Difference between revisions of "Creating a custom cutout for a connector"
From Protocase Designer Documentation
m (→Draw cutouts) |
|||
| Line 2: | Line 2: | ||
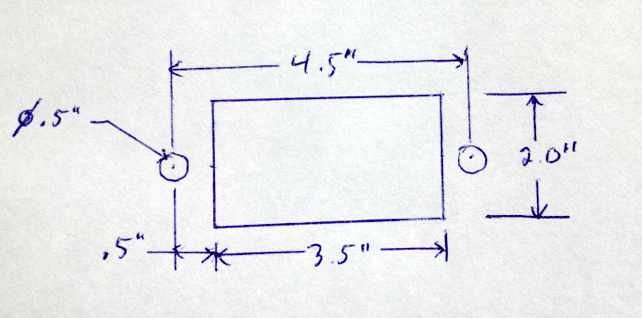
#Determine the mounting specifications (mounting hole and cutout dimensions) for the connector. | #Determine the mounting specifications (mounting hole and cutout dimensions) for the connector. | ||
#;[[File:sketch-customconnector.png|400px]] | #;[[File:sketch-customconnector.png|400px]] | ||
| + | The cutout for the connector is 3.5" long, and the mounting holes are 0.5" in diameter and are set 0.5" from the left and right edges of the connector cutout. | ||
| + | ===Creating the connector in the Face Editor=== | ||
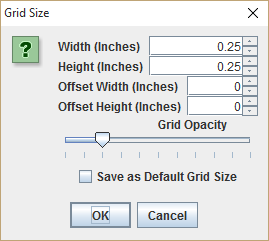
| + | #In the Face Editor, set the grid to 0.25" x 0.25". | ||
| + | [[File: connector_tutorial_1_-_grid.png]] | ||
| + | #Click the ‘’’Snap to Grid’’’ button. | ||
| + | #To draw the connector cutout, draw a rectangle (anywhere will do, but near the middle of the screen is easiest). | ||
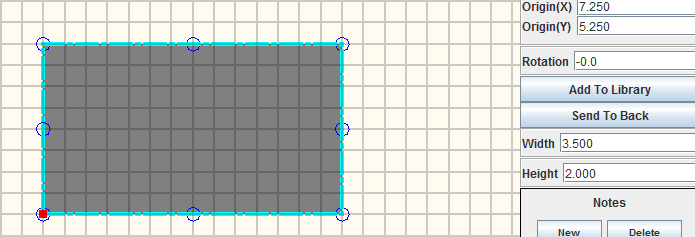
| + | #Click the ‘’’Edit’’’ tool and, with the rectangle selected, in the Properties panel set ‘’’Width ‘’’ to 3.5" and ‘’’Height ‘’’ to 2.0". | ||
| + | [[File: connector_tutorial_2_-_rectangle.png]] | ||
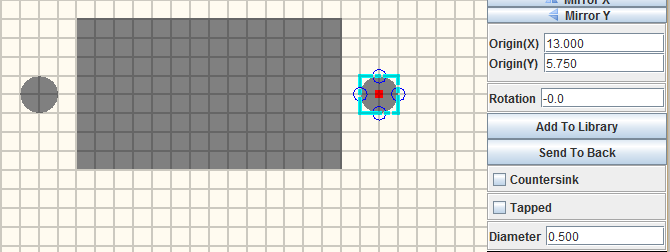
| + | #To draw the mounting holes, draw a circle that snaps to the center of one edge, 0.5” from the edge. | ||
| + | #Copy and paste the circle to the opposite side. ((Click the ‘’’Edit’’’Choose ‘’’Edit’’’ > ‘’’Copy’’’, select then ‘’’Edit > ‘’’Paste’’ | ||
| + | #;[[File: connector_tutorial_3_-_holes.png]] | ||
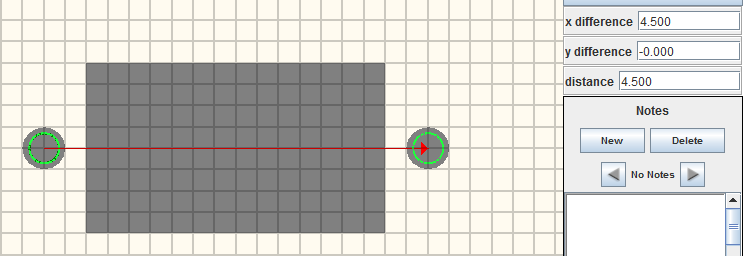
| + | #To check the measurements, click the ‘’’Measure’’’ tool and measure from the center of the lefthand hole to the center of the righthand hole. The ‘’’distance’’’ shown in the Properties panel should be 4.5, as indicated in the original drawing. | ||
| + | #;[[File: connector_tutorial_4_-_measure_tool.png]] | ||
| + | #‘’’Note’’’: When grouping objects, the origin of the first cutout you select becomes the origin of the group. If you draw an edit box around the objects, the first cutout and therefore the group origin will be random, but if you hold down <Shift> and select each cutout, the origin of the first cutout you select will be the group origin. To move the origin of the final cutout to a particular location, create a Construct circle over the point you wish to be the origin and choose it first when creating your group. In this tutorial, you will place the origin at the center of the final grouped cutout. | ||
| + | ##Choose the ‘’’Construct’’’ mode. | ||
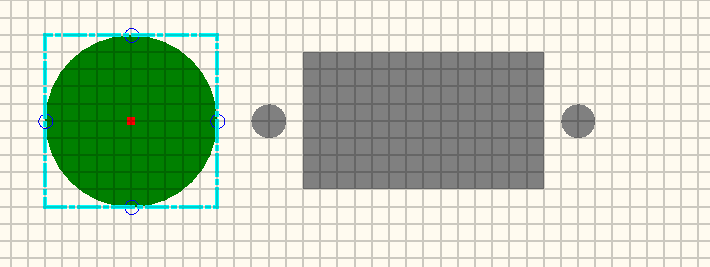
