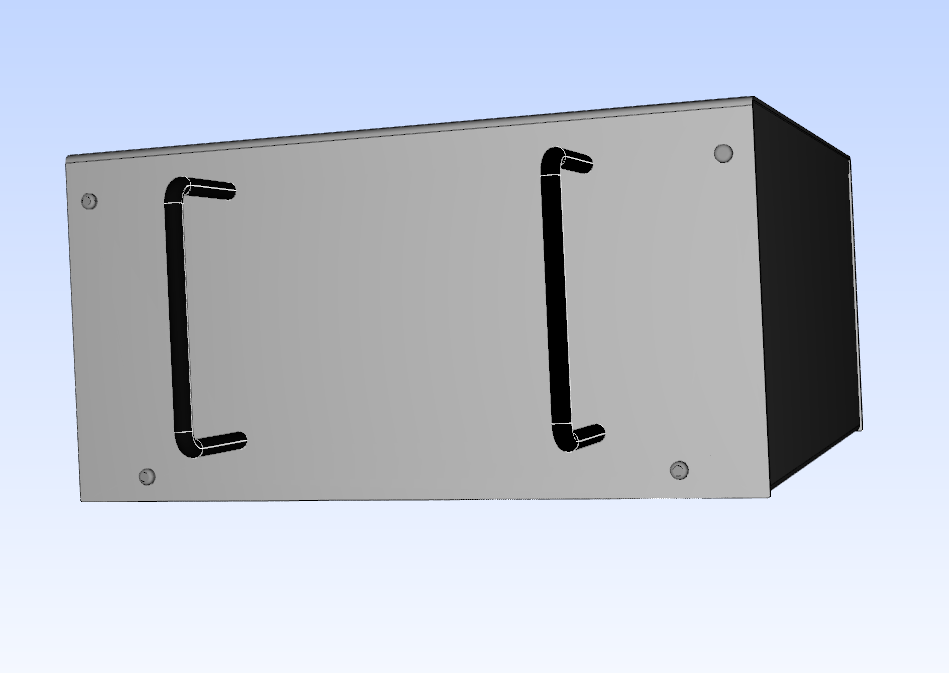
| − | # | + | #Select the hardware item you want to use, and click '''Place This Item''' |
| − | + | #Place item on the face where you want it. | |
| + | #Click Save to view your design in the 3D Viewer. | ||
| + | #:[[File:Hardware Handles 3D viewer.PNG|500px]] | ||
| + | |||
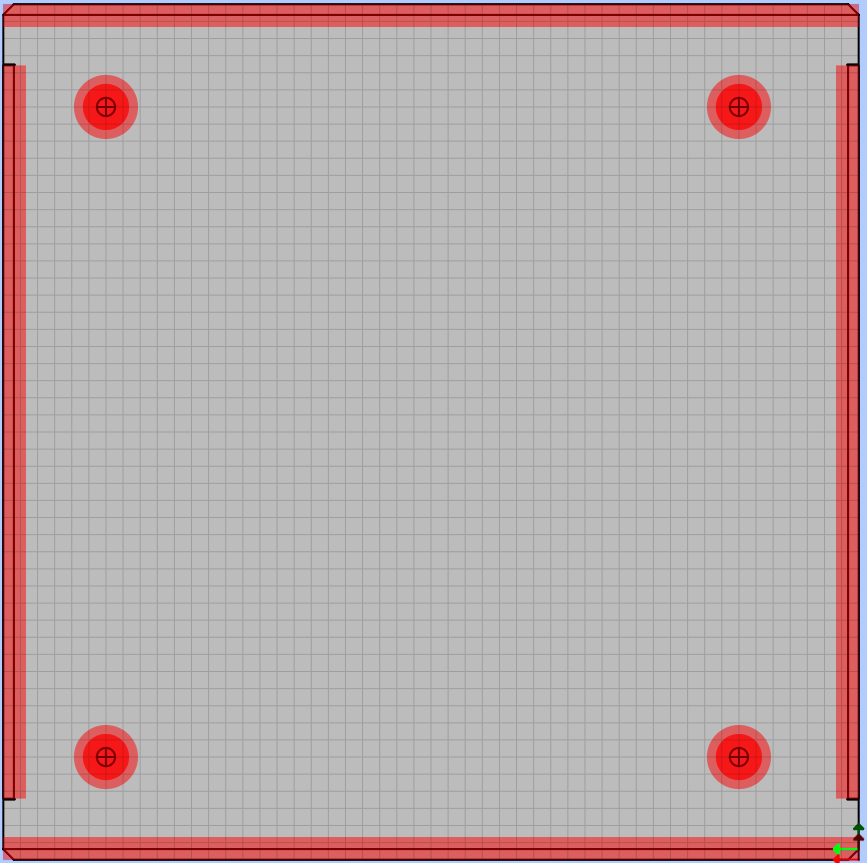
| + | ==Adding Rubber Feet== | ||
| + | #On the Library drop-down menu in the right corner, select Hardware and click '''GO'''. | ||
| + | #;[[File:Library Hardware.PNG|300px|]] | ||
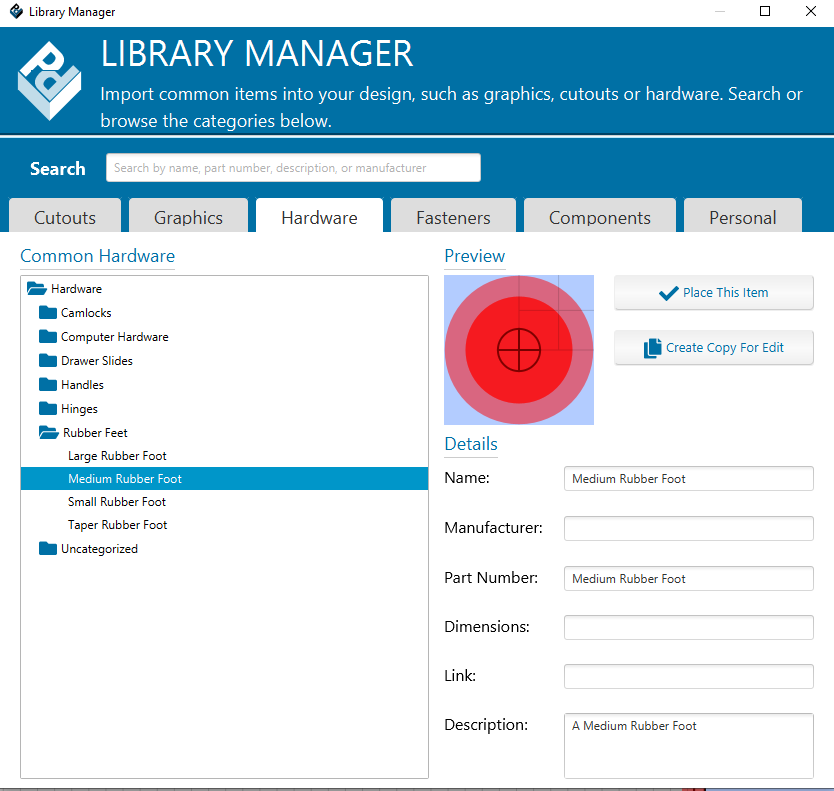
| + | #Choose the folder labelled '''Rubber Feet'''. Select the rubber foot you require: Large Rubber Foot, Medium Rubber Foot, Small Rubber Foot or Tapered (which is attached via adhesive). | ||
| + | #;[[File:Library Manager Rubber Feet.PNG|600px|]] | ||
| + | #Click '''Place This Item''' to place the rubber foot in your desired location. | ||
| + | #In order to have a stable enclosure, you will then need to place the same rubber foot in the other three corners of your enclosure. | ||
| + | #;[[File:Rubber Feet Placed in Face Editor.PNG|600px|]] | ||
| + | #The Protocase Engineering team recommends placing each rubber foot at least 0.5 or 1 inch away from the edges of your enclosure. If your enclosure is very large, you may go even farther from the edge if required. | ||
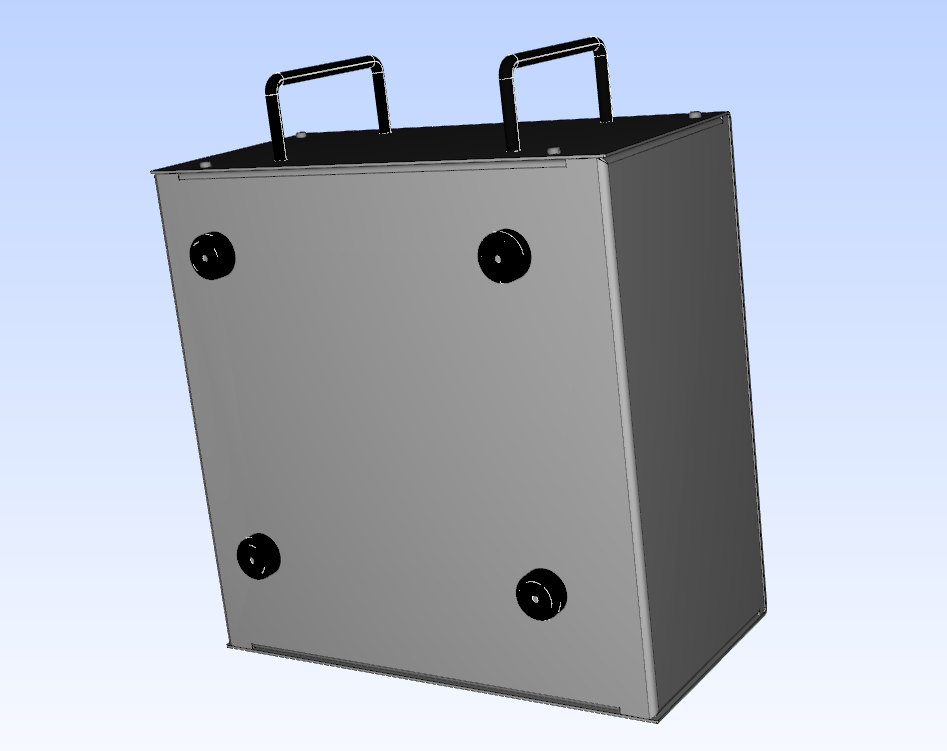
| + | #;[[File:Medium Rubber feet in 3D viewer.PNG|600px|]] | ||
| + | |||
| + | ==Adding countersinks, tapped holes, and screws== | ||
| + | ====Adding a countersink to a face==== | ||
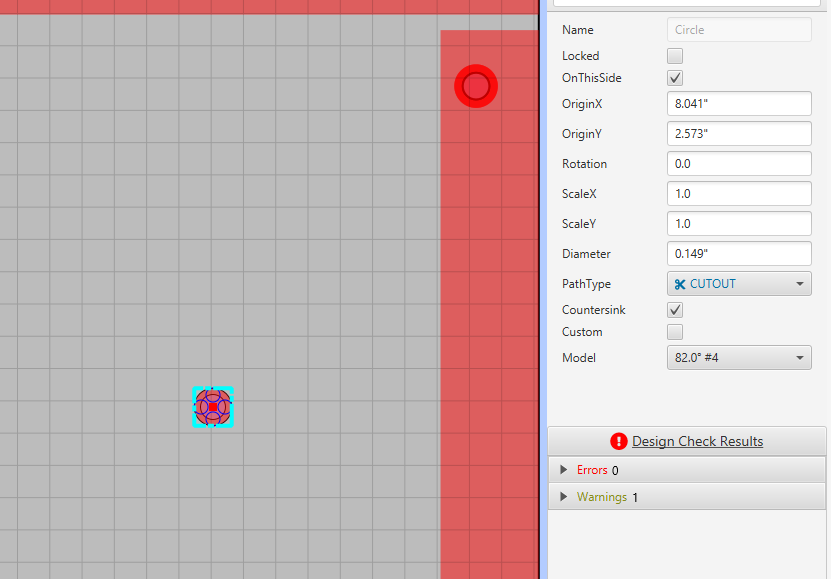
| + | #In the Face Editor, choose the face you want, and draw a circle for the countersink hole. | ||
| + | #Select the new '''Countersink''' check box in the Properties panel. | ||
| + | #:The '''Select Thread''' dialog opens, where a default Thread Size is displayed. | ||
| + | #:[[File:Adding a countersink to a face.PNG|600px]] | ||
| + | #Click '''OK''' to select the default, or click the down-arrow to select a different size and then click '''OK'''. | ||
| + | #:'''Note: Thread Size''' includes the angle of the countersink on the head, and the standard thread size. For example, a thread size of "100.0° #2" indicates a countersink angle of 100 degrees, with the standard #2 thread size.) | ||
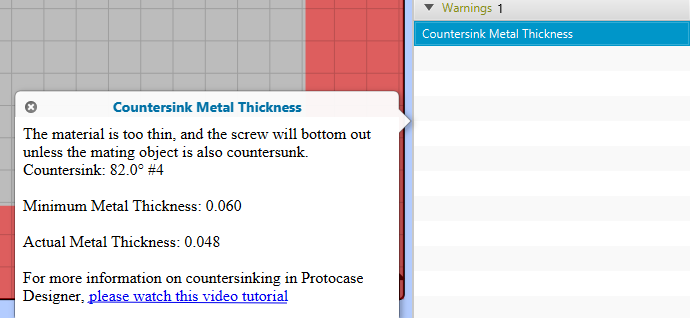
| + | #If you chose a countersink size that is not the same size as the hole, a warning message is displayed and you are given the option to correct it. Click '''Yes''' to have the hole size changed to match the selected countersink size. Click '''No''' if you want a different tolerance than is specified for the screw. | ||
| + | #;[[File:Countersink Metal Thickness.PNG|600px]] | ||
| + | #:The countersink is drawn on the face. | ||
| + | #:[[File:countersink_NEW.png|200px]]<br><br> | ||
| + | #:Note that in the Face Editor, the countersink is indicated with a solid circle with a circle around it. The outside circle indicates the outside diameter of the head of the screw, so you should keep it clear from any intercepting cutouts, other fasteners, etcetera.<br> | ||
| + | |||
| + | ====Adding a tapped hole to a face==== | ||
| + | '''Important!''' Tapping holes in thin sheet metal is not recommended, since it is too thin for threads. Please consider using a self-clinching nut instead. | ||
| + | #In the Face Editor, choose the face you want, and draw a circle for the tapped hole. | ||
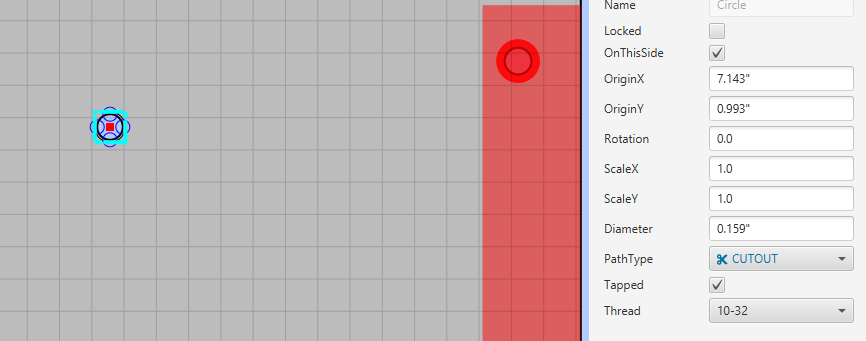
| + | #Select the new '''Tapped''' check box. | ||
| + | #:The '''Select Thread''' dialog opens, where a default Thread Size is displayed. | ||
| + | #:[[File:Tapped Hole.PNG|500px]] | ||
| + | #Click '''OK''' to select the default, or click the down-arrow to select a different size and then click '''OK'''. | ||
| + | #:'''Note: Thread Size''' includes the hole diameter along with the standard screw types. For example, a thread size of "2-56 [0.07]" indicates the standard 2-56 screw type with a diameter of 0.07" for the threaded hole. The minor diameter is used along with some tolerance so that it does not bind. | ||
| + | #If you chose a thread size that is not the same size as the circle, a warning message is displayed and you are given the option to correct it. Click '''Yes''' to have the circle changed to match the selected thread size. Click '''No''' if you want a different tolerance than is specified for the screw. ('''Important!''' In versions 4.4.9-Jul07 and higher, you are no longer given the option to change the hole size. It must be the same size as the circle.) | ||
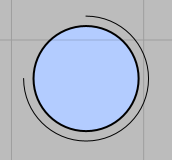
| + | #:The tapped hole is drawn on the face.<br> | ||
| + | #:[[File:Tapped Hole solid circle with partial circle around it.PNG]]<br> | ||
| + | #:Note that in the Face Editor, the tapped hole is indicated with a solid circle with a ''partial'' circle around it. The outside circle indicates the outside diameter of the head of the screw, so you should keep it clear from any intercepting cutouts, other fasteners, etcetera. | ||
| + | <br> | ||
| + | |||
| + | ====Adding screws to a face==== | ||
| + | *Screws are included in each template (along with its hole cutout), and do not have to be added manually. However, when you load a new template, you can '''[[3D_View_Window#Changing_assembly_properties|select the screw type and color]]'''. | ||
| + | *A Flathead screw will be countersunk by default. Even if you choose an enclosure with a different default screw and change it to Flathead, it will use a countersunk screw. | ||
| + | *You cannot replace a screw with another screw; you can only replace it with a self-clinching fastener.<br><br> | ||
| + | |||
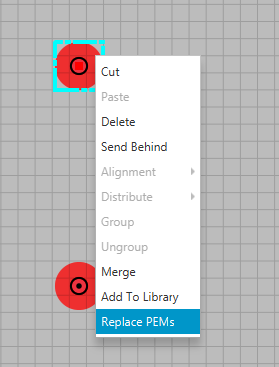
| + | ====Replacing screws and PEMs==== | ||
| + | You can review information on screws, and replace a screw with a PEM (or replace a PEM with another PEM), as follows. (Note that you cannot replace a screw with another screw.) | ||
| + | #In the Face Editor, click '''Edit''', then select the fastener. '''Note''': If the screw is grouped, you must first ungroup it. | ||
| + | #Right-click and select '''Replace PEMs''' from the menu that displays. | ||
| + | #;[[File:Replacing Screws and PEMs right click.PNG|300px]] | ||
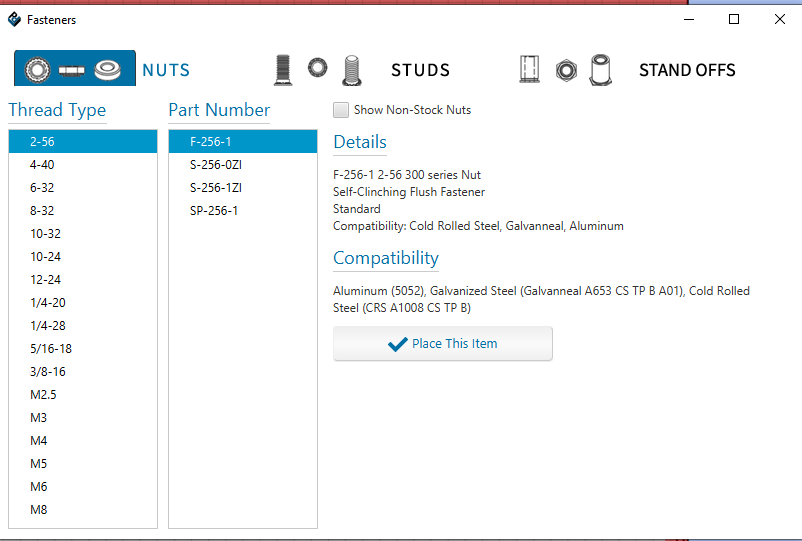
| + | #The Self Clinching Fastener Selection dialog opens, where you select the fastener you wish to use, and then click the '''Place This Item'' to select this fastener instead of the existing one. | ||
| + | #;[[File:Replacing Screws and PEMs choose new fastener.PNG|600px]] | ||
| + | |||
| + | ==Creating and adding a bracket or other subassembly== | ||
| + | You can create customized subassemblies and save them to the Cutout and Fasteners Library. You can then add them to enclosures at any point. In the following procedure, you create a bracket and save it as a subassembly, then add it to an enclosure.<br><br> | ||
| + | '''''To create and save a subassembly''''' | ||
| + | #Click '''New'''. | ||
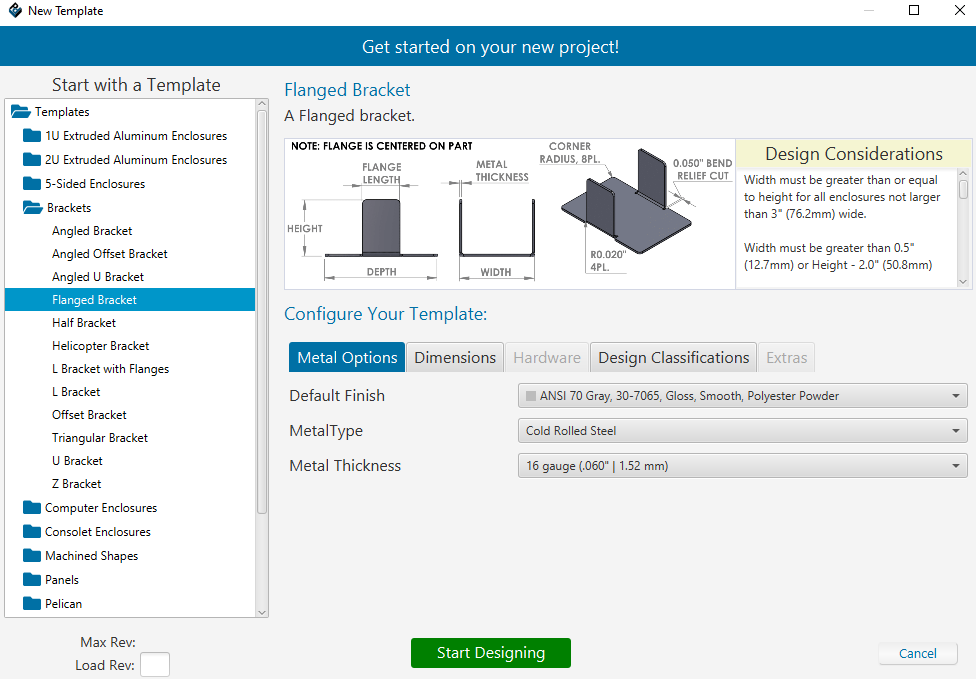
| + | #:The New Assembly from Template dialog opens. | ||
| + | #:[[File:Creating and adding a bracket or other subassembly click new.PNG|250 px]] | ||
| + | #Choose the bracket that you want to customize, and then edit its parameters ('''Width''', '''Depth''', '''Height''', etc.) as necessary. | ||
| + | #:[[File:Choose the bracket you want to customize.PNG|600 px]] | ||
| + | #Add elements (cutouts for mounting, standoffs, etc.) as necessary to each face. When done, click the '''Accept Changes''' button. | ||
| + | #:The 3D View window opens. | ||
| + | #Choose '''Create Subassembly''' from the left hand panel. | ||
| + | #You will be prompted to select the face that is the mating face (that mounts onto the enclosure). | ||
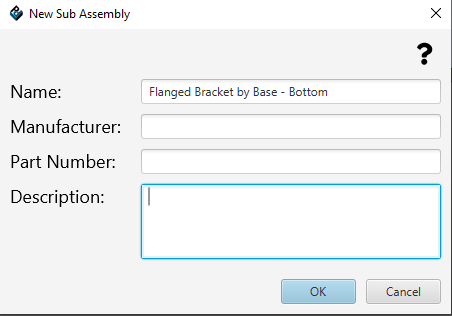
| + | #:The New Library Item dialog opens. | ||
| + | #:[[File:Sub-assembly dialog.PNG|500 px]] | ||
| + | #You can enter or edit the following information for the bracket: | ||
| + | #:'''Name''': Note that a default name is provided that identifies the type of assembly, the mating face, and whether the mating face is on the top or bottom of the subassembly. For example, if you save an L bracket as a subassembly and select the outside of its base as the mating face, the default name in the New Library Item dialog is "L Bracket by Base - Bottom". ''We recommend that you change this default, to ensure that the subassembly name remains unique.'' | ||
| + | #:'''Part Number''' | ||
| + | #:'''Description''' | ||
| + | #Click '''OK.''' | ||
| + | #:You receive a message that the bracket has been added to your library. It is now listed in the '''Cutout Library and Fasteners''' menu.<br> | ||
