Difference between revisions of "Face Editor"
m (→Adding silkscreening within Protocase Designer alone) |
m (→Adding silkscreening) |
||
| Line 83: | Line 83: | ||
====Adding silkscreening==== | ====Adding silkscreening==== | ||
#In the Face Editor, under '''Mode''', click the '''Silkscreen''' button. | #In the Face Editor, under '''Mode''', click the '''Silkscreen''' button. | ||
| − | #You can | + | #You can add text and images. |
| − | + | '''See Also''' | |
| − | + | These topics will help you align silkscreen elements with cutouts, or otherwise position the elements precisely: | |
| − | + | *[[Face Editor#Measure distances|Measuring distances]] | |
| − | + | *[[Using the Measure tool to move an object a specific distance from another object]] | |
| − | + | *[[Using the Measure tool to specify both distance and alignment between objects]] | |
| − | + | *[[Dimensions:_Displaying_measurements|Displaying measurements for review]] | |
| − | + | *[[Turn on/off the Grid]] | |
| − | |||
| − | : | ||
| − | |||
| − | |||
===Exclusion=== | ===Exclusion=== | ||
Revision as of 13:19, 14 March 2014
Contents
- 1 Face Editor Overview
- 2 Viewing the face
- 3 Coordinate System
- 4 Drawing shapes
- 5 Adding built-in cutouts
- 6 Adding custom cutouts
- 7 Adding hardware
- 8 Manipulating objects
- 9 Exporting and Importing Face Templates
- 10 Face Editor Preferences
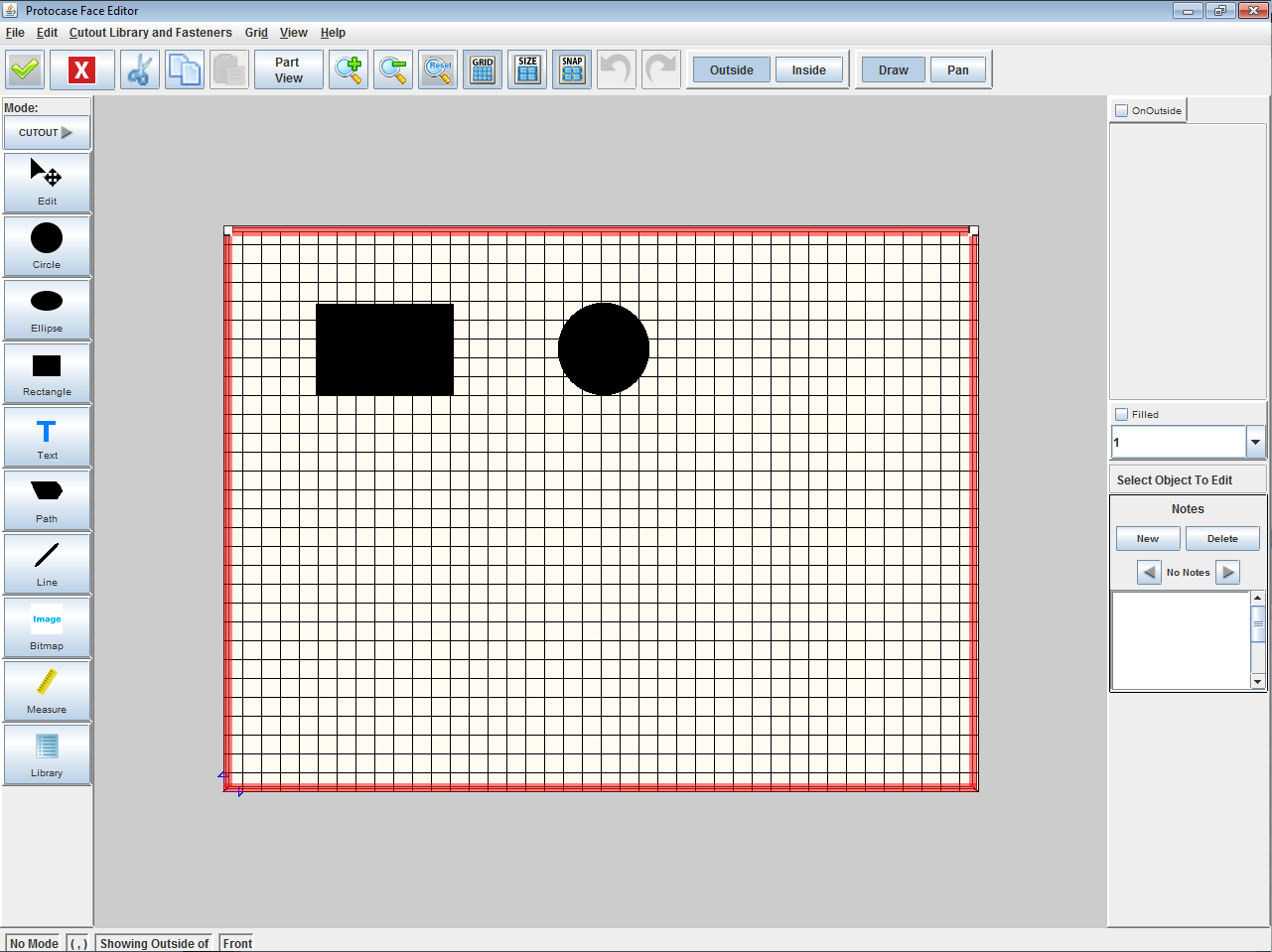
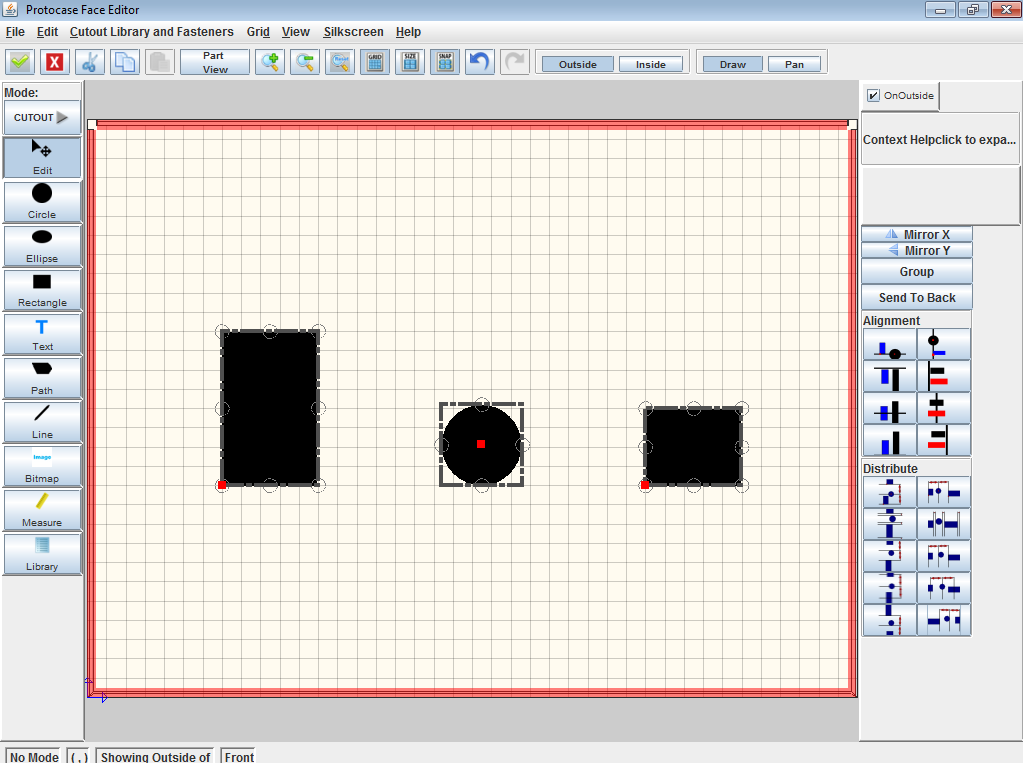
Face Editor Overview
The Face Editor allows you to customize the faces of your enclosure using standard editing tools for creating cutouts, silkscreens, exclusions zones, and construction lines.