| + | ##Click the ‘’’Circle’’’ tool and draw a circle anywhere on the canvas, but large enough so that it will stick out past the top and bottom of the rectangle, so that you will be able to select it later. (You need to do this because currently objects drawn in the Construct mode are not visible on top of other objects. This is a defect that will be fixed in an upcoming release.) | ||
| + | ##;[[File:connector_tutorial_construct1.png]] | ||
| + | ##Click the ‘’’Edit’’’ tool. | ||
| + | ##Hold down the <Shift> key and click first the rectangle, then the construct circle. | ||
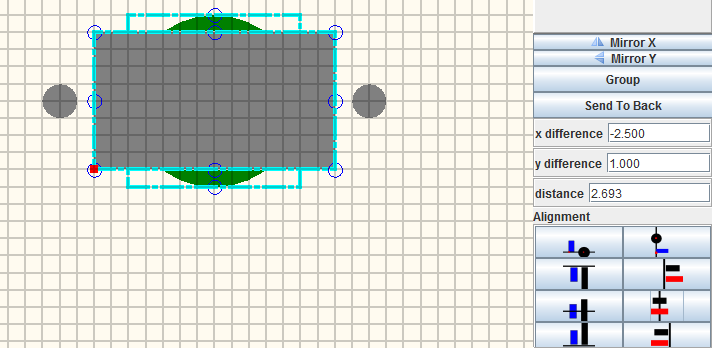
| + | ##Click the " Align Centers of Objects Vertically" [[File: Button-align-centervert.png]], then click the " Align Centers of Objects Horizontally" ##;[[File: Button-align-centerhoriz.png]] button. | ||
| + | ##;[[File:connector_tutorial_construct4.png]] | ||
| + | ##Click anywhere on the canvas (to clear the edit selections). | ||
| + | ##Hold down <Shift> key and select first the construct circle and then the rest of the cutouts. | ||
| + | ##Click the '''Group''' button in the Properties panel. | ||
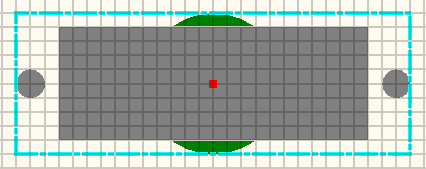
| + | [[File:connector_tutorial_final_group.png]] | ||
| + | ##:Notice that the origin is now shown in the center of the group. The green construct circle will always be displayed with the cutout, but it will never interfere with anything. | ||
| + | #Click the ‘’’Add to Library’’’ button in the Properties panel. | ||
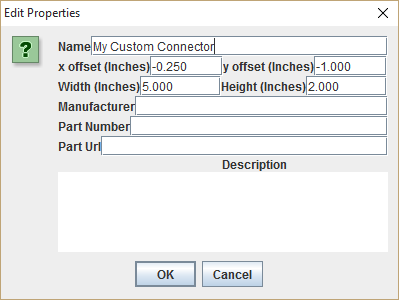
| + | #In the Edit Properties dialog that opens, enter a ‘’’Name’’’ for the cutout. | ||
| + | #:’’’Note’’’: If you wanted the cutout origin to be the lower left corner of the grouped cutout, you could change ‘’’x offset‘’’ and ‘’’y offset‘’’ to 0. | ||
| + | [[File:connector_tutorial_6_-_Edit_Properties_dialog.png]] | ||
| + | #Click ‘’’OK’’’. | ||
| + | #:The connector cutout is now available in your ‘’’personal library’’’ section of the Cutout Library, and can be added to any face. | ||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
'''See Also''': | '''See Also''': | ||
*[[Creating_custom_vents|Creating custom slots]] | *[[Creating_custom_vents|Creating custom slots]] | ||
Revision as of 16:59, 25 February 2016
Determine mounting specifications
The cutout for the connector is 3.5" long, and the mounting holes are 0.5" in diameter and are set 0.5" from the left and right edges of the connector cutout.
Creating the connector in the Face Editor
- In the Face Editor, set the grid to 0.25" x 0.25".
- Click the ‘’’Snap to Grid’’’ button.
- To draw the connector cutout, draw a rectangle (anywhere will do, but near the middle of the screen is easiest).