| + | #:'''Note on subassembly origin and placement''': The default origin for placement is the default origin of the subassembly template. In the 3D View, the origin is displayed with a red dot and arrows. In the Face Editor, the origin is displayed with blue arrows, and the '''x''' and '''y''' values in the Properties panel refer to this origin point. When placing a subassembly on an enclosure, the origin will be placed precisely where you click the enclosure face.<br> | ||
| + | |||
| + | '''''To place a subassembly on an enclosure''''' | ||
| + | #Load the enclosure and select the face to which you will add the bracket. | ||
| + | #:'''Note''': If you have just saved a subassembly to the library, it remains displayed, and when you click '''New''' to load an enclosure, you are prompted to save the current project. If you plan on making further changes to the subassembly later, do save it as a project, since currently you cannot use the editing tool in the Cutout Library to edit it. (This will be fixed in a future release.) | ||
| + | #In the Face Editor, make sure the correct '''Inside''' or '''Outside''' of the face is selected for the subassembly placement. | ||
| + | #From the '''Cutout Library and Fasteners''' menu, choose '''Cutout Library'''. The Library Manager window opens; select the subassembly that you want to add to the enclosure. | ||
| + | #Click the '''Place Item''' button. | ||
| + | #:The footprint (outline) of the mating face of the bracket is displayed as the cursor icon. | ||
| + | #Move the cursor (the footprint moves with it) to the desired location and click to drop it there; as noted above, the origin point of the assembly will be placed where you click. You can add multiple subassemblies in this way. | ||
| + | #Specify how you would like your sub-assembly attached: '''welding, self-clinching fasteners or other'''. | ||
| + | #Whether you choose welding or self-clinching fasteners, please provide as many specific details as you can. (Ex: specify the type of welding you would like, such as tack weld, plug weld, etc). | ||
| + | # For self-clinching fasteners, please provide as much detail as to what fastener you would like used. Ex: nuts, studs or standoffs. Include all of the key information, including part number, thread size and length. If you do not have a specific preference, please advise our Engineering & Design Services team that they may choose the most logical option. | ||
| + | #Choose "other" if you'd prefer to attach your sub-assembly yourself once you receive the completed order. | ||
| + | #'''Note''': Once you order your design, our Engineering & Design Services team may contact you if they require more information or need to clarify details. | ||
| + | #View video tutorial about sub-assemblies: https://youtu.be/XciURDevnXA | ||
| + | <br><br> | ||
| + | |||
| + | =Adding Graphics from the Graphics Library= | ||
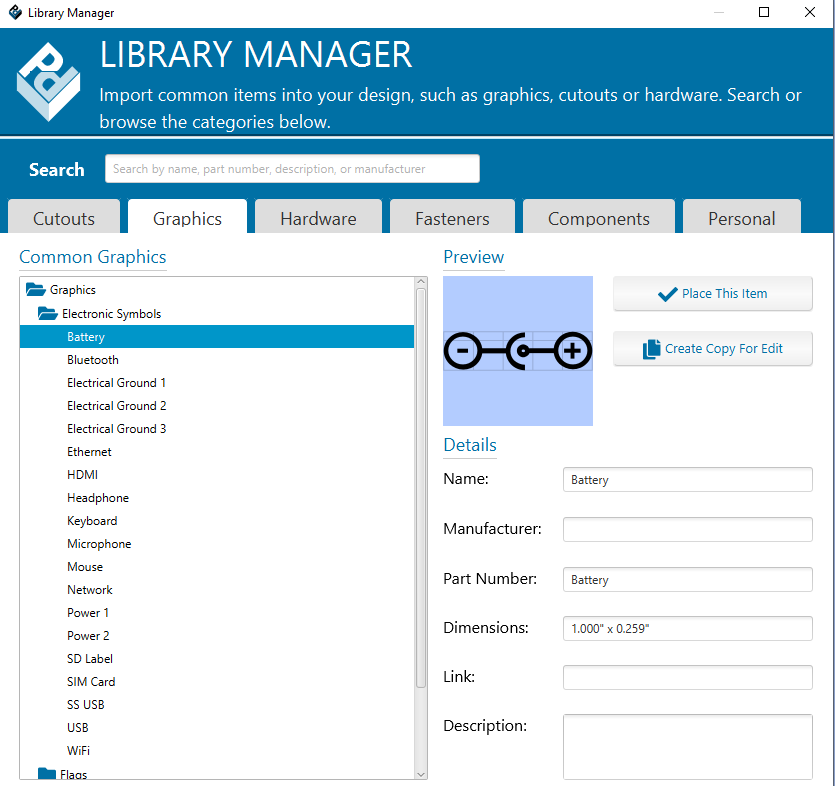
| + | |||
| + | The Graphics Library allows you to place common symbols and graphics, such as USB, Electrical Ground and Caution. | ||
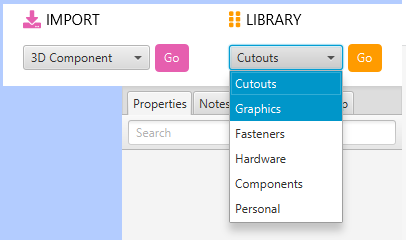
| + | #Once in the Face Editor, you can access the Library by selecting Graphics from the drop-down Library menu in the top corner. | ||
| + | #[[File:Graphics from Graphics Library.PNG|400px]] | ||
| + | #The Graphics library is organized by category: Electronic Symbols, Flags, Marks, Warning & Caution Symbols and Other. Click on the Category to expand the list and see all of the graphic symbols available. | ||
| + | #[[File:Library manager Graphics Library.PNG|600px]] | ||
| + | #Once you’ve found the graphic symbol you want to place on your design, click the symbol name and then click Place This Item. Resize and relocate the graphics symbol, just as you would with any other object. | ||
| + | |||
| + | Note: You can also change the color of your symbol, so long as the symbol you’ve placed is only one color in nature. (Any symbol that is more than one color, such as Electrostatic Sensitivity, Laser, Pacemaker and Two Person Lift, cannot be altered with different colors. Flag graphics' colors also cannot be changed). | ||
| + | |||
| + | =Adding Components from Library= | ||
| + | Protocase Designer's Library Manager includes a tab for Components, where you can quickly and easily download boards, connectors, drives, fans, heatsinks, LCD screens and power supplies, and then place on you rdesign. | ||
| + | |||
| + | ==Add Components from Library== | ||
| + | #Once in the Face Editor, select Components from the Library drop-down menu in the top-right corner. | ||
| + | #You will see a small dialog box open that says Syncing Library. This This is an important step for being able to access all of the parts of the Library Manager. | ||
| + | #Click on tab labeled "Components." Scroll through the list of categories to find your desired component category type. | ||
| + | #Click on the component you wish to use. In order to access the component, you will need to download it to your local copy of Protocase Designer. Click Download. | ||
| + | #Once the component file has been downloaded, you will see three buttons: Place this item, Export to File and Create Personal Copy. | ||
| + | #Once you click Place this item, you will be prompted to choose your mounting fasteners, in the exact same way that you would see when you are importing your own STEP file of a component in your design. | ||
| + | |||
| + | ==Save a Personal Copy of a Component in Your Library== | ||
| + | #If you want to save a copy of a component from the library with your desired fasteners, stay in the Face Editor. | ||
| + | #Click on the component you've placed with fasteners. Once it is selected, you will see a button on the right-hand menu called "Add to Library". Once you click this button, you will be prompted to edit the properties, including adding a personalized name for the component. | ||
| + | #Once you click OK, the grouped component will be saved in your personal library. You can access it and place it on your design by clicking the Personal tab in the Library Manager. | ||
| + | |||
| + | ==Contribute to the Library Manager== | ||
| + | #You may save a cutout, graphic or component from your Personal Library and contribute it to the Public Library. | ||
| + | #Click the Add to Public Library button. Select the applicable category and sub-category, then click submit. | ||
| + | #The Protocase Designer team moderates the submissions - which can take 1-2 business days. | ||
| + | #Once your submission is cleared, the cutout, graphic or component you've added will show up in the public library. | ||
| + | #Remember – you should only add items to the public library if you want it to be accessible to others. Proprietary items for your organization should be kept to your own personal library. | ||
| + | |||
| + | =Importing Components= | ||
| + | You can import STEP or DXF components of circuit boards, fans and other accessories. | ||
| + | |||
| + | ==Importing STEP Files== | ||
| + | #In the 3D viewer, click Edit Face and select the face onto which you want to mount your component. | ||
| + | #Once in the Face Editor, in the right-hand corner, select '''Import 3D Component''' from the Import/Export Dropdown Menu. | ||
| + | #:[[File:1 Import Export Drop down Go.PNG|400px]] | ||
| + | #Protocase Designer will open a browser window so you can select the STEP file you'd like to import. (Note: In order to see your component file, you may need to go to the Files of Type dropdown to change it from Body Files to All Files.) | ||
| + | #If your file is very large, Protocase Designer will display a loading warning. If the software takes longer than a minute or two to import your component, you may need to simplify the STEP file before importing it. | ||
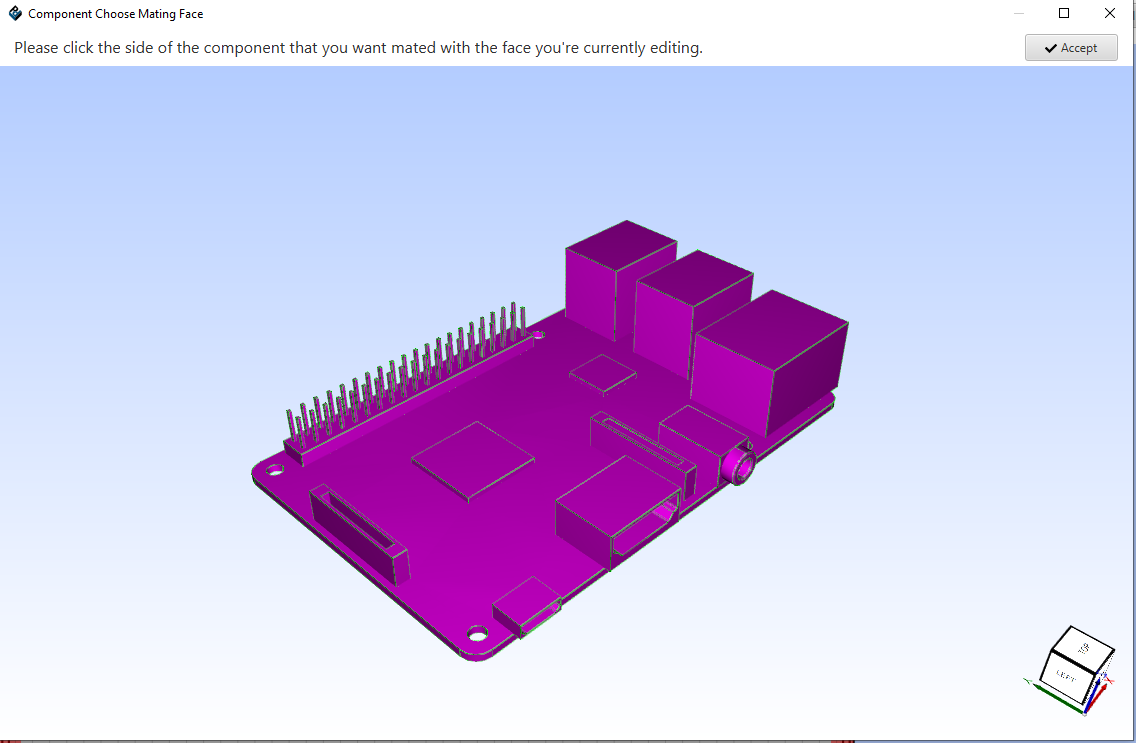
| + | #Once your component file has been imported, you can select the face of your component that you would like mated with the face you are currently editing. Note: the exact spot where you place your cursor on a flat surface doesn’t matter. But be careful to not place your cursor on a small feature such as a pin or other part of your component that you don’t actually want to choose as your mating face. | ||
| + | #:[[File:2 Component Choose Mating Face.PNG|600px]] | ||
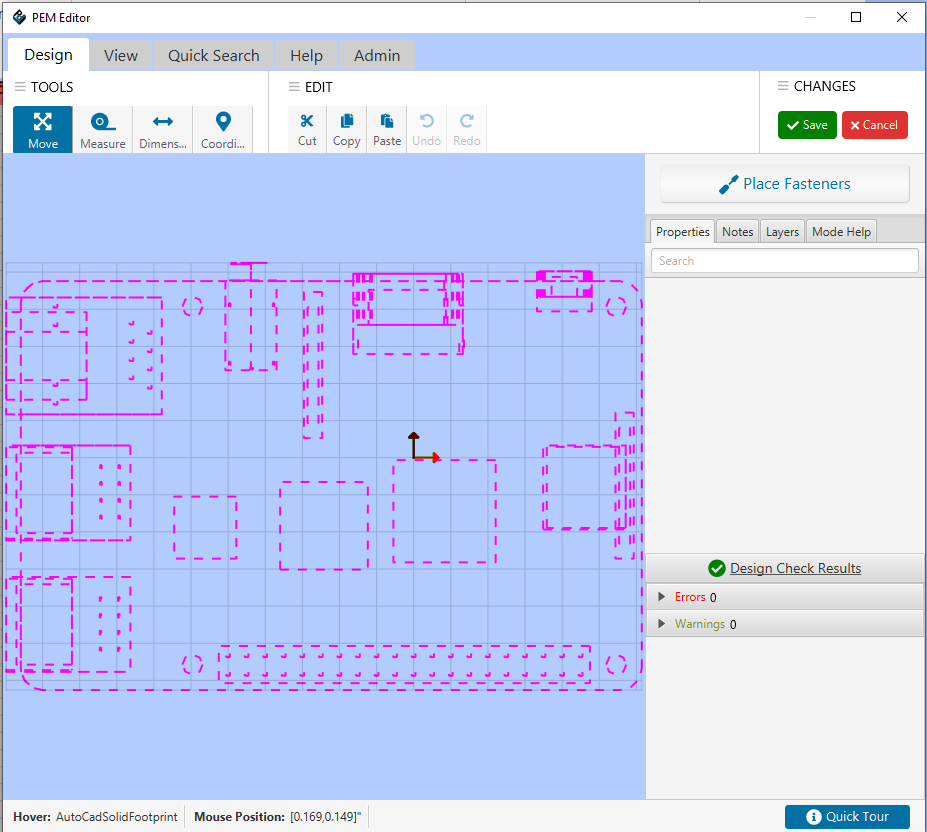
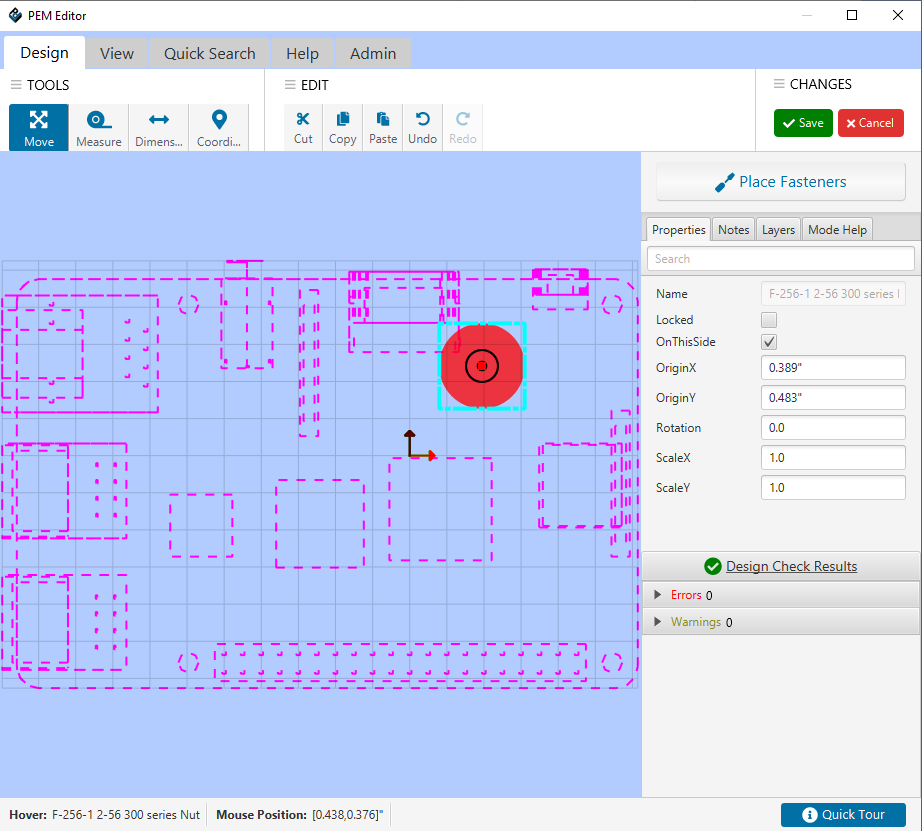
| + | #Once you click accept, you will be taken to the PEM editor dialog. This is where you can select the fasteners you want to mount your component. | ||
| + | [[File:4 PEM Editor Dialog.PNG|600px]] | ||
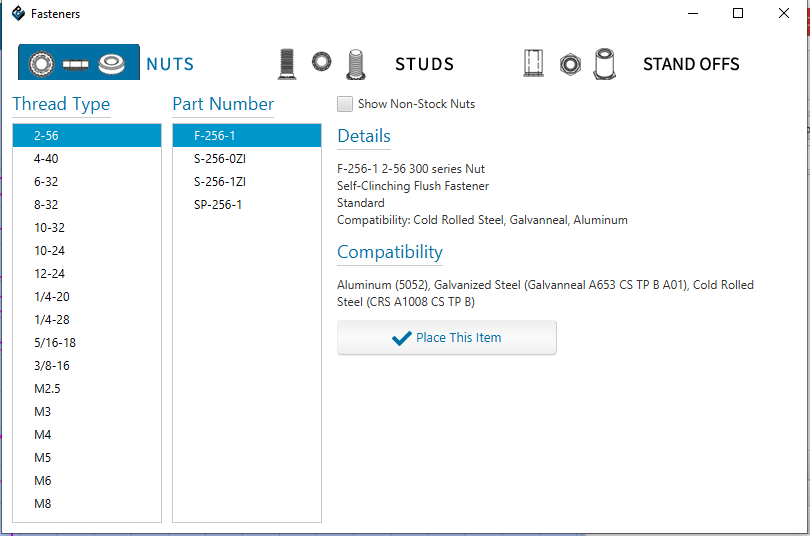
| + | #Click '''Place Fasteners''' to open the Fasteners library. Choose the fastener you'd like to place. | ||
| + | #:[[File:5 Choose Fasteners and click Place This Item.PNG|600px]] | ||
| + | #Place the fastener in the appropriate mounting holes. | ||
| + | #:[[File:6 Place the Fastener where you want the component mounted.PNG|600px]] | ||
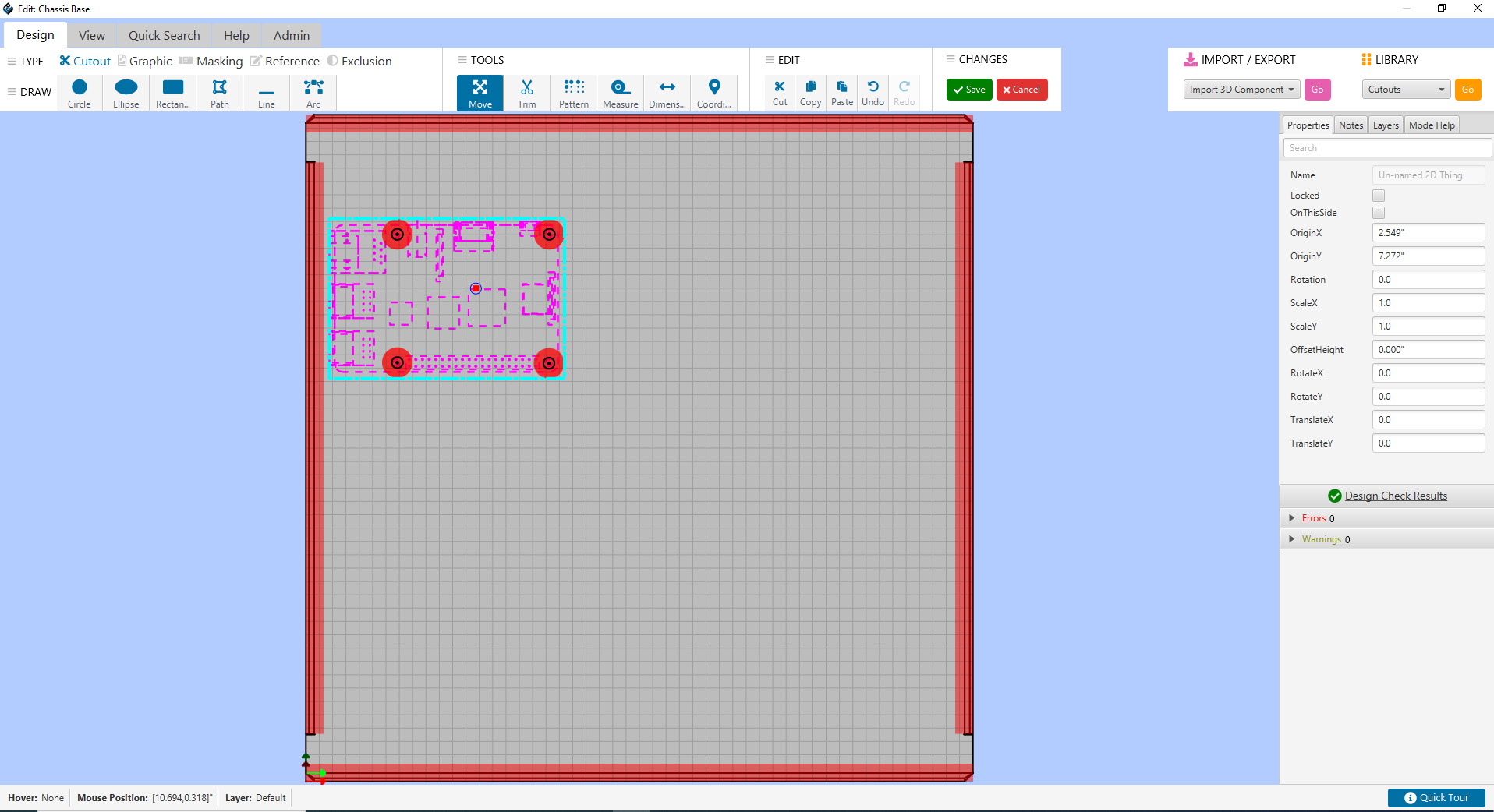
| + | #Once back in the Face Editor, you can move your component to the desired location on the face, change the rotation, as well as make other edits to the face, including adding cutouts, graphics and more. | ||
| + | #:[[File:7 once youve clicked Save to save your changes, you will see your component with fasteners in the Face Editor on your model.PNG|600px]] | ||
| + | <br> | ||
| + | |||
| + | ==Importing DXF Files== | ||
| + | #Importing a DXF file of a component follows many of the same steps as importing a STEP file, with a few additional steps required. | ||
| + | #In the 3D viewer, click Edit Face and select the face onto which you want to mount your component. | ||
| + | #Once in the Face Editor, under Imports, click Component. Protocase designer will open a browser window so you can select the DXF file you'd like to import. (Note: In order to see your component file, you may need to go to the Files of Type dropdown to change it from Body Files to All Files.) | ||
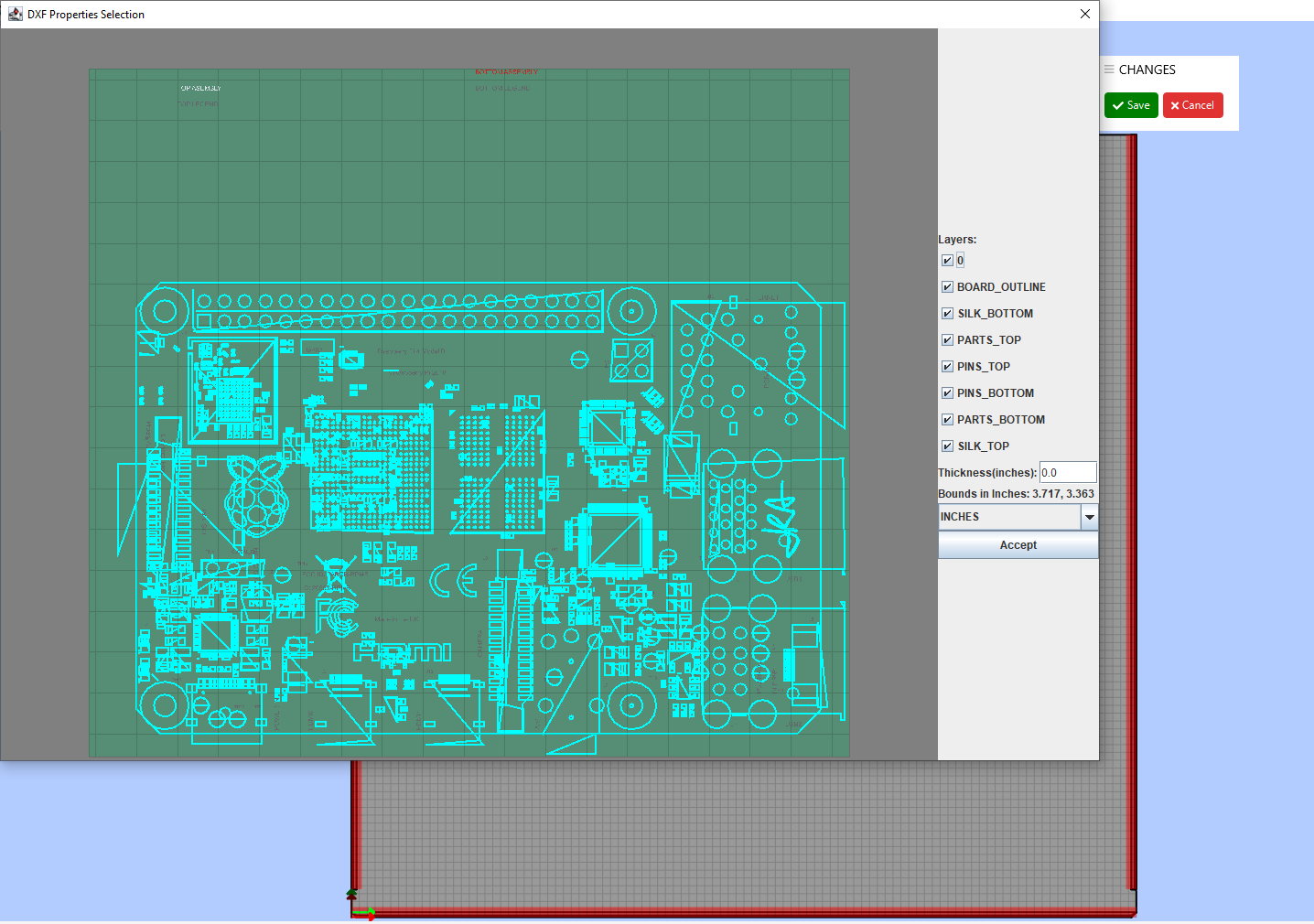
| + | #Once Protocase Designer detects it is a DXF file being imported, an additional window will display that will allow you to customize how the DXF will be imported. | ||
| + | ##Layers: DXF files contain many layers, and Protocase Designer cannot detect which layers actually need to be used. Use this tool to select which layers of your DXF you'd like to import. | ||
| + | ##Thickness: Protocase Designer cannot automatically detect the thickness of your DXF file, so you can use this tool to set your thickness. Two important things to note – the thickness value is in inches – and your thickness choice will not be visible until the component is displayed in Protocase Designer’s 3D Editor. | ||
| + | ##Units: Protocase Designer cannot currently detect units in DXF files (we are working on this!), so you will need to change the expected units. You can view the over bounds, which are displayed in inches. If you change the unit of measurement, the software will update the over bounds automatically. If your ideal unit of measurement is not listed as an option, you will need to convert the DXF’s units to inches before importing into Protocase Designer. | ||
| + | [[File:1 DXF Properties Selection.PNG|600px]] | ||
| + | #Once you have addressed Layers, Thickness and Units and made your desired changes, click the Accept button to save your changes and close the import tool. Protocase Designer will use the data you entered to generate a component from the DXF file you originally imported. | ||
| + | #Once your component file has been imported, you can select the face of your component that you would like mated with the face you are currently editing. Note: the exact spot where you place your cursor on a flat surface doesn’t matter. But be careful to not place your cursor on a small feature such as a pin or other part of your component that you don’t actually want to choose as your mating face. | ||
| + | #Once you click accept, you will be taken to the PEM editor dialog. This is where you can select the fasteners you want to mount your component. | ||
| + | (Tip: Make sure "Snap to Grid" is turned off, as it will allow you to place your fasteners precisely where you require them). | ||
| + | [[File:File:2 DXF Place Fasteners.PNG|600px]] | ||
| + | #Click the checkmark to save your changes. | ||
| + | #Once back in the Face Editor, you can move your component to the desired location on the face, change the rotation, as well as make other edits to the face, including adding cutouts, graphics and more. | ||
| + | #:[[File:3 DXF in Face Editor.PNG|600px]] | ||
| + | |||
| + | ==Changing Your Mounting Fasteners== | ||
| + | #Because you placed your mounting self-clinching fasteners in the Secondary Face Editor (as recommended), Protocase Designer makes your components and the fasteners a grouped object. | ||
| + | #Select your component (which is a grouped object with your fasteners). Right click to open the context menu, hover over 'Tools', then select 'Edit Component'. | ||
| + | #You will return to the Secondary Face Editor, where you can select and delete the fasteners you previously chose, and add in new ones as needed. | ||
| + | #To quickly replace the existing fasteners with new ones, while holding Shift, left click all the fasteners to select them, then right click and hover over the 'PEMs' menu, and choose 'Replace PEMs'. This will open the fasteners library, and once you select a new fastener and click 'Place This Item' - it will swap all of the selected fasteners with the new one you've chosen. | ||
| + | |||
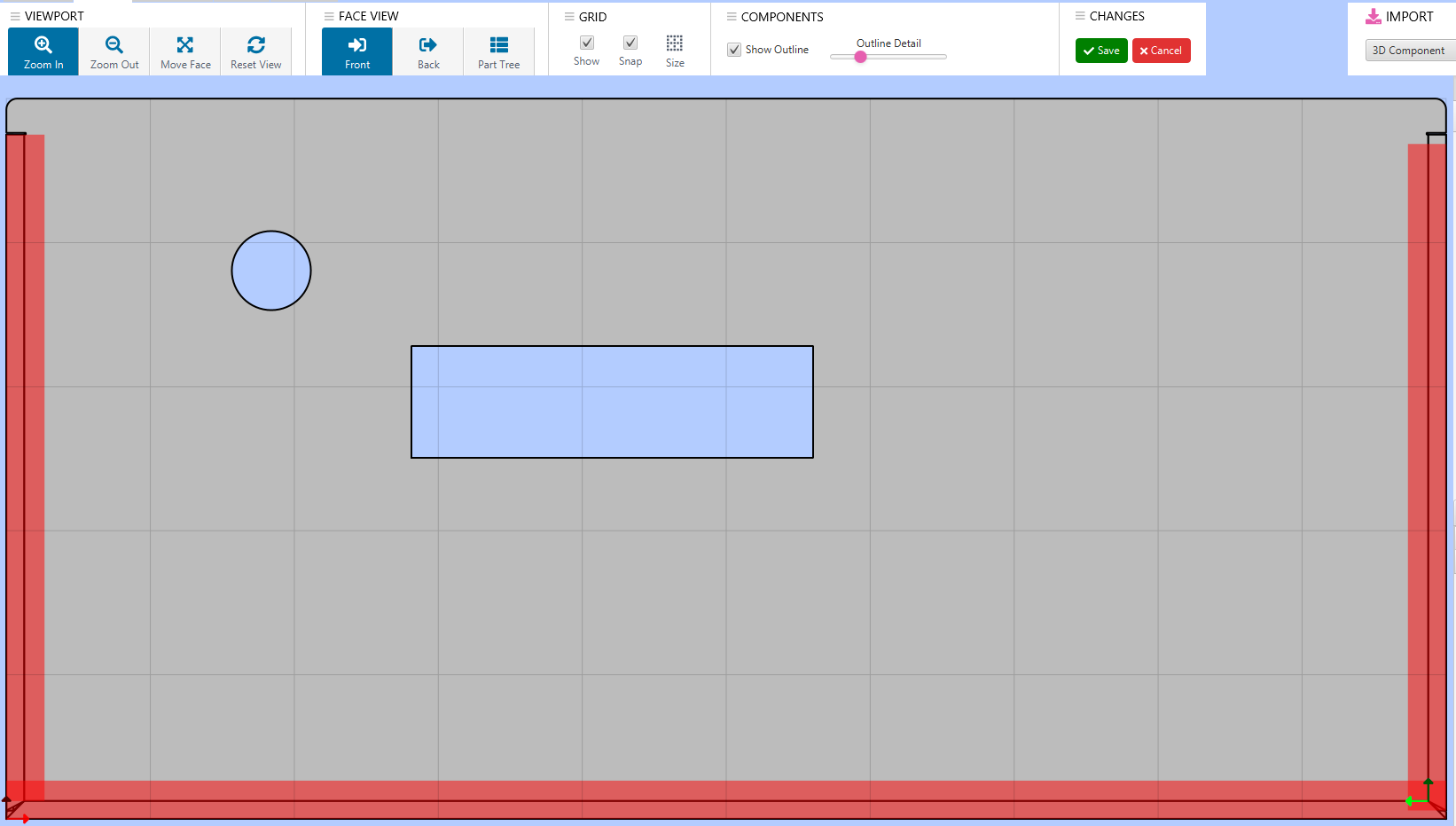
| + | ==Use Component Projection== | ||
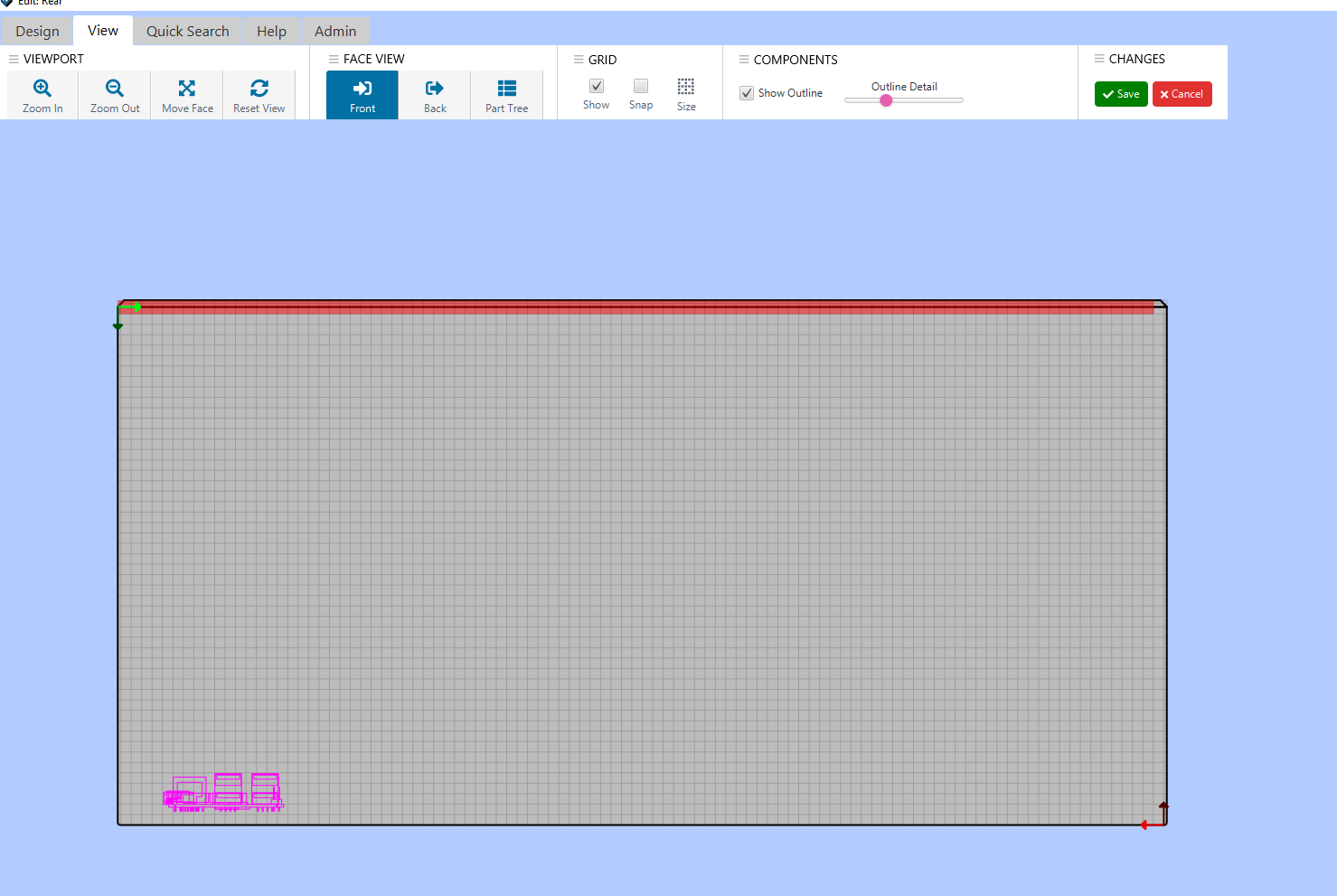
| + | #Use the Component Projection feature to view an outline of your components when editing other faces in your Protocase Designer assembly. | ||
| + | #Once in the Face Editor, click on the View tab in the toolbar. | ||
| + | #:[[File:View tab in Face Editor.PNG|600px]] | ||
| + | #In the Components section, click the '''Show Outline''' checkbox. | ||
| + | #:[[File:View Tab in Face Editor Component Projection Outline.PNG|300px]] | ||
| + | #To control the amount of detail shown in your component projection outline, use the slider. Far left means very little detail. The farther to the right you go, the level of detail increases. | ||
| + | #:[[File:Component Projection in Face Editor.PNG|600px]] | ||
=Manipulating objects= | =Manipulating objects= | ||
| − | == | + | ==Selecting object(s)== |
| − | + | #On the '''Design''' tab in the Face Editor toolbar, select the '''Move''' tool. [[File:tool -edit_NEW.png|40px|bottom]] | |
| − | #On the ''' | ||
#Do one of the following: | #Do one of the following: | ||
#*To select a filled object, click anywhere on the object. | #*To select a filled object, click anywhere on the object. | ||
#*To select an unfilled object, click the border of the object. | #*To select an unfilled object, click the border of the object. | ||
#*To select multiple objects: | #*To select multiple objects: | ||
| − | #** | + | #**Click the first object, then down the <Shift> key and click the other objects; or |
| − | #** | + | #**Click and drag a selection box over all the objects. |
| − | + | #:[[File:Selecting Objects.PNG|600px]] | |
| + | #:A light blue box is drawn each selected object, the origin of each object is displayed in red, and gray circles are drawn around each node. | ||
| + | #:[[File:Light Blue box is drawn.PNG|300px]] | ||
| − | == | + | ==Editing object(s)== |
| − | To move a single object: | + | '''''To edit a single object'''''<br> |
| + | *Click the '''Edit''' button on the Mode toolbar, select the object, then edit any of the fields in the '''[[Face_Editor#Managing_object_properties| Properties panel]]'''. | ||
| + | ''or'' | ||
| + | *Right-click the object and choose an editing command ('''Delete''', '''Rotate''', '''Properties''', '''Send Behind''', or '''Merge''') from the floating menu. If you choose '''Properties''', the Properties dialog opens, where you can edit additional properties specific to that object type. | ||
| + | <br> | ||
| + | '''''To edit a group'''''<br> | ||
| + | *To edit a group, you must right-click to ungroup the items, then edit the object(s) individually. If you wish, you can right-click to make the objects a group once more. | ||
| + | |||
| + | ==Moving object(s)== | ||
| + | To move a single object:<br> | ||
#Select the object. | #Select the object. | ||
| − | #Click anywhere on the object and drag to the desired location. | + | #Click anywhere on the object and drag to the desired location.<br><br> |
| − | |||
| − | To move several objects: | + | To move several objects:<br> |
#Select all the objects. | #Select all the objects. | ||
| − | #Press and hold the Shift key, then click any of the objects and drag to the desired location. | + | #Press and hold the Shift key, then click any of the objects and drag to the desired location.<br><br> |
| − | + | ||
| + | To move cutouts from one face to another: | ||
| + | #On each face that you want to switch, group the items, add the group as a single cutout to your cutout library, then delete the items. | ||
| + | #Add each grouped cutout from the Cutout Library to the desired face, then use the '''Measure''' tool to adjust the placement. Once the placement is correct, you can ungroup the items so they are easier to work with. | ||
| + | :For detailed instructions, see: | ||
| + | :*[[#Adding_cutouts|Adding cutouts]] | ||
| + | :*[[#Measuring_distances|Measuring distances]]<br><br> | ||
| + | |||
| + | ==Locking item(s)== | ||
| + | To lock a single object: | ||
| + | #Select the object. | ||
| + | #Check the "Locked" checkbox under the properties menu to lock the item. | ||
| + | #:[[File:Locking items.PNG|600px]] | ||
| + | <br> | ||
| + | To Lock several objects: | ||
| + | #Hold the shift button, and select all the objects you wish to lock. | ||
| + | #Check the "Locked" checkbox under the properties menu to lock the items.<br><br> | ||
| + | |||
| + | ==Grouping and ungrouping objects== | ||
| + | '''''To group objects''''' | ||
| − | == | + | #Click and drag the mouse to draw a box around the objects you want to group, or hold down the <Shift> key and select each object. |
| + | #Right click and select Group from the menu that displays. | ||
| + | #:[[File:1 Right click to Group Objects.PNG|400px]] | ||
| + | #Your objects are now grouped as one single object, which you can move around on the face of your model. | ||
| + | #:[[File:1 Grouped Object.PNG|400px]] | ||
| + | <br> | ||
| + | '''''To ungroup objects''''' | ||
| + | #Click the '''Edit''' button on the Mode toolbar. | ||
| + | #Click the group. | ||
| + | #Click the '''ungroup''' button in the Properties panel.<br> | ||
| + | '''Note''' When grouped, the origin for the group is the origin of the first object created in the group. If you are saving a group as a cutout in the Cutout Library, then after saving it, you might want to '''[[Cutout_Library#Changing_the_origin_of_an_existing_cutout | change the origin]]''' to make it more useful for later placement.<br><br> | ||
| + | '''See Also''' | ||
| + | *[[FAQ#Is_there_an_easy_way_to_switch_the_faces_for_cutouts.3F_I_want_to_move_the_cutouts_from_the_front_to_the_back_face_and_vice_versa. | Grouping objects to switch faces for cutouts]] | ||
| + | *[[Cutout_Library#Saving_a_custom_cutout_to_the_Library_from_the_Face_Editor | Saving a group of objects as a single cutout to the Cutout Library]]<br><br> | ||
| + | |||
| + | ==Aligning and distributing objects== | ||
You can arrange objects on a face using the Alignment and Distribute commands. | You can arrange objects on a face using the Alignment and Distribute commands. | ||
| − | + | ||
| − | #Select 2 or more objects | + | #Select 2 or more objects. |
| − | # | + | #With the objects selected, right click and select either Align or Distribute the menu.<br> |
| − | + | #:[[File:Align Objects with objects selected.PNG|500px]] | |
| − | <br> | ||
'''Alignment'''<br> | '''Alignment'''<br> | ||
[[File:button-align-originvert.png]] Align Origins of Objects Vertically<br> | [[File:button-align-originvert.png]] Align Origins of Objects Vertically<br> | ||
| Line 369: | Line 785: | ||
<br> | <br> | ||
'''''Notes:''''' | '''''Notes:''''' | ||
| − | *Objects align to first object selected | + | *Objects align to the first object selected. |
*When using the selection marquee, objects align to the last object created. | *When using the selection marquee, objects align to the last object created. | ||
| − | <br> | + | '''Distribute'''<br> |
| + | #:[[File:Distribute Horizontally.PNG|500px]] | ||
| − | |||
[[File:button-distribute-originvert.png]] Distribute Origins Vertically<br> | [[File:button-distribute-originvert.png]] Distribute Origins Vertically<br> | ||
[[File:button-distribute-spacevert.png]] Distribute Space Vertically<br> | [[File:button-distribute-spacevert.png]] Distribute Space Vertically<br> | ||
| Line 385: | Line 801: | ||
[[File:button-distribute-left.png]] Distribute Left Sides of Objects<br> | [[File:button-distribute-left.png]] Distribute Left Sides of Objects<br> | ||
[[File:button-distribute-centerhoriz.png]] Distribute Centers Horizontally<br> | [[File:button-distribute-centerhoriz.png]] Distribute Centers Horizontally<br> | ||
| − | [[File:button-distribute-right.png]] Distribute Right Side of Objects<br> | + | [[File:button-distribute-right.png]] Distribute Right Side of Objects<br><br> |
| + | |||
| + | ==Cutting, copying, and pasting objects== | ||
| + | #You can find the cut, copy, paste, undo and redo functions in the '''Edit''' section of the Design tab in the toolbar. | ||
| + | #:[[File:Cutting copying and pasting objects buttons.PNG|200px]] | ||
| + | #To cut the object(s), click the '''Cut''' button. To copy the object(s), click the '''Copy''' button. | ||
| + | #After copying or cutting, click the '''Paste''' button. | ||
| + | #:A copy of the object(s) is displayed under the cursor. | ||
| + | #Click the face to place the copied or cut object(s) at that location. | ||
| + | #Continue placing object(s) on the face and click the '''Move''' tool or press the <Esc> key when you are done.<br><br> | ||
| + | |||
| + | Click the '''Undo''' [[File:keyslot_undo_button_NEW.png]] or '''Redo''' [[File:redo_button_NEW.png]] buttons in the Edit section of the toolbar.<br><br> | ||
| + | |||
| + | ==Adding and managing layers== | ||
| + | When working with complex designs, layering lets you group similar elements and hide all other elements in the editor. It can also affect the end product, depending on what is being layered. The default layer is always present and is always used first. | ||
| + | |||
| + | '''Layer Toolbar''' | ||
| + | |||
| + | Each layer has its own toolbar, with the following buttons: | ||
| + | :[[File:button-Layers-MoveUpInList.jpg]] Move the layer up in the list. | ||
| + | :[[File:button-Layers-MoveDownInList.jpg]] Move the layer down in the list. '''Note:''' The two Move buttons position the layers in the order that they will be produced, and in the order that they are drawn on the screen. The one exception to this is that cutouts are always displayed on top. | ||
| + | :[[File:button-Layers-EditLayer.jpg]] Edit the layer. | ||
| + | :[[File:button-Layers-ShowHideLayer.jpg]] Show/hide the layer. (This is a toggle button.) | ||
| + | :[[File:button-Layers-DeleteLayer.jpg]] Delete the layer. | ||
| + | |||
| + | '''''To add a new layer ''''' | ||
| + | #In the Face Editor, click the (unlabeled) '''New Layer''' button at the top of the '''Properties''' panel. | ||
| + | #:[[File:Adding and managing layers.PNG|300px]] | ||
| + | #:The Input dialog opens. | ||
| + | #Enter a name for the layer (examples you might use: Output, Input, Buttons, Graphics, Power, Lights). | ||
| + | #:The layer is added to the Properties panel with its toolbar, and is automatically selected as the current layer. | ||
| + | |||
| + | '''''To copy and paste between layers''''' | ||
| + | #Cut or copy the object(s) from one layer. | ||
| + | #Select the layer where you want the object(s) to be placed. | ||
| + | #Paste the object(s). | ||
| + | |||
| + | '''Important!''' When working with layers, be sure to check which layer you are working on before making any edits. The current layer is highlighted in the list.<br><br> | ||
| + | |||
| + | ==Using the Array Tool== | ||
| + | The Array tool allows you to link a group of objects together that are placed on the face of the enclosure or part, such as self-cinching fasteners, cutouts or images. Using this tool, | ||
| + | you can position the objects relative to each other, or move them as a group, which is useful for keeping alignment and maintaining even spacing between objects. | ||
| + | |||
| + | '''To create an array:''' | ||
| + | #Click the "Edit Face" button on the Edit tool bar, and then select the face you wish to work from. | ||
| + | #Create and/or select the object you wish to use. | ||
| + | #With the object highlighted, select the "Pattern" tool in the Design tab of the toolbar. | ||
| + | #:[[File:Array pattern icon.PNG|100px]] | ||
| + | #Choose your preferred array type (Linear, Circle, or Rectangle.) | ||
| + | #:[[File:Select Array Type.PNG|200px]] | ||
| + | |||
| + | You will then be prompted to set the parameters to different dimensions. Each array type has different parameters: | ||
| + | |||
| + | '''A linear array will create a line of objects. Its parameters are:''' | ||
| + | *Angle (the angle from the x-axis to create the array) | ||
| + | *Spacing (the distance between objects in the array) | ||
| + | *Quantity (the number of objects in the array | ||
| + | #:[[File:Array Linear Parameters.PNG|200px]] | ||
| + | |||
| + | '''A circular array takes your initial object, and repeats it in a circle around the original object. Its parameters are:''' | ||
| + | *Total Radius (the radius of the outermost row) | ||
| + | *Number of rings (the number of rows of objects) | ||
| + | *Quantity in 1st ring (the number of objects in the first circle) | ||
| + | #:[[File:Array Circular Parameters.PNG|200px]] | ||
| + | |||
| + | '''A rectangular array takes your initial object, and repeats it in a rectangle around the original object. Its parameters are:''' | ||
| + | *X Spacing (horizontal spacing) | ||
| + | *Y Spacing (vertical spacing) | ||
| + | *X Quantity (number of columns) | ||
| + | *Y Quantity (number of rows) | ||
| + | #:[[File:Array Rectangular Parameters.PNG|200px]] | ||
| − | + | Note: Arrays can be ungrouped by selecting the "ungroup" button in the properties panel. However, make sure that the snap function is turned off in order to ensure that | |
| − | + | your objects are properly spaced. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | #:[[File:Resize array.PNG|400px]] |
| − | + | ||
| − | # | + | =Printing one or more faces on paper for review= |
| + | |||
| + | ===To print one face, or all faces, of the enclosure=== | ||
| + | #To print all faces of the enclosure, go to the '''View''' tab of the toolbar in the 3D Viewer. | ||
| + | #:[[File:View Print icon.PNG|400px]] | ||
| + | #Click the Print icon. | ||
| + | #:[[File:Print Icon.PNG|100px]] | ||
| + | #In the dialog that opens, select the printer. | ||
| + | #When verifying a design, set the '''Absolute Scale''' to 100%, then tape together the multiple sheets that are printed. To make a small-scale model, set it to 50% or whatever scale you want. | ||
| + | #:[[File:Print to Scale.PNG|400px]] | ||
| + | #Click '''Print.''' | ||
| + | |||
| + | ===To calibrate the printer=== | ||
| + | Many printing devices do not print the correct size even when you specify 100%. Before you print a face, be sure to calibrate your printer. | ||
| + | #In the '''Print to Scale''' dialog, select the printer, then click the '''Calibrate Printer''' button. | ||
| + | #A test page opens. | ||
| + | #Click '''Print''' to print the test page. Then use a ruler or caliper to measure the width and height of the printed rectangle. | ||
| + | #The '''Record Measurements''' dialog opens. | ||
| + | #If the printed rectangle is not 3" x 3", then enter the '''Measured Width''' (in inches) and the '''Measured Height''' (in inches) and click '''OK'''.<br> | ||
| + | <br> | ||
| − | = | + | =Exporting and importing face templates= |
| − | You can | + | You can export a face to a .PNG file for editing in a third-party graphics editor, and you can import the edited .PNG back into the Face Editor. This feature is useful when reviewing designs, using them in slideshows or other presentations, or making complex graphical edits to a face where a global image of the face with its cutouts are necessary for proper alignment of the graphics. In this latter case, as described in the steps below, you export the face with all its cutouts and other elements to a .PNG file, add the graphics to that .PNG using your third-party graphics editor, and then import the revised .PNG back into Designer.<br> |
| − | + | If you only have a single image that you want to import, you may want to instead import it using the '''Image''' tool instead, which does not involve exporting the cutouts. For details, see [[Face_Editor#Adding_images|'''Adding images''']]. | |
| − | + | #Make sure that the face you want to export is displayed in the Face Editor. | |
| − | + | #Select '''Graphics > Export Graphics template'''. The Save dialog opens. | |
| − | # | + | #Enter a name for the .PNG file and click '''Save'''. A properly scaled .PNG of the face is created, complete with all cutouts and other elements. |
| − | # | + | #Open the exported file with your graphics editor and add the images/text to be silkscreened or digitally printed, aligning them appropriately with the cutouts, which are displayed in pink (hexadecimal value FF9999). (Note that this is the one color you cannot use for your graphics ink in Designer, because Protocase Designer will always recognize this color as a cutout and never as a graphic.) Ensure that you do not add any image or text over the cutouts. Additionally, if the face contained any text or images when you exported it, they will be retained when you import the file back into Designer, and will overlay the original graphics. You can remove these from the exported file before you import it back into the face, or else remove the duplications after you import it. |
| − | # | + | #When done editing, save the file again in .PNG format. |
| − | + | #To import the revised face back into your enclosure design, first ensure that the face is displayed in the Face Editor, then select '''Graphics > Import graphics template''' and choose the .PNG file you just saved. The imported file overlays the entire face, and you can move or delete it just like a normally imported image. | |
| − | # | + | #If you need to make additional graphical changes that cannot be done with Designer and you have not made changes to the cutouts or other elements of the face, simply edit the .PNG file again in your graphics editor, and re-import it to the Face Editor. You do not need to remove it from the face first; it will be automatically replaced by the most recently imported file, as long as it has the same name. |
| − | # | + | :'''See Also''': To import a graphics file to be silkscreened or digitally printed on a face, see '''[[Face_Editor#Adding_images|Adding images]]'''.<br> |
| − | |||
| − | |||
| − | |||
| − | # | ||
Latest revision as of 15:20, 18 November 2024
Contents
- 1 Face Editor overview
- 2 Viewing the face
- 3 Coordinate System
- 4 Quick Search
- 5 Drawing shapes
- 5.1 Selecting the drawing (object) type
- 5.2 Drawing circles
- 5.3 Drawing ellipses
- 5.4 Drawing rectangles and squares
- 5.5 Drawing custom paths
- 5.6 Drawing lines
- 5.7 Drawing arcs
- 5.8 Adding text
- 5.9 Adding images
- 5.10 Importing fonts
- 6 Using the Measure tool
- 7 Using the grid
- 8 Managing object properties
- 9 Adding cutouts
- 10 Adding hardware
- 11 Adding Graphics from the Graphics Library
- 12 Adding Components from Library
- 13 Importing Components
- 14 Manipulating objects
- 15 Printing one or more faces on paper for review
- 16 Exporting and importing face templates
Face Editor overview
The Face Editor is the 2D workspace for designing each face of your enclosure.
- 2D Design bar
- Contains Cutout, Graphic, Masking, Reference and Exclusion, with the common drawing types (circle, ellipse, rectangle, path, line, arc, etc).
- 2D Tools Bar
- Contains common tools such as move, trim, pattern, measure, dimension, coordinates.
Face Editor preferences
If you want to use a different unit of measure or otherwise customize your Designer interface, you can set global parameters in the Preferences dialog box in the 3D Viewer.
Viewing the face
Click the View tab in the toolbar to see all of your viewing options.
Zooming
When you zoom in/out in either the 3D View or the Face Editor, the face zooms in on or away from the pointer, so that you never lose your place.
- To zoom in/out in the 3D View, rotate the wheel button. Known Limitation: Using the mouse wheel button is currently the only way to zoom in the 3D view.
- To zoom in/out in the Face Editor, do one of the following.
- To zoom in on a particular area:
- Choose View > Zoom In or click the Zoom In button in the toolbar, then drag a box around the area you want to zoom.
Resetting the view
To return the face to its default location and zoom level, do one of the following:
Viewing the front or back of the face
When you click a face to edit, the side of the face that you click in the 3D View is displayed in the Face Editor. To toggle to the opposite side of the face, click 'Back in the View Tab.
Coordinate System
The origin in the Face Editor is located at the absolute origin in the coordinate system of the model. The x- and y-coordinates for each face are referenced from the absolute origin and always increase moving away from the origin. The figure below shows examples of the coordinate system for several faces on a U-Shape enclosure.
Choosing the Units of Measure
You can set the default unit of measure.
- Choose Preferences from the Edit menu.
- Click the down-arrow for Display Units.
- Select the unit of measure (INCHES, CM, or MM).
- Click OK.
Quick Search
Instead of using the Library Manager to find the specific item you want to place, you can use the Quick Search tab to quickly find and place an item from our Library.

- Use the drop-down menu to search for the item you're looking for. Be as specific as possible.
- Select the item and click the button labelled 'Place Item'.
- This tool can be especially useful for finding a specific fastener you need, by searching the part number.
Drawing shapes
Selecting the drawing (object) type
Select the type of object to be added to the face by using the Circle, Rectangle, and other buttons in the toolbar. The object types are Cutout, Graphic, Exclusion, Masking, and Construct.
- On the 2D Mode toolbar, click the button under the "Mode" label; by default, the object type is set to Cutout.
Using the Cutout object type
The Cutout object is used to add shapes for accommodating connectors, switches, ports, cutout logos and images, etcetera.
See Also:
Using the Graphic object type
The Graphic object type is used to add silkscreen or digital print to the face. Silkscreening is limited to specific colors; digital printing can print any number of colors, including gradients, with precise rendering. Note that you cannot apply both silkscreening and digital printing to the same face. Important! Before you select which method you will use, please see the constraints described in About Graphics.
Adding graphics (silkscreening or digital printing)
- Add text and/or images to the face. (The Mode automatically changes to Graphic.) The items will be silkscreened or digitally printed, depending on your Preferences setting.
- When done, click the Edit tool or press <Enter>. The default parameters for the text are shown in the Properties panel, where you can change them (Color, Origin, Rotation, Point size, Typeface, and Style (Bold, Italic, etc.).
When using digital printing, please note the following limitations:
- You cannot use digital printing on metal if the color is "None"; it does not stick to bare metal so the enclosure must have a color.
- No part of the face being printed can be masked, because the reflection from the face will damage the print heads.
- You cannot use digital printing on aluminum or stainless steel with a grained finish.
- The printed area must be no more than 46"x46", and the face it is printed on can be no more than 24" high.
- The face and all its attachments must be entirely flat. Nothing (including PEMs and flanges) can stick up above the surface.
- The inside of the face cannot be printed.
Setting global silkscreening or digital printing preferences
- Choose Edit > Preferences.
- In Graphics Type choose one of the following from the menu:
- Silkscreen (Every face will use silkscreen.)
- Digital Printing (Every face will use digital printing.)
- Ask (The first time you either click the Text button or change the Mode to "Graphic" for a face, you are prompted to choose which method to use for that face.)
- Click OK.
Changing between digital printing and silkscreening
- In the Face Editor, select the face that you want to change.
- Choose the Convert... command from the Graphics menu.
- If the face is using silkscreen, the Convert to Direct Digital Printing command is listed in the menu. If the face is using digital print, the Convert to Silkscreen command is listed in the menu. When changing from digital print to silkscreen, colors are automatically adjusted to match stock Protocase silkscreen colors. Note that you can change the printing method for each face, but you cannot combine both methods on one face.
- If the face is using silkscreen, the Convert to Direct Digital Printing command is listed in the menu. If the face is using digital print, the Convert to Silkscreen command is listed in the menu. When changing from digital print to silkscreen, colors are automatically adjusted to match stock Protocase silkscreen colors. Note that you can change the printing method for each face, but you cannot combine both methods on one face.
See Also:
Using the Exclusion object type
The Exclusion object type is used to mark areas where other objects (except text and graphics) cannot be added. For example, if you add a cutout for a switch and want to ensure that nothing can be added to the design that would interfere with the switch body, you could add an exclusion zone over the cutout for the neck of the switch that covers the body of the switch. For specific applications of this technique, see the tutorials on Creating Double-D Cutouts and Creating Key Slot Cutouts. Note that exclusion zones allow text and/or graphics.
Using the Masking object type
The Masking object type is used to prevent an area from being painted. This is usually done to make a bare spot for an electrical ground. You can use Masking on any metal, although when you use it on cold rolled steel, you will receive a warning that the metal will rust.
- In the Mode menu, click the Masking button.
- Choose a shape (preferably a rectangle) and draw the area(s) you want masked.
Notes
- Due to manufacturing constraints, masking cannot be applied to any part of a face that has digital printing.
- If you mask the entire inside of a face that goes up against another face that has a bend, a tiny sliver of the bare metal will be visible on the outside of the case, around the bent edge. Generally this should not pose any problems, but if you want that sliver gone, make the masking rectangle smaller on that edge by about 0.1".
Using the Construct object type
The Construct (Construction) object is used to add a design or other reference (including a note) to any part of the design. Construct objects never affect production.
Drawing circles
- In the Mode toolbar, click the Circle tool.
- Click to place the centre of the circle, then drag to set the radius of the circle, and release the mouse button when it is the size you want.
- When done, click the Edit tool
 or press <Esc>.
or press <Esc>.
Drawing ellipses
- On the Mode toolbar, click the Ellipse tool.
- Click to place the centre of the ellipse, then drag to set the radius of the ellipse, and release the mouse button when it is the size you want.
- When done, click the Edit tool
 or press <Esc>.
or press <Esc>.
Drawing rectangles and squares
If you are drawing a square, first turn on the grid to restrict the bounding box to a square, or after you draw the rectangle, change the Width and Height fields in the Properties panel to be equal.
- On the Mode toolbar, click the Rectangle tool.
- Click to place one corner of the rectangle, then drag to set the opposite corner, and release the mouse button when it is the size you want.
- When done, click the Edit tool
 or press <Esc>.
or press <Esc>.
Drawing custom paths
- On the Mode toolbar, click the Path tool
 .
. - Click on the face to place each point of the path.
- Click the first point again to finish the path and fill the shape.
Creating an arc using the Path tool
- On the Mode toolbar, click the Path tool.
- Click on the face to place the starting point of the arc (and, if you want to start the path with straight lines, additional points for each line segment).
- Click the arc button in the Properties panel, or press <a>.
- Click on the face to place the end of the arc.
- The arc is drawn, but is not yet locked. Note: The arc might not be displayed until you move the pointer.
- Drag the arc to change its size, then click to lock the arc size.
- The end point is the start of the next arc or line in the path. You can continue to place arcs, or change to lines (by clicking line on the Properties panel or by pressing <A>).
- If you are creating a cutout, close the path, either by ending a line or arc on the first point in the path, or by clicking Close Path in the Properties panel. Until the path is closed, it will not be displayed in the 3D View. (If you are creating a graphical object, it does not need to be closed, and will be displayed correctly in the 3D View.)
Path editing: Using the Trim and Merge tools to create cutouts
The Trim and Merge tools provide quick ways to create paths for cutouts. The Merge tool lets you create an outline (path) by merging multiple shapes. The Trim tool lets you delete lines in intersecting shapes to create the path you want.
To merge two or more objects
- Place two or more objects on a face, each overlapping at least part of one other object.
- Click the Edit button and select all the objects you want to merge. (If you select an object by accident, you can remove it by holding down the Shift key and clicking the object you accidentally selected.)
- Right-click within the selection and choose Merge from the popup menu.
To edit a merged object
If you select a merged object, each node in what is now a single object can be dragged to further change the object shape. In this example, the selected node (colored red) is being dragged up and to the right.
Note If you save the merged items as a cutout, you might want to then change the saved cutout's origin to make it more useful for later placement, because Designer does not have control over where the origin ends up after merging objects.
To trim two or more objects
In this example, a key slot is created with the Trim tool.
- Place a circle on the face.
- Add a rectangle to the bottom of the face, overlapping it.
- Click the Edit button and select both objects.
- Click the Trim button.
- Use your cursor to eliminate the lines you do not want.
- When you are done, press the Esc key on your keyboard, or click any other button on the Mode toolbar, to exit the Trim mode. Important! If you click the Accept and Close button now, the trims will not be saved.
See Also:
Solving problems with merging objects
If objects being merged are very close to matching in size but are not perfectly matching, Designer can encounter redrawing issues that result in the cutouts disappearing and reappearing in the design. To fix such problems while retaining inexact matches, trim all the segments that are causing the problems, as described in this topic. (To ensure that objects match exactly, use the grid or specify positions as described in Creating custom vents.) Note that although both topics use vent slots as an example, the same general procedures apply to any merged cutout.
In this example, a vent slot was made by joining two circles and a rectangle. After the rectangle was drawn, the circles were added visually to each end of the rectangle, nearly perfectly the same size as the rectangle but extending just slightly beyond its top and bottom:

If you then merge them and click <Esc>, because the circle diameters are not exactly the same as the rectangle height, the image completely disappears from the 3D View, but the objects are still in the Face Editor view.
If you experience this problem but would like the slot to remain as designed, follow these steps to fix it. If you would like the slot to be the same size all the way across, delete the problem slot and draw a new one using either method given in the Creating custom vents topic.
- Click the Edit tool and select the two circles and the rectangle.
- Use the Trim tool to remove all the intersections of the circles with the rectangles that you do not want. Zoom in enough to see the tiny segments remaining, and remove them as well.
- When completed, click the <Esc> key or the Accept and Close button, and the objects are merged correctly.
Drawing lines
- On the Mode toolbar, click the Line tool.
- Click and hold down the mouse button to start the line.
- Drag to set the end of the line.
- When you are finished drawing lines, click the Edit tool
 or press <Esc>.
or press <Esc>.
Drawing arcs
- On the Mode toolbar, click the Arc tool.
- Click and hold down the mouse button to start the line that will describe the arc.
- Drag the line, and release the mouse button at the end of the arc.
- Move the mouse to a point on the arc and drag to resize it; when it is the size you wish, click the mouse to complete the arc.
- When you are finished drawing arcs, click the Edit tool
 or press <Esc>.
or press <Esc>.
Adding text
- On the Mode toolbar, click the Text button.
- Click on the face and begin typing.
- Note: After placing one piece of text, even if you press the <Enter> key, you are still in text mode; if you click elsewere on the face anywhere and type, you will enter more text at that new location. This allows you to enter multiple text blocks at a time.
- When you are finished adding text blocks, click the Edit tool
 or press <Esc>.
or press <Esc>. - Using the Properties panel, you can now change the Rotation, Font, Font Size, and Font Style. You can also edit the Text. For details, see Managing object properties.
Adding special characters
If working with the Windows version of Designer, special characters can be added using the key combination of ALT + the decimal ASCII code, as outlined in the linked Unicode table. The values from the Latin and Latin 1 sections have been tested to work properly.
There is similar functionality in Linux and Mac environments, but the implementation of them is system specific. As an alternative, you can follow the procedure below.
If the symbol you are looking for cannot be found in that table, you can try adding any special character you require as follows.
- Copy the character.
- In Designer, paste the character into the text field in the Properties panel:
- Tip The method above places the symbol on the same baseline and in the same size as the text. Since the trademark symbol and the registered trademark symbol are typically in superscript, you can create this effect by adding the symbol to a text field of its own, making it a smaller font size, and placing it slightly higher than the text:
See Also
Adding images
You can add images (graphics files) to a face, in bitmap format (.BMP, .PNG, .GIF, .JPG, or .PDF), as well as Scalable vector graphics (.SVG). Other vector files (.AI, .EPS, .DXF, .DWG, or .PDF) can also be included for production purposes, though those formats are not displayed.
Note: A .PDF can be in either bitmap or vector format. For details and help in determining which yours is, see Spotting the Difference.
If you have one or more complex images that wrap around cutouts and/or occupy a large portion of a face, you may want to use the Export/Import Face Template feature instead. For details, see Exporting and Importing Face Templates.
- Click the Image button
 on the Mode toolbar.
on the Mode toolbar. - Click on the face where you want to place the image. The Choose Bitmap dialog is displayed.
- Navigate to and select the bitmap file, then click Open. (Note: The file name might not be listed in the Open dialog, even though it is in the folder. In this case, enter the file name manually.)
- Designer does not yet display vector graphics; this functionality will be added to a future release. However, vector graphics produce much better results when the image has hard lines and curves, such as in a logo or any text, so after you add the bitmap graphic for display, Designer gives you the following options:
- Add a vector image: Click this button to navigate to and select the vector file version of the bitmap image that you loaded, in one of the supported vector file formats (.SVG, .AI, .EPS, .DXF, .DWG, or .PDF).
- Have us fix the image: Click this button if you do not have a vector file version and would like Protocase to create it for you. You will be informed of the added fee. Note that graphics with subtle gradients or fine detail might be impossible to recreate; if this is the case, you will be informed after the file is received.
- Leave it alone: Click this button to if you do not have a vector file version but do not want Protocase to create one for you, knowing that pixelation might occur in any hard lines or curves.
- After selecting one of these options, the image is added to the face.
Notes:
- It is recommended to set silkscreen quality (Edit->Preferences->Display Settings) to at least 70% to display images clearly.
- Do not attempt to save a flat image as one of the supported vector types for importing into Designer.
- Extra charges will be incurred if the graphic is on any powder coating other than white, since an underbase must be applied for the graphic to be visible and the proper color, and a silhouette of the image must be created for that underbase. You will be informed of the extra charges before production begins.
- If using Inkscape to work with your SVG file, be aware that FlowText (and FlowRoot), used by Inkscape in certain circumstances, is not part of the SVG standard and may cause issues when importing. This can be corrected by selecting the text then going to menu Text->Unflow or hitting (Shift-Alt-W). Then delete the "ghost" image that appears outside the draw box and save the file as "Plain SVG". This should allow the SVG image to import.
Exporting images
You can export an image from a face. The graphic is exported to a .PNG file.
- In the Face Editor, click the Edit button on the Mode toolbar, then click the image you want to export.
- Click the Save Image To File button in the Properties panel. The Save dialog opens.
- Choose the folder, enter the file name, and click Save.
Importing fonts
You can import your own fonts to be used on a face.
- Click the Graphics menu in the face editor.
- Select Import font.
- Select the font you would like to import, and click open.
Notes:
- Some fonts do not silkscreen well, and if used with silkscreening we will review your design manually before approving it.
- Typically, 13pt fonts and above will not generate problems. If you are using a font with no slim lines or features, sometimes you may go as low as 9pts.
- If the paint used on your enclosure is Sandtex or other rough paint, an additional 2pts size is recommended.
Using the Measure tool
The Measure tool lets you measure between two points on a face, and move and/or align one object precisely in relation to another one.
See Also:
Using the Measure tool to determine the distance between two points on objects or anywhere on a face
- On the Mode toolbar, click the Measure button.
- On the face, click the start point (the object or location that is to be the reference point), then click the end point (the object or location that is to be placed in reference to the starting point).
- You can continue measuring distances in the same way. When done, click the Move tool or press <Esc>.
Using the Measure tool to move an object a specific distance from another object
You can use the Measure tool to move an object a specific distance from another object. This example shows how to move the centre of a circle cutout 5 inches to the right and 3 inches below the bottom right corner of a rectangle cutout.
- On the Mode toolbar, click the Measure button.
- Click the bottom right corner of the rectangle cutout.
- Click the centre of the circle cutout.
- Enter "5" in x difference and "-3" in y difference.
- The circle cutout moves based on the new values. (The first point you click is the reference point; the second point you click moves relative to the reference point. Positive or negative x values move up or down, respectively, and positive or negative y values move right or left, respectively.)
Using the Measure tool to specify both distance and alignment between objects
You can use the Measure tool to specify both distance and alignment between objects. Once you determine the absolute coordinate for one object, the Measure tool lets you place all other objects on the face relative to that object.
- On the Mode toolbar, click the Measure button.
- On the face, click the start point (the point that is to be the reference point), then click the end point (the point of an object that is to be placed in reference to the starting point).
- Edit the x difference and/or y difference to position the second point in relation to the first. For example, to position an object one inch away from an existing object along both the X and Y axes, enter a y difference of "1" and an x difference of "1".
- Note: If you do not need to measure or specify a distance between two objects, you can align them using the Alignment tools in the Properties panel.
- Note: If you do not need to measure or specify a distance between two objects, you can align them using the Alignment tools in the Properties panel.
Displaying measurements
The Dimension tool lets you display the distance between any two points on a face. You can then take a screenshot with the measurements displayed, for peer reviews or other purposes.
To measure and display the distance between two points
- On the Mode toolbar, click the Dimension button.
- The distance of "0.000" is displayed at the cursor position, which is the current endpoint.
- Click the first endpoint of the distance you wish to measure, then move the cursor.
- As you begin to move the cursor, the distance between the endpoint and the cursor position is displayed.
- If you make an error, click the Undo button in the Face Editor toolbar.
- When the cursor is near an object, it snaps to the important points of the object (its center, or one of the compass points on its outline), a green circle is drawn around the snap-to point, and the lines turn green.
- The lines turn red when the measurement does not have any meaning. There are only three types of measurements that have meaning:
- The distance between the two points;
- The distance in the x axis (when the lines are vertical and the arrows are horizontal); and
- The distance in the y axis (when the lines are horizontal and the arrows are vertical).
- Click the second endpoint of the distance you wish to measure.
- A second line parallel to the first line is drawn, and the distance between the lines is displayed. The displayed distance changes as you move the cursor. This example shows the distance between the parallel centers of the square and the circle.
- When the lines and distance are the way you want them, click the mouse.
- The displayed lines and measurements are saved to the face, and the measurement is reset to 0.000 at the cursor position. You can add more measurements to the screen in this way.
- Tip: You can display the measurement with the lines at an angle to their endpoints. For example, here the distance is shown between the bottom of the rectangle and the bottom of the circle:
- and here the user drags the cursor to a position at an angle:
To delete a displayed measurement
Do either of the following:
- Right-click one of the lines in the measurement and choose Delete from the floating menu.
- Highlight the line and press the <Delete> key.
Using the grid
Use the grid to quickly place and align objects.
Note that for precise positioning of an object, especially when placing objects relative to other objects, you can also use the Measure tool or the alignment and distribution buttons in the Properties panel.
Turn on/off the Grid
Turning on/off Snap to Grid
- To have your objects snap to the Grid:
- Click the Snap checkbox
- Click the Snap checkbox
Changing grid size and offset
- On the View tab of the toolbar, click the Size icon
in the Grid section.
- In the Grid Size dialog that opens, change any of the following values:
- Width: Horizontal distance between grid lines.
- Height: Vertical distance between grid lines.
- Offset Width: Horizontal offset of grid lines from default grid position.
- Offset Height: Vertical offset of grid lines from default grid position.
- Grid Opacity: Opacity of the grid lines. Move the slider to left for lighter lines or the right for darker lines.
- Save as Default Grid Size: Use the current grid size when editing all faces in the Face Editor Window.
- Note: If you change the Grid Size and do not check Save as Default Grid Size, the grid will revert back to the default size after closing the Face Editor, even if you re-open the same face.
Managing object properties
Top of Properties Panel
- The Properties Panel has the following tabs: Properties, Notes, Layers, Mode Help
- Tip: You can right-click any object and choose Properties to open the Properties dialog, where you can change various properties depending on the object.
Fill
- Select the check box to fill in the object. The line thickness option is not available when the check box is selected.
Line Thickness
- Select a value from the list below the Filled check box.
Color
- Select a color by clicking the current color shown in the Properties panel, which opens the color menu.
Type
- Change the object type by selecting a different type from the list.
- Object types include:
- Cutout
- Graphic (Silkscreen or Digital Print)
- Exclusion
- Construct
Origin
- Change the location of the X and Y origins of an object with respect to the absolute coordinate system.
- Enter a number and press the Tab key to accept.
- The origin of an object is indicated by a red square.
- The origin for each object is determined as follows:
- Circles -- centre
- Ellipses -- centre
- Rectangles -- corner closes to the absolute origin
- Text -- bottom left corner
- Paths -- start point
- Lines -- start point
- Images -- bottom left corner
See Also
Circles
- Radius, Diameter -- Changing one of these properties will automatically update the other. Diameter is twice the radius.
Ellipses
- RadiusX -- Radius along X-axis (defines horizontal length).
- RadiusY -- Radius along Y-axis (defines vertical length).
Rectangles
- Width, Height -- Width and Height of the object.
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
Lines
- Length -- Distance from origin to end point.
Images
- Width, Height -- Width and height of the object.
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
Text
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
- Font -- Change the font to Arial, Courier, Garamond, Avant Garde, Times New Roman, Palatino, Bookman, Handwriting, Lucida Sans, Garamond, Verdana, Viking Stencil, Times New Roman, USAAF Stencil, Marketing Script-Shadow, Marketing Script, or Octin Stencil. Unicode characters (language scripts, punctuation marks, diacritics, mathematical and technical symbols, etc.) are also supported; see Adding special characters.
- Font Size -- Change the font size within the available range of 9-99 points. Note: Available font sizes are based on quality for the given materials. For example, Times Roman requires a minimum font size of 11 points. Also, colored letters on signal white powdercoat base are legible to 6 pt font for both Serif and Sans Serif fonts. For colored letters on non-white powdercoat, minimum font size is 10 pt for Serif fonts and 8 pt for Sans Serif fonts.
- Font Style -- Change the font style to Regular, Bold, Bold Italic, or Italic.
- Text -- Change the text to appear on the face. Press the Tab key to accept.
Path
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
Adding notes
You can add Notes to objects to communicate your design intentions to our Engineering & Design Services team. For example:
- "Notch in this bend."
- "Put a hinged door over this cutout."
To add a note about a non-stocked item such as permanent marking or piano hinges, you can draw the area for it in the proper location, using the Construct mode, and attach a note asking our Engineering & Design Services team to add it for you. Any object can have multiple notes. You can also add general notes (not attached to any specific object) to a face or part. Note: If your notes result in significant design changes (such as a request for a non-stocked item), the quote that Designer generates might not be accurate. After you submit the file, Protocase Engineering & Design Services will give you the correct quote.
To add a note to an object
- In the Face Editor, select the object that needs a note.
- Go to the Notes tab in the Properties Panel to create a new note. Click the Green + Button to create a new note.
- Enter your note, then click OK.
- If the object already has a note, it will be displayed in the text window; to add another note to the object, click the New button, which clears the text window so you can enter another note.
- Every note you enter is saved with the object. If the object has multiple notes, use the forward and back arrows to view them. You can edit each note at any time.
To add a general note
- In the Face Editor or 3D View toolbar, click the Part Tree button.
- In the tree list view, click the part of the enclosure that makes most sense to add the note.
The note is saved when you close the window or move to another part of it.
To delete a note
- Display the note, then click the Delete button.
To review all notes for a design
- In the 3D Editor, select View > View Notes. The Notes Viewer window opens, where you can see all notes for all faces at a glance.
- To go to the object and its notes in the Face Editor, highlight any note for the object, then click the Go to Face button. The Face Editor will open, with the object selected.
Adding cutouts
You can add built-in and custom cutouts to your enclosure.
See Also:
Adding a cutout by browsing the Cutout Library
Use this method to get a summary description and image of each item in the library.
- In the Face Editor, choose Cutouts from the Library drop-down menu in the right-hand corner.
- Browse through the listings, clicking any one you are interested in to display it and its description.
- Click the Place Item button to load the displayed cutout. You are returned to the Face Editor, and the cursor changes to an image of the cutout.
- Click on the face in each location where you want to place the cutout.
- When you are done, press <Esc> or click any Mode tool to exit the placement process.
Adding "D" port cutouts
You can add a "D"-shaped cutout (a circle with one side flattened) to your enclosure design.
- In the Face Editor, choose Place DPort from the Cutout Library and Fasteners menu and click the face to place it. The D-cutout is added in a default size, which you can change using the fields in the Properties panel.
- To place multiple cutouts, copy and paste it.
See Also: Creating Double-D cutouts
Adding a circular gauge
You can add a circular gauge graphic, which is a circle or arc shape with numbered notches, according to your requirements.
- In the Face Editor, choose Place Circular Gauge from the Cutout Library and Fasteners menu and click the face to place it.
- Once the circular gauge is placed, click Move Item or press Escape so that your circular gauge is selected.
- You can customize the circular gauge to your requirements, including color, line thickness, number of ticks, angle, label and more.
Adding hardware
You can easily add hardware on your enclosure to accommodate various components, such as self-clinching fasteners and handles.
Adding self-clinching fasteners
Protocase uses PEM® brand self-clinching fasteners.
- In the Face Editor, choose Fasteners from the Library drop-down menu in the right-hand corner.
- Select the type (Nuts, Standoffs, or Studs) and then select the Thread Type.
- If you are adding standoffs or studs, the available thread Lengths are displayed. (Nuts do not have thread lengths, so if you are adding a nut, skip the next step.)
- Select the thread Length.
- The available Part Numbers are displayed.
- Select a Part Number.
- Note: Parts displayed with strikeout through the name are incompatible with the enclosure's current material type and/or thickness, and cannot be selected. If you continue with the incompatible design, you will receive a design check error when you estimate, order, or use the design check feature.
- Because fasteners have a minimum metal thickness, larger fasteners are not listed if the current enclosure material is too thin for them, or if the material is stainless steel and the fastener is zinc-coated. (Zinc-coated fastener names end with "ZI".) Some materials, especially stainless steel, require special fasteners. These cost a little more than standard ones.
- Note: Parts displayed with strikeout through the name are incompatible with the enclosure's current material type and/or thickness, and cannot be selected. If you continue with the incompatible design, you will receive a design check error when you estimate, order, or use the design check feature.
- Click the Place PEM button, and then click on the face wherever you want to add the fastener(s). Note that if you try to place fasteners that are incompatible with the enclosure material, you receive a warning, as you did when you selected the incompatible Part Number.
- When you are done adding fasteners, click the Move button or press the Esc key.
See Also:
Adding hardware such as handles
- In the Library drop-down menu, click Hardware
- Browse the hardware items to find the item you need.
- Select the hardware item you want to use, and click Place This Item
- Place item on the face where you want it.
- Click Save to view your design in the 3D Viewer.
Adding Rubber Feet
- On the Library drop-down menu in the right corner, select Hardware and click GO.
- Choose the folder labelled Rubber Feet. Select the rubber foot you require: Large Rubber Foot, Medium Rubber Foot, Small Rubber Foot or Tapered (which is attached via adhesive).
- Click Place This Item to place the rubber foot in your desired location.
- In order to have a stable enclosure, you will then need to place the same rubber foot in the other three corners of your enclosure.
- The Protocase Engineering team recommends placing each rubber foot at least 0.5 or 1 inch away from the edges of your enclosure. If your enclosure is very large, you may go even farther from the edge if required.
Adding countersinks, tapped holes, and screws
Adding a countersink to a face
- In the Face Editor, choose the face you want, and draw a circle for the countersink hole.
- Select the new Countersink check box in the Properties panel.
- Click OK to select the default, or click the down-arrow to select a different size and then click OK.
- Note: Thread Size includes the angle of the countersink on the head, and the standard thread size. For example, a thread size of "100.0° #2" indicates a countersink angle of 100 degrees, with the standard #2 thread size.)
- If you chose a countersink size that is not the same size as the hole, a warning message is displayed and you are given the option to correct it. Click Yes to have the hole size changed to match the selected countersink size. Click No if you want a different tolerance than is specified for the screw.
- The countersink is drawn on the face.

- Note that in the Face Editor, the countersink is indicated with a solid circle with a circle around it. The outside circle indicates the outside diameter of the head of the screw, so you should keep it clear from any intercepting cutouts, other fasteners, etcetera.
Adding a tapped hole to a face
Important! Tapping holes in thin sheet metal is not recommended, since it is too thin for threads. Please consider using a self-clinching nut instead.
- In the Face Editor, choose the face you want, and draw a circle for the tapped hole.
- Select the new Tapped check box.
- Click OK to select the default, or click the down-arrow to select a different size and then click OK.
- Note: Thread Size includes the hole diameter along with the standard screw types. For example, a thread size of "2-56 [0.07]" indicates the standard 2-56 screw type with a diameter of 0.07" for the threaded hole. The minor diameter is used along with some tolerance so that it does not bind.
- If you chose a thread size that is not the same size as the circle, a warning message is displayed and you are given the option to correct it. Click Yes to have the circle changed to match the selected thread size. Click No if you want a different tolerance than is specified for the screw. (Important! In versions 4.4.9-Jul07 and higher, you are no longer given the option to change the hole size. It must be the same size as the circle.)
- The tapped hole is drawn on the face.
- Note that in the Face Editor, the tapped hole is indicated with a solid circle with a partial circle around it. The outside circle indicates the outside diameter of the head of the screw, so you should keep it clear from any intercepting cutouts, other fasteners, etcetera.
- The tapped hole is drawn on the face.
Adding screws to a face
- Screws are included in each template (along with its hole cutout), and do not have to be added manually. However, when you load a new template, you can select the screw type and color.
- A Flathead screw will be countersunk by default. Even if you choose an enclosure with a different default screw and change it to Flathead, it will use a countersunk screw.
- You cannot replace a screw with another screw; you can only replace it with a self-clinching fastener.
Replacing screws and PEMs
You can review information on screws, and replace a screw with a PEM (or replace a PEM with another PEM), as follows. (Note that you cannot replace a screw with another screw.)
- In the Face Editor, click Edit, then select the fastener. Note: If the screw is grouped, you must first ungroup it.
- Right-click and select Replace PEMs from the menu that displays.
- The Self Clinching Fastener Selection dialog opens, where you select the fastener you wish to use, and then click the 'Place This Item to select this fastener instead of the existing one.
Creating and adding a bracket or other subassembly
You can create customized subassemblies and save them to the Cutout and Fasteners Library. You can then add them to enclosures at any point. In the following procedure, you create a bracket and save it as a subassembly, then add it to an enclosure.
To create and save a subassembly
- Click New.
- Choose the bracket that you want to customize, and then edit its parameters (Width, Depth, Height, etc.) as necessary.
- Add elements (cutouts for mounting, standoffs, etc.) as necessary to each face. When done, click the Accept Changes button.
- The 3D View window opens.
- Choose Create Subassembly from the left hand panel.
- You will be prompted to select the face that is the mating face (that mounts onto the enclosure).
- You can enter or edit the following information for the bracket:
- Name: Note that a default name is provided that identifies the type of assembly, the mating face, and whether the mating face is on the top or bottom of the subassembly. For example, if you save an L bracket as a subassembly and select the outside of its base as the mating face, the default name in the New Library Item dialog is "L Bracket by Base - Bottom". We recommend that you change this default, to ensure that the subassembly name remains unique.
- Part Number
- Description
- Click OK.
- You receive a message that the bracket has been added to your library. It is now listed in the Cutout Library and Fasteners menu.
- Note on subassembly origin and placement: The default origin for placement is the default origin of the subassembly template. In the 3D View, the origin is displayed with a red dot and arrows. In the Face Editor, the origin is displayed with blue arrows, and the x and y values in the Properties panel refer to this origin point. When placing a subassembly on an enclosure, the origin will be placed precisely where you click the enclosure face.
- You receive a message that the bracket has been added to your library. It is now listed in the Cutout Library and Fasteners menu.
To place a subassembly on an enclosure
- Load the enclosure and select the face to which you will add the bracket.
- Note: If you have just saved a subassembly to the library, it remains displayed, and when you click New to load an enclosure, you are prompted to save the current project. If you plan on making further changes to the subassembly later, do save it as a project, since currently you cannot use the editing tool in the Cutout Library to edit it. (This will be fixed in a future release.)
- In the Face Editor, make sure the correct Inside or Outside of the face is selected for the subassembly placement.
- From the Cutout Library and Fasteners menu, choose Cutout Library. The Library Manager window opens; select the subassembly that you want to add to the enclosure.
- Click the Place Item button.
- The footprint (outline) of the mating face of the bracket is displayed as the cursor icon.
- Move the cursor (the footprint moves with it) to the desired location and click to drop it there; as noted above, the origin point of the assembly will be placed where you click. You can add multiple subassemblies in this way.
- Specify how you would like your sub-assembly attached: welding, self-clinching fasteners or other.
- Whether you choose welding or self-clinching fasteners, please provide as many specific details as you can. (Ex: specify the type of welding you would like, such as tack weld, plug weld, etc).
- For self-clinching fasteners, please provide as much detail as to what fastener you would like used. Ex: nuts, studs or standoffs. Include all of the key information, including part number, thread size and length. If you do not have a specific preference, please advise our Engineering & Design Services team that they may choose the most logical option.
- Choose "other" if you'd prefer to attach your sub-assembly yourself once you receive the completed order.
- Note: Once you order your design, our Engineering & Design Services team may contact you if they require more information or need to clarify details.
- View video tutorial about sub-assemblies: https://youtu.be/XciURDevnXA
Adding Graphics from the Graphics Library
The Graphics Library allows you to place common symbols and graphics, such as USB, Electrical Ground and Caution.
- Once in the Face Editor, you can access the Library by selecting Graphics from the drop-down Library menu in the top corner.
- The Graphics library is organized by category: Electronic Symbols, Flags, Marks, Warning & Caution Symbols and Other. Click on the Category to expand the list and see all of the graphic symbols available.
- Once you’ve found the graphic symbol you want to place on your design, click the symbol name and then click Place This Item. Resize and relocate the graphics symbol, just as you would with any other object.