- A. Standard Toolbar
- Contains common commands such as Cut Copy, Paste, Undo, Redo, as well as zoom and grid related commands.
- B. Drawing Toolbar
- Contains tools to draw shapes, add text, and add images to the face.
- C. Viewport
- Working area that shows a 2D view of your enclosure face.
- D. Status bar
- Displays the currently selected view, X- and Y coordinates of the pointer, side of face showing (outside or inside), and the name of the face.
- E. Help pane
- Displays contextual help that changes based on the selected drawing tool.
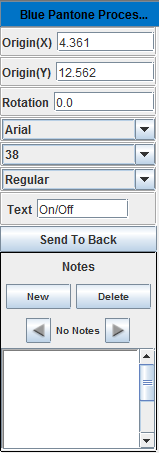
- F. Properties pane
- Displays properties that can be changed for the selected object.
Viewing the face
Pan model
To Pan the face, do one of the following.
Method 1
- In the viewport, click the wheel button and drag to pan the model to the desired location.
Method 2
- On the Standard Toolbar, click Pan.
- In the viewport, left-click and drag to pan the model to the desired location.
Method 3
- Press and hold the Alt key.
- In the viewport, right-click and drag to pan the model to the desired location.
Zoom model
To Zoom in or out, do one of the following:
Method 1
- Rotate the wheel button forward or backward.
Method 2
- On the Standard Toolbar (or on the View menu), click Zoom In or Zoom Out.
- Click within the viewport to incrementally zoom the model in or out.
Method 3
- On the Standard Toolbar, click Zoom In.
- Drag a diagonal selection within the viewport to zoom in to a desired area of the model.
Note: The model moves toward the mouse pointer when zooming out and away from the mouse pointer when zooming in.
Reset view
The Reset View command displays the face in the centre of the viewport at its original zoom level.
Do one of the following:
Method 1
- On the Standard Toolbar, click Reset View.
Method 2
- On the View menu, click Reset Zoom to display the model in its original orientation.
Coordinate System
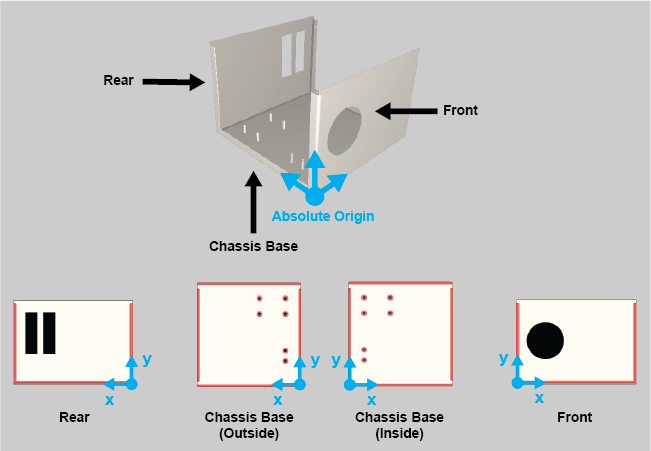
The origin in the Face Editor is located at the absolute coordinate system of the model. The x- and y-coordinates for each face are referenced from the absolute origin and always increase moving away from the origin. The figure below shows examples of the coordinate system for several faces on a U-Shape enclosure.
Drawing shapes
Select the drawing mode
Selecting a drawing mode changes the type of objects created using the drawing tools as follows:
Cutouts
Cutout drawing mode allows you to draw shapes on your enclosure for accommodating connectors, switches, ports, etc. You can also draw custom shapes to create cutout logos and images.
Silkscreen
Silkscreen drawing mode allows you to add images and text on your enclosure. This drawing mode is also used for adding text and/or graphics that use direct digital printing instead of silkscreening.
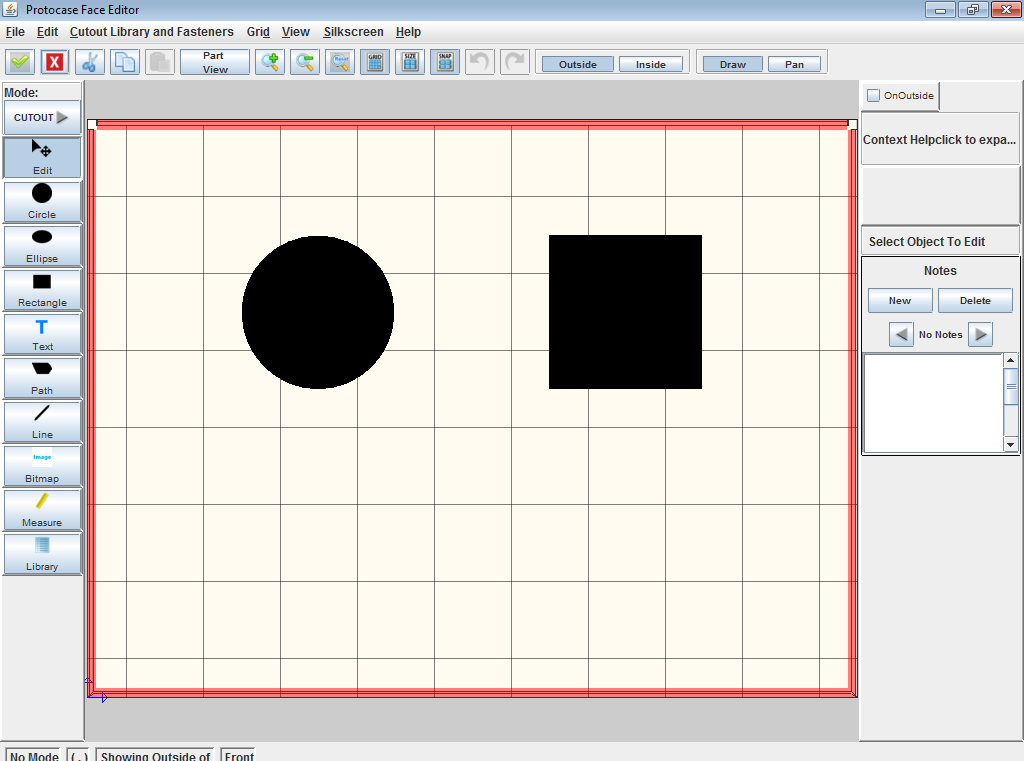
Adding silkscreening
- In the Face Editor, under Mode, click the Silkscreen button.
- You can add text and images.
See Also These topics will help you align silkscreen elements with cutouts, or otherwise position the elements precisely:
- Measuring distances
- Using the Measure tool to move an object a specific distance from another object
- Using the Measure tool to specify both distance and alignment between objects
- Displaying measurements for review
- Turn on/off the Grid
Exclusion
Exclusion drawing mode allows you to add shapes to your enclosure to mark areas where other objects cannot be added.
Construction
Construction drawing mode allows you to draw shapes on your enclosure for use as reference when creating cutouts, silkscreen or exclusion zones, as well as when placing hardware. Template:Procedure
Draw circles
Available in all drawing modes. Template:Procedure
Draw ellipses
Available in all drawing modes. Template:Procedure
Draw rectangles
Available in all drawing modes. Template:Procedure
Draw squares
Available in all drawing modes.
Method 1
Method 2
Draw custom paths
Available in all drawing modes. Template:Procedure
To create an arc using the Path tool. Template:Procedure
Draw lines
Available in all drawing modes. Template:Procedure
Add text
Available in Silkscreen ![]() drawing mode only.
drawing mode only.
- Note: Selecting the Image Tool will switch the drawing mode to Silkscreen, regardless of the current drawing mode.
Add images
Available in Silkscreen ![]() drawing mode only.
drawing mode only.
- Note: Selecting the Image Tool will switch the drawing mode to Silkscreen, regardless of the current drawing mode.
- Note: Colors are automatically adjusted to match stock Protocase silkscreen colors.
Measure distances
Use the Measure tool to determine the distance between two points on objects or anywhere on the face.
- On the Drawing toolbar, select the Measure tool.

- On the Properties panel, do one of the following:
- Click Snap to force measurements from key points (corners and centres) on objects
- Click Free to allow measurements from any point
- Click to place the start point.
- Click to place the end point. The x, y, and total distances are displayed on the Properties panel.
- Continue measuring distances and select the Edit tool
 when you are done.
when you are done.
Measuring distance between objects
See Also:
- Using the Measure tool to specify both distance and alignment between objects
- Using the Measure tool to move an object a specific distance from another object
- Displaying measurements for review
Using the Grid
The grid is useful to help accurately place and align objects.
Turn on/off the Grid
- Note: Snap to Grid option is automatically enabled when the grid is turned on.
Turn on/off Snap to Grid
Change Grid Size and Offset
- Note: If you change the Grid Size and do not check Save as Default Grid Size, the grid will revert back to the default size after closing the Face Editor, even if you re-open the same face.
Changing object properties
Fill
Applies to silkscreen and construction objects including circles, ellipses, rectangles, and paths.
- Select the check box to fill in the object. The line thickness option is not available when the check box is selected.
Line Thickness
Applies to silkscreen and construction objects including circles, ellipses, rectangles, paths, and lines. Also applies to lines of all object types.
- Select a value from the list below the Filled check box.
Color
Applies to silkscreen objects including circles, ellipses, rectangles, paths, lines, and text.
- Select a color from the Color menu.
- Refer to Stocked Silkscreening Colors for a list of available colours.
Type
Applies to all objects.
- Change the object type by selecting a different type from the list.
- Object types include:
- Cutout
- Silkscreen
- Exclusion
- Construction
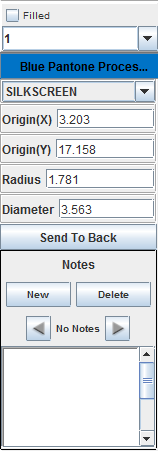
Origin
Applies to all objects.
- Change the location of the X and Y origins with respect to the absolute coordinate system.
- Enter a number and press the Tab key to accept.
- The origin of an object is indicated by a red square.
- [image]
- The origin for each object is determined as follows:
- Circles -- centre
- Ellipses -- centre
- Rectangles -- corner closes to the absolute origin
- Text -- bottom left corner
- Paths -- start point
- Lines -- start point
- Images -- bottom left corner
Size
Applies to all objects (options displayed depend on object selected).
- All values use the default Display Units, unless otherwise specified. See Preferences [add link] to change the default Display Units.
Circles
- Radius, Diameter -- Changing one of these properties will automatically update the other. Diameter is twice the radius.
Ellipses
- RadiusX -- Radius along X-axis (defines horizontal length).
- RadiusY -- Radius along Y-axis (defines vertical length).
Rectangles
- Width, Height -- Width and Height of the object.
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
Text
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
- Font -- Change the font to Arial, Courier, Garamond, Avant Garde, Times New Roman, Palatino, or Bookman.
- Font Size -- Change the font size within the available range of 7–99.
- Font Style -- Change the font style to Regular, Bold, Bold Italic, or Italic.
- Text -- Change the text to appear on the face. Press the Tab key to accept.
Path
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
Lines
- Length -- Distance from origin to end point.
Images
- Width, Height -- Width and height of the object.
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
Adding built-in cutouts
Protocase Designer® also offers a variety of built-in cutouts that you can add to your enclosure.
To quickly place an existing item from the cutout library: Template:Procedure
- Note: You can also open the Cutout Library window to perform more tasks such as creating or editing cutouts. On the Cutout Library and Fasteners menu, click Cutout Library. See Cutout Library for further information.
Adding custom cutouts
You can add custom cutouts from the Cutout Library using the same method as adding built-in cutouts. See #Adding_built-in_cutouts
- The Cutout Library and Fasteners menu contains all the items in the Cutout Library.
- See Cutout Library for details on creating custom cutouts in the Cutout Library window.
Adding hardware
You can easily add hardware on your enclosure to accommodate various components, such as self-clinching fasteners to mount a PCB or handles. Protocase uses common PEM® brand self-clinching fasteners.
Add self-clinching fasteners
Add mounting hardware
Manipulating objects
Select object(s)
Move object(s)
To move a single object:Template:Procedure
To move several objects:Template:Procedure
Align and distribute objects
You can arrange objects on a face using the Alignment and Distribute commands.
Template:Procedure
Alignment
![]() Align Origins of Objects Vertically
Align Origins of Objects Vertically
![]() Align Tops of Objects
Align Tops of Objects
![]() Align Centers of Objects Vertically
Align Centers of Objects Vertically
![]() Align Bottoms of Objects
Align Bottoms of Objects
![]() Align Origins of Objects Horizontally
Align Origins of Objects Horizontally
![]() Align Left Sides of Objects
Align Left Sides of Objects
![]() Align Centers of Objects Horizontally
Align Centers of Objects Horizontally
![]() Align Right Sides of Objects
Align Right Sides of Objects
Notes:
- Objects align to first object selected
- When using the selection marquee, objects align to the last object created.
Distribute
![]() Distribute Origins Vertically
Distribute Origins Vertically
![]() Distribute Space Vertically
Distribute Space Vertically
![]() Distribute Distance Between Tops
Distribute Distance Between Tops
![]() Distribute Centers Vertically
Distribute Centers Vertically
![]() Distribute Bottoms of Objects
Distribute Bottoms of Objects
![]() Distribute Origins Horizontally
Distribute Origins Horizontally
![]() Distribute Space Horizontally
Distribute Space Horizontally
![]() Distribute Left Sides of Objects
Distribute Left Sides of Objects
![]() Distribute Centers Horizontally
Distribute Centers Horizontally
![]() Distribute Right Side of Objects
Distribute Right Side of Objects
Cut, Copy, and Paste objects
Use the Cut, Copy, and Paste commands to easily create multiple copies of objects. Template:Procedure
Undo and Redo actions
- Note: You can Undo or Redo multiple times by repeatably selecting Undo or Redo.
Exporting and Importing Face Templates
Exporting a face template
You can export a face to a .PGN image file for editing in a third-party graphics editor, and you can import the edited image back into the Face Editor. This feature is useful when reviewing designs, using in presentations, or adding silkscreen elements to a face.
- Make sure the face you want to export is displayed in the Face Editor.
- Select Silkscreen > Export silkscreen template. The Save dialog opens.
- Enter a name for the image file and click Save. A properly scaled .PNG image of the face is created, complete with all cutouts.
- Note The exported image displays the cutout areas in the color pink (hexadecimal value FF9999). This is the one color you cannot use for your silkscreen ink, because Protocase Designer will always recognize this color as a cutout and never as a silkscreen requirement.
Adding silkscreening to a face using a graphics editor
If you want to add silkscreen elements to a face using a separate graphics editor, then for each face requiring silkscreening, you will export the face with its cutouts, add the silkscreen elements to the image using your graphics editor, and import the revised image back into Protocase Designer.
- Follow the steps in #Exporting a face template.
- Open the file with your graphics editor and add the images/text to be silkscreened, aligning them with their corresponding cutouts.
- When done editing, save the file again in .PNG format.
- In the Face Editor, select Silkscreen > Import silkscreen template and choose the .PNG file you just saved. The image with both cutouts and silkscreening is displayed in the Face Editor.
- If you need to make additional changes, edit the .PNG file again in your graphics editor, and re-import it to the Face Editor. (You do not need to remove it from Protocase Designer first; it will be automatically replaced by the most recently imported file, as long as it has the same name.)
See Also: "Adding silkscreening within Protocase Designer alone" under #Silkscreen
Importing a face template
- To import a PNG into the Face Editor, select Silkscreen > Import Silkscreen Template. The image is imported and displayed in the Face Editor.
Face Editor Preferences
You can change several parameters for controlling the Face Editor functionality. Template:Procedure