- Click the ‘’’Edit’’’ tool and, with the rectangle selected, in the Properties panel set ‘’’Width ‘’’ to 3.5" and ‘’’Height ‘’’ to 2.0".
- To draw the mounting holes, draw a circle that snaps to the center of one edge, 0.5” from the edge.
- Copy and paste the circle to the opposite side. ((Click the ‘’’Edit’’’Choose ‘’’Edit’’’ > ‘’’Copy’’’, select then ‘’’Edit > ‘’’Paste’’
- To check the measurements, click the ‘’’Measure’’’ tool and measure from the center of the lefthand hole to the center of the righthand hole. The ‘’’distance’’’ shown in the Properties panel should be 4.5, as indicated in the original drawing.
- ‘’’Note’’’: When grouping objects, the origin of the first cutout you select becomes the origin of the group. If you draw an edit box around the objects, the first cutout and therefore the group origin will be random, but if you hold down <Shift> and select each cutout, the origin of the first cutout you select will be the group origin. To move the origin of the final cutout to a particular location, create a Construct circle over the point you wish to be the origin and choose it first when creating your group. In this tutorial, you will place the origin at the center of the final grouped cutout.
- Choose the ‘’’Construct’’’ mode.
- Click the ‘’’Circle’’’ tool and draw a circle anywhere on the canvas, but large enough so that it will stick out past the top and bottom of the rectangle, so that you will be able to select it later. (You need to do this because currently objects drawn in the Construct mode are not visible on top of other objects. This is a defect that will be fixed in an upcoming release.)
- Click the ‘’’Edit’’’ tool.
- Hold down the <Shift> key and click first the rectangle, then the construct circle.
- Click the " Align Centers of Objects Vertically"
 , then click the " Align Centers of Objects Horizontally" ##;
, then click the " Align Centers of Objects Horizontally" ##; button.
button.
- Click anywhere on the canvas (to clear the edit selections).
- Hold down <Shift> key and select first the construct circle and then the rest of the cutouts.
- Click the Group button in the Properties panel.
- Notice that the origin is now shown in the center of the group. The green construct circle will always be displayed with the cutout, but it will never interfere with anything.
- Click the ‘’’Add to Library’’’ button in the Properties panel.
- In the Edit Properties dialog that opens, enter a ‘’’Name’’’ for the cutout.
- ’’’Note’’’: If you wanted the cutout origin to be the lower left corner of the grouped cutout, you could change ‘’’x offset‘’’ and ‘’’y offset‘’’ to 0.
- Click ‘’’OK’’’.
- The connector cutout is now available in your ‘’’personal library’’’ section of the Cutout Library, and can be added to any face.
See Also: