Difference between revisions of "Face Editor"
m (→Add self-clinching fasteners) |
m (→Add self-clinching fasteners) |
||
| Line 424: | Line 424: | ||
#:'''Note:''' If you try to add a fastener on the enclosure and receive a message that it is not compatible with the material, then the material is either too thin for the fastener or else the material is stainless steel and the fastener is zinc-coated. (Zinc-coated fastener names end with "ZI" and will not show stainless in the material compatibility.) Its name will be struck out of the selection dialog, and if you continue with the incompatible design, you will receive a design check error when you estimate, order, or use the design check feature. | #:'''Note:''' If you try to add a fastener on the enclosure and receive a message that it is not compatible with the material, then the material is either too thin for the fastener or else the material is stainless steel and the fastener is zinc-coated. (Zinc-coated fastener names end with "ZI" and will not show stainless in the material compatibility.) Its name will be struck out of the selection dialog, and if you continue with the incompatible design, you will receive a design check error when you estimate, order, or use the design check feature. | ||
#Click '''Place PEM''' and click the face to add the fasteners. | #Click '''Place PEM''' and click the face to add the fasteners. | ||
| − | #Continue adding fasteners and select the '''Edit''' tool [[File:tool-edit.png|40px|bottom]] when you are done.<br><br> | + | #Continue adding fasteners and select the '''Edit''' tool [[File:tool-edit.png|40px|bottom]] or press the Esc key when you are done.<br><br> |
#:[[File:window-faceeditor-pem.png|600px|Placing Self-Clinching Fasteners]]<br><br> | #:[[File:window-faceeditor-pem.png|600px|Placing Self-Clinching Fasteners]]<br><br> | ||
#:[[File:window-main-pem.png|600px|Self-Clinching Fasteners on bottom face (cover hidden)]]<br> | #:[[File:window-main-pem.png|600px|Self-Clinching Fasteners on bottom face (cover hidden)]]<br> | ||
Revision as of 14:02, 3 April 2014
Contents
- 1 Face Editor Overview
- 2 Viewing the face
- 3 Coordinate System
- 4 Drawing shapes
- 4.1 Select the drawing mode
- 4.2 Draw circles
- 4.3 Draw ellipses
- 4.4 Draw rectangles
- 4.5 Draw squares
- 4.6 Draw custom paths
- 4.7 Path editing: Using the Trim and Merge tools to create cutouts
- 4.8 Draw lines
- 4.9 Add text
- 4.10 Add images
- 4.11 Measure distances
- 4.12 Using the Grid
- 4.13 Changing object properties
- 5 Adding cutouts
- 6 Adding hardware
- 7 Manipulating objects
- 8 Exporting and Importing Face Templates
- 9 Face Editor Preferences
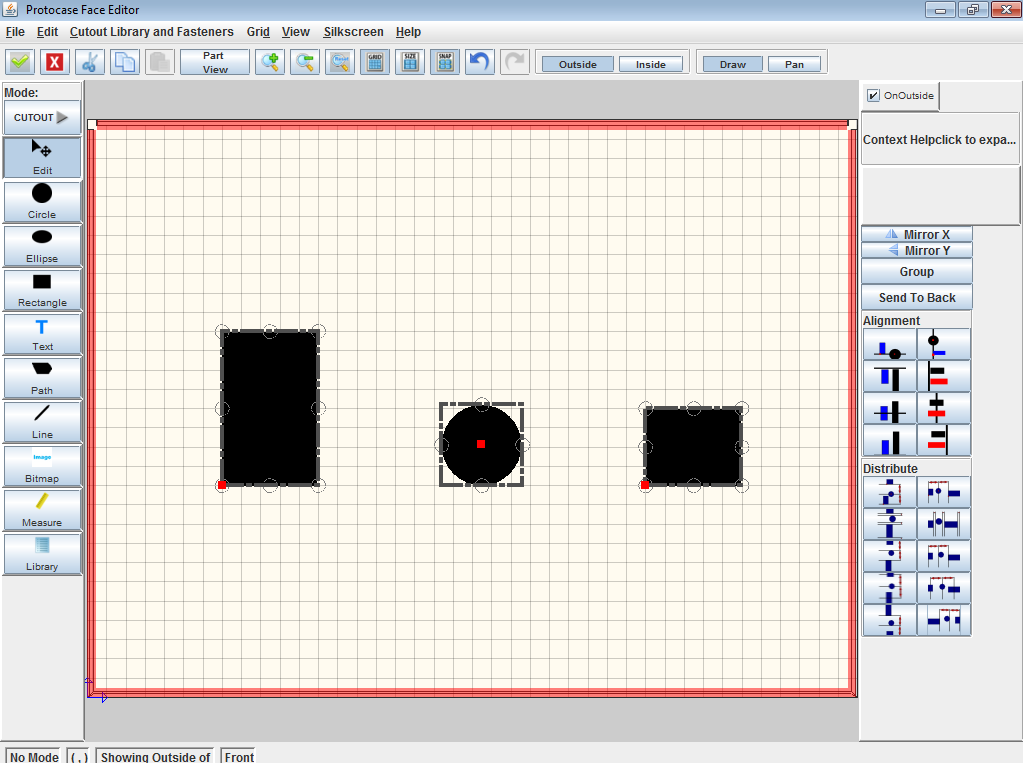
Face Editor Overview
The Face Editor allows you to customize the faces of your enclosure using standard editing tools for creating cutouts, silkscreens, exclusions zones, and construction lines.
- A. Standard Toolbar
- Contains common commands such as Cut Copy, Paste, Undo, Redo, as well as zoom and grid related commands.
- B. Drawing Toolbar
- Contains tools to draw shapes, add text, and add images to the face.
- C. Viewport
- Working area that shows a 2D view of your enclosure face.
- D. Status bar
- Displays the currently selected view, X- and Y coordinates of the pointer, side of face showing (outside or inside), and the name of the face.
- E. Help pane
- Displays contextual help that changes based on the selected drawing tool.
- F. Properties pane
- Displays properties that can be changed for the selected object.
Viewing the face
Pan model
To Pan the face, do one of the following.
Method 1
- In the viewport, click the wheel button and drag to pan the model to the desired location.
Method 2
- On the Standard Toolbar, click Pan.
- In the viewport, left-click and drag to pan the model to the desired location.
Method 3
- Press and hold the Alt key.
- In the viewport, right-click and drag to pan the model to the desired location.
Zoom model
To Zoom in or out, do one of the following:
Method 1
- Rotate the wheel button forward or backward.
Method 2
- On the Standard Toolbar (or on the View menu), click Zoom In or Zoom Out.
- Click within the viewport to incrementally zoom the model in or out.
Method 3
- On the Standard Toolbar, click Zoom In.
- Drag a diagonal selection within the viewport to zoom in to a desired area of the model.
Note: The model moves toward the mouse pointer when zooming out and away from the mouse pointer when zooming in.
Reset view
The Reset View command displays the face in the centre of the viewport at its original zoom level.
Do one of the following:
Method 1
- On the Standard Toolbar, click Reset View.
Method 2
- On the View menu, click Reset Zoom to display the model in its original orientation.
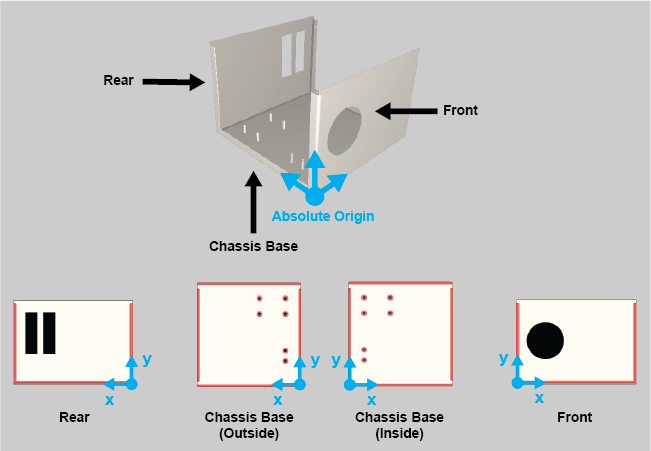
Coordinate System
The origin in the Face Editor is located at the absolute coordinate system of the model. The x- and y-coordinates for each face are referenced from the absolute origin and always increase moving away from the origin. The figure below shows examples of the coordinate system for several faces on a U-Shape enclosure.
Drawing shapes
Select the drawing mode
Selecting the drawing mode determines the type of objects created: Cutout, Silkscreen, Exclusion, and Construct. Template:Procedure
Cutouts
The Cutout drawing mode allows you to draw shapes on your enclosure for accommodating connectors, switches, ports, etc. You can also draw custom shapes to create cutout logos and images.
Silkscreen
The Silkscreen drawing mode lets you add images and text to the enclosure, for silkscreening or for direct digital printing. Silkscreening is limited to specific colors; direct digital printing can print any number of colors, including gradients, with precise rendering. Note that you cannot apply both silkscreening and digital printing to the same face.
Important! For complete details on silkscreening, please see About Silkscreening.
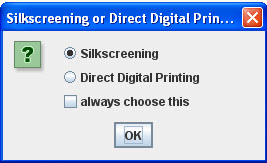
Adding silkscreening or direct digital printing
- In the Face Editor, choose the face you want, and then click the Text button.
- The Silkscreening or Direct Digital Printing message window opens, alerting you that you must select silkscreening or direct digital printing for each face, and summarizing the advantages and costs of each method.
- Note: This message also opens whenever you first place a silkscreen object (text, bitmap, or, when Mode is set to "Silkscreen", any shape) on a face.
- Click OK to close the window.
- Select either the Silkscreening or Direct Digital Printing radio button.
- To specify either method for all faces of the enclosure, select the always choose this check box.
- Note: You can also specify the default printing type in the new Graphics Type field in Preferences.
- Add text and/or images to the face.
Limitations of direct digital printing
- The printer can print only on the top face of a part not more than 6" high, 10" wide, and 24" long.
- The face and all its attachments must be entirely flat. Nothing can stick up above the surface.
- The inside of the face cannot be printed.
- The enclosure must have a color. (None refers to bare metal, and the paint will not stick.)
See Also: #Adding silkscreening to a face using a graphics editor
To change from one printing method to the other
- In the Face Editor, select the face that you want to change.
- Choose the Convert... command from the Silkscreen menu.
- Note: There is no separate menu for digital printing; the Silkscreen menu is used for both. If the items you chose are currently silkscreened, the Convert to Direct Digital Printing command is listed in the menu. If the items you chose are currently digital, the Convert to Silkscreen' command is listed in the menu.
- If you choose Convert to Silkscreen, a confirmation window opens. Click Yes to confirm the conversion to stock silkscreen colors.
Exclusion
The Exclusion drawing mode allows you to add shapes to your enclosure to mark areas where other objects cannot be added.
Construct
The Construct drawing mode lets you draw shapes on your enclosure for use as reference when creating cutouts, silkscreen or exclusion zones, as well as when placing hardware.
Draw circles
Available in all drawing modes. Template:Procedure
Draw ellipses
Available in all drawing modes. Template:Procedure
Draw rectangles
Available in all drawing modes. Template:Procedure
Draw squares
Available in all drawing modes.
Method 1
Method 2
Draw custom paths
Available in all drawing modes. Template:Procedure
To create an arc using the Path tool Template:Procedure
Path editing: Using the Trim and Merge tools to create cutouts
The Trim and Merge tools provide quick ways to create paths for cutouts. The Merge tool lets you create an outline (path) by merging multiple shapes. The Trim tool lets you delete lines in intersecting shapes to create the path you want.
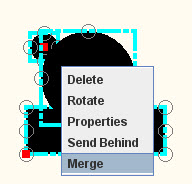