Note: You can also change the color of your symbol, so long as the symbol you’ve placed is only one color in nature. (Any symbol that is more than one color, such as Electrostatic Sensitivity, Laser, Pacemaker and Two Person Lift, cannot be altered with different colors. Flag graphics' colors also cannot be changed).
Adding Components from Library
Protocase Designer's Library Manager includes a tab for Components, where you can quickly and easily download boards, connectors, drives, fans, heatsinks, LCD screens and power supplies, and then place on you rdesign.
Add Components from Library
- Once in the Face Editor, select Components from the Library drop-down menu in the top-right corner.
- You will see a small dialog box open that says Syncing Library. This This is an important step for being able to access all of the parts of the Library Manager.
- Click on tab labeled "Components." Scroll through the list of categories to find your desired component category type.
- Click on the component you wish to use. In order to access the component, you will need to download it to your local copy of Protocase Designer. Click Download.
- Once the component file has been downloaded, you will see three buttons: Place this item, Export to File and Create Personal Copy.
- Once you click Place this item, you will be prompted to choose your mounting fasteners, in the exact same way that you would see when you are importing your own STEP file of a component in your design.
Save a Personal Copy of a Component in Your Library
- If you want to save a copy of a component from the library with your desired fasteners, stay in the Face Editor.
- Click on the component you've placed with fasteners. Once it is selected, you will see a button on the right-hand menu called "Add to Library". Once you click this button, you will be prompted to edit the properties, including adding a personalized name for the component.
- Once you click OK, the grouped component will be saved in your personal library. You can access it and place it on your design by clicking the Personal tab in the Library Manager.
Contribute to the Library Manager
- You may save a cutout, graphic or component from your Personal Library and contribute it to the Public Library.
- Click the Add to Public Library button. Select the applicable category and sub-category, then click submit.
- The Protocase Designer team moderates the submissions - which can take 1-2 business days.
- Once your submission is cleared, the cutout, graphic or component you've added will show up in the public library.
- Remember – you should only add items to the public library if you want it to be accessible to others. Proprietary items for your organization should be kept to your own personal library.
Importing Components
You can import STEP or DXF components of circuit boards, fans and other accessories.
Importing STEP Files
- In the 3D viewer, click Edit Face and select the face onto which you want to mount your component.
- Once in the Face Editor, in the right-hand corner, select Import 3D Component from the Import/Export Dropdown Menu.
- Protocase Designer will open a browser window so you can select the STEP file you'd like to import. (Note: In order to see your component file, you may need to go to the Files of Type dropdown to change it from Body Files to All Files.)
- If your file is very large, Protocase Designer will display a loading warning. If the software takes longer than a minute or two to import your component, you may need to simplify the STEP file before importing it.
- Once your component file has been imported, you can select the face of your component that you would like mated with the face you are currently editing. Note: the exact spot where you place your cursor on a flat surface doesn’t matter. But be careful to not place your cursor on a small feature such as a pin or other part of your component that you don’t actually want to choose as your mating face.
- Once you click accept, you will be taken to the PEM editor dialog. This is where you can select the fasteners you want to mount your component.
- Click Place Fasteners to open the Fasteners library. Choose the fastener you'd like to place.
- Place the fastener in the appropriate mounting holes.
- Once back in the Face Editor, you can move your component to the desired location on the face, change the rotation, as well as make other edits to the face, including adding cutouts, graphics and more.
Importing DXF Files
- Importing a DXF file of a component follows many of the same steps as importing a STEP file, with a few additional steps required.
- In the 3D viewer, click Edit Face and select the face onto which you want to mount your component.
- Once in the Face Editor, under Imports, click Component. Protocase designer will open a browser window so you can select the DXF file you'd like to import. (Note: In order to see your component file, you may need to go to the Files of Type dropdown to change it from Body Files to All Files.)
- Once Protocase Designer detects it is a DXF file being imported, an additional window will display that will allow you to customize how the DXF will be imported.
- Layers: DXF files contain many layers, and Protocase Designer cannot detect which layers actually need to be used. Use this tool to select which layers of your DXF you'd like to import.
- Thickness: Protocase Designer cannot automatically detect the thickness of your DXF file, so you can use this tool to set your thickness. Two important things to note – the thickness value is in inches – and your thickness choice will not be visible until the component is displayed in Protocase Designer’s 3D Editor.
- Units: Protocase Designer cannot currently detect units in DXF files (we are working on this!), so you will need to change the expected units. You can view the over bounds, which are displayed in inches. If you change the unit of measurement, the software will update the over bounds automatically. If your ideal unit of measurement is not listed as an option, you will need to convert the DXF’s units to inches before importing into Protocase Designer.
- Once you have addressed Layers, Thickness and Units and made your desired changes, click the Accept button to save your changes and close the import tool. Protocase Designer will use the data you entered to generate a component from the DXF file you originally imported.
- Once your component file has been imported, you can select the face of your component that you would like mated with the face you are currently editing. Note: the exact spot where you place your cursor on a flat surface doesn’t matter. But be careful to not place your cursor on a small feature such as a pin or other part of your component that you don’t actually want to choose as your mating face.
- Once you click accept, you will be taken to the PEM editor dialog. This is where you can select the fasteners you want to mount your component.
(Tip: Make sure "Snap to Grid" is turned off, as it will allow you to place your fasteners precisely where you require them). 600px
- Click the checkmark to save your changes.
- Once back in the Face Editor, you can move your component to the desired location on the face, change the rotation, as well as make other edits to the face, including adding cutouts, graphics and more.
Changing Your Mounting Fasteners
- Because you placed your mounting self-clinching fasteners in the Secondary Face Editor (as recommended), Protocase Designer makes your components and the fasteners a grouped object.
- Select your component (which is a grouped object with your fasteners). Right click to open the context menu, hover over 'Tools', then select 'Edit Component'.
- You will return to the Secondary Face Editor, where you can select and delete the fasteners you previously chose, and add in new ones as needed.
- To quickly replace the existing fasteners with new ones, while holding Shift, left click all the fasteners to select them, then right click and hover over the 'PEMs' menu, and choose 'Replace PEMs'. This will open the fasteners library, and once you select a new fastener and click 'Place This Item' - it will swap all of the selected fasteners with the new one you've chosen.
Use Component Projection
- Use the Component Projection feature to view an outline of your components when editing other faces in your Protocase Designer assembly.
- Once in the Face Editor, click on the View tab in the toolbar.
- In the Components section, click the Show Outline checkbox.
- To control the amount of detail shown in your component projection outline, use the slider. Far left means very little detail. The farther to the right you go, the level of detail increases.
Manipulating objects
Selecting object(s)
- On the Design tab in the Face Editor toolbar, select the Move tool. 40px
- Do one of the following:
- To select a filled object, click anywhere on the object.
- To select an unfilled object, click the border of the object.
- To select multiple objects:
- Click the first object, then down the <Shift> key and click the other objects; or
- Click and drag a selection box over all the objects.
Editing object(s)
To edit a single object
- Click the Edit button on the Mode toolbar, select the object, then edit any of the fields in the Properties panel.
or
- Right-click the object and choose an editing command (Delete, Rotate, Properties, Send Behind, or Merge) from the floating menu. If you choose Properties, the Properties dialog opens, where you can edit additional properties specific to that object type.
To edit a group
- To edit a group, you must right-click to ungroup the items, then edit the object(s) individually. If you wish, you can right-click to make the objects a group once more.
Moving object(s)
To move a single object:
- Select the object.
- Click anywhere on the object and drag to the desired location.
To move several objects:
- Select all the objects.
- Press and hold the Shift key, then click any of the objects and drag to the desired location.
To move cutouts from one face to another:
- On each face that you want to switch, group the items, add the group as a single cutout to your cutout library, then delete the items.
- Add each grouped cutout from the Cutout Library to the desired face, then use the Measure tool to adjust the placement. Once the placement is correct, you can ungroup the items so they are easier to work with.
- For detailed instructions, see:
Locking item(s)
To lock a single object:
To Lock several objects:
- Hold the shift button, and select all the objects you wish to lock.
- Check the "Locked" checkbox under the properties menu to lock the items.
Grouping and ungrouping objects
To group objects
- Click and drag the mouse to draw a box around the objects you want to group, or hold down the <Shift> key and select each object.
- Right click and select Group from the menu that displays.
- Your objects are now grouped as one single object, which you can move around on the face of your model.
To ungroup objects
- Click the Edit button on the Mode toolbar.
- Click the group.
- Click the ungroup button in the Properties panel.
Note When grouped, the origin for the group is the origin of the first object created in the group. If you are saving a group as a cutout in the Cutout Library, then after saving it, you might want to change the origin to make it more useful for later placement.
See Also
- Grouping objects to switch faces for cutouts
- Saving a group of objects as a single cutout to the Cutout Library
Aligning and distributing objects
You can arrange objects on a face using the Alignment and Distribute commands.
- Select 2 or more objects.
- With the objects selected, right click and select either Align or Distribute the menu.
Alignment
![]() Align Origins of Objects Vertically
Align Origins of Objects Vertically
![]() Align Tops of Objects
Align Tops of Objects
![]() Align Centers of Objects Vertically
Align Centers of Objects Vertically
![]() Align Bottoms of Objects
Align Bottoms of Objects
![]() Align Origins of Objects Horizontally
Align Origins of Objects Horizontally
![]() Align Left Sides of Objects
Align Left Sides of Objects
![]() Align Centers of Objects Horizontally
Align Centers of Objects Horizontally
![]() Align Right Sides of Objects
Align Right Sides of Objects
Notes:
- Objects align to the first object selected.
- When using the selection marquee, objects align to the last object created.
Distribute
![]() Distribute Origins Vertically
Distribute Origins Vertically
![]() Distribute Space Vertically
Distribute Space Vertically
![]() Distribute Distance Between Tops
Distribute Distance Between Tops
![]() Distribute Centers Vertically
Distribute Centers Vertically
![]() Distribute Bottoms of Objects
Distribute Bottoms of Objects
![]() Distribute Origins Horizontally
Distribute Origins Horizontally
![]() Distribute Space Horizontally
Distribute Space Horizontally
![]() Distribute Left Sides of Objects
Distribute Left Sides of Objects
![]() Distribute Centers Horizontally
Distribute Centers Horizontally
![]() Distribute Right Side of Objects
Distribute Right Side of Objects
Cutting, copying, and pasting objects
- You can find the cut, copy, paste, undo and redo functions in the Edit section of the Design tab in the toolbar.
- To cut the object(s), click the Cut button. To copy the object(s), click the Copy button.
- After copying or cutting, click the Paste button.
- A copy of the object(s) is displayed under the cursor.
- Click the face to place the copied or cut object(s) at that location.
- Continue placing object(s) on the face and click the Move tool or press the <Esc> key when you are done.
Click the Undo ![]() or Redo
or Redo ![]() buttons in the Edit section of the toolbar.
buttons in the Edit section of the toolbar.
Adding and managing layers
When working with complex designs, layering lets you group similar elements and hide all other elements in the editor. It can also affect the end product, depending on what is being layered. The default layer is always present and is always used first.
Layer Toolbar
Each layer has its own toolbar, with the following buttons:
 Move the layer up in the list.
Move the layer up in the list.  Move the layer down in the list. Note: The two Move buttons position the layers in the order that they will be produced, and in the order that they are drawn on the screen. The one exception to this is that cutouts are always displayed on top.
Move the layer down in the list. Note: The two Move buttons position the layers in the order that they will be produced, and in the order that they are drawn on the screen. The one exception to this is that cutouts are always displayed on top. Edit the layer.
Edit the layer. Show/hide the layer. (This is a toggle button.)
Show/hide the layer. (This is a toggle button.)  Delete the layer.
Delete the layer.
To add a new layer
- In the Face Editor, click the (unlabeled) New Layer button at the top of the Properties panel.
- Enter a name for the layer (examples you might use: Output, Input, Buttons, Graphics, Power, Lights).
- The layer is added to the Properties panel with its toolbar, and is automatically selected as the current layer.
To copy and paste between layers
- Cut or copy the object(s) from one layer.
- Select the layer where you want the object(s) to be placed.
- Paste the object(s).
Important! When working with layers, be sure to check which layer you are working on before making any edits. The current layer is highlighted in the list.
Using the Array Tool
The Array tool allows you to link a group of objects together that are placed on the face of the enclosure or part, such as self-cinching fasteners, cutouts or images. Using this tool, you can position the objects relative to each other, or move them as a group, which is useful for keeping alignment and maintaining even spacing between objects.
To create an array:
- Click the "Edit Face" button on the Edit tool bar, and then select the face you wish to work from.
- Create and/or select the object you wish to use.
- With the object highlighted, select the "Pattern" tool in the Design tab of the toolbar.
- Choose your preferred array type (Linear, Circle, or Rectangle.)
You will then be prompted to set the parameters to different dimensions. Each array type has different parameters:
A linear array will create a line of objects. Its parameters are:
- Angle (the angle from the x-axis to create the array)
- Spacing (the distance between objects in the array)
- Quantity (the number of objects in the array
A circular array takes your initial object, and repeats it in a circle around the original object. Its parameters are:
- Total Radius (the radius of the outermost row)
- Number of rings (the number of rows of objects)
- Quantity in 1st ring (the number of objects in the first circle)
A rectangular array takes your initial object, and repeats it in a rectangle around the original object. Its parameters are:
- X Spacing (horizontal spacing)
- Y Spacing (vertical spacing)
- X Quantity (number of columns)
- Y Quantity (number of rows)
Note: Arrays can be ungrouped by selecting the "ungroup" button in the properties panel. However, make sure that the snap function is turned off in order to ensure that your objects are properly spaced.
Printing one or more faces on paper for review
To print one face, or all faces, of the enclosure
- To print all faces of the enclosure, go to the View tab of the toolbar in the 3D Viewer.
- Click the Print icon.
- In the dialog that opens, select the printer.
- When verifying a design, set the Absolute Scale to 100%, then tape together the multiple sheets that are printed. To make a small-scale model, set it to 50% or whatever scale you want.
- Click Print.
To calibrate the printer
Many printing devices do not print the correct size even when you specify 100%. Before you print a face, be sure to calibrate your printer.
- In the Print to Scale dialog, select the printer, then click the Calibrate Printer button.
- A test page opens.
- Click Print to print the test page. Then use a ruler or caliper to measure the width and height of the printed rectangle.
- The Record Measurements dialog opens.
- If the printed rectangle is not 3" x 3", then enter the Measured Width (in inches) and the Measured Height (in inches) and click OK.
Exporting and importing face templates
You can export a face to a .PNG file for editing in a third-party graphics editor, and you can import the edited .PNG back into the Face Editor. This feature is useful when reviewing designs, using them in slideshows or other presentations, or making complex graphical edits to a face where a global image of the face with its cutouts are necessary for proper alignment of the graphics. In this latter case, as described in the steps below, you export the face with all its cutouts and other elements to a .PNG file, add the graphics to that .PNG using your third-party graphics editor, and then import the revised .PNG back into Designer.
If you only have a single image that you want to import, you may want to instead import it using the Image tool instead, which does not involve exporting the cutouts. For details, see Adding images.
- Make sure that the face you want to export is displayed in the Face Editor.
- Select Graphics > Export Graphics template. The Save dialog opens.
- Enter a name for the .PNG file and click Save. A properly scaled .PNG of the face is created, complete with all cutouts and other elements.
- Open the exported file with your graphics editor and add the images/text to be silkscreened or digitally printed, aligning them appropriately with the cutouts, which are displayed in pink (hexadecimal value FF9999). (Note that this is the one color you cannot use for your graphics ink in Designer, because Protocase Designer will always recognize this color as a cutout and never as a graphic.) Ensure that you do not add any image or text over the cutouts. Additionally, if the face contained any text or images when you exported it, they will be retained when you import the file back into Designer, and will overlay the original graphics. You can remove these from the exported file before you import it back into the face, or else remove the duplications after you import it.
- When done editing, save the file again in .PNG format.
- To import the revised face back into your enclosure design, first ensure that the face is displayed in the Face Editor, then select Graphics > Import graphics template and choose the .PNG file you just saved. The imported file overlays the entire face, and you can move or delete it just like a normally imported image.
- If you need to make additional graphical changes that cannot be done with Designer and you have not made changes to the cutouts or other elements of the face, simply edit the .PNG file again in your graphics editor, and re-import it to the Face Editor. You do not need to remove it from the face first; it will be automatically replaced by the most recently imported file, as long as it has the same name.
- See Also: To import a graphics file to be silkscreened or digitally printed on a face, see Adding images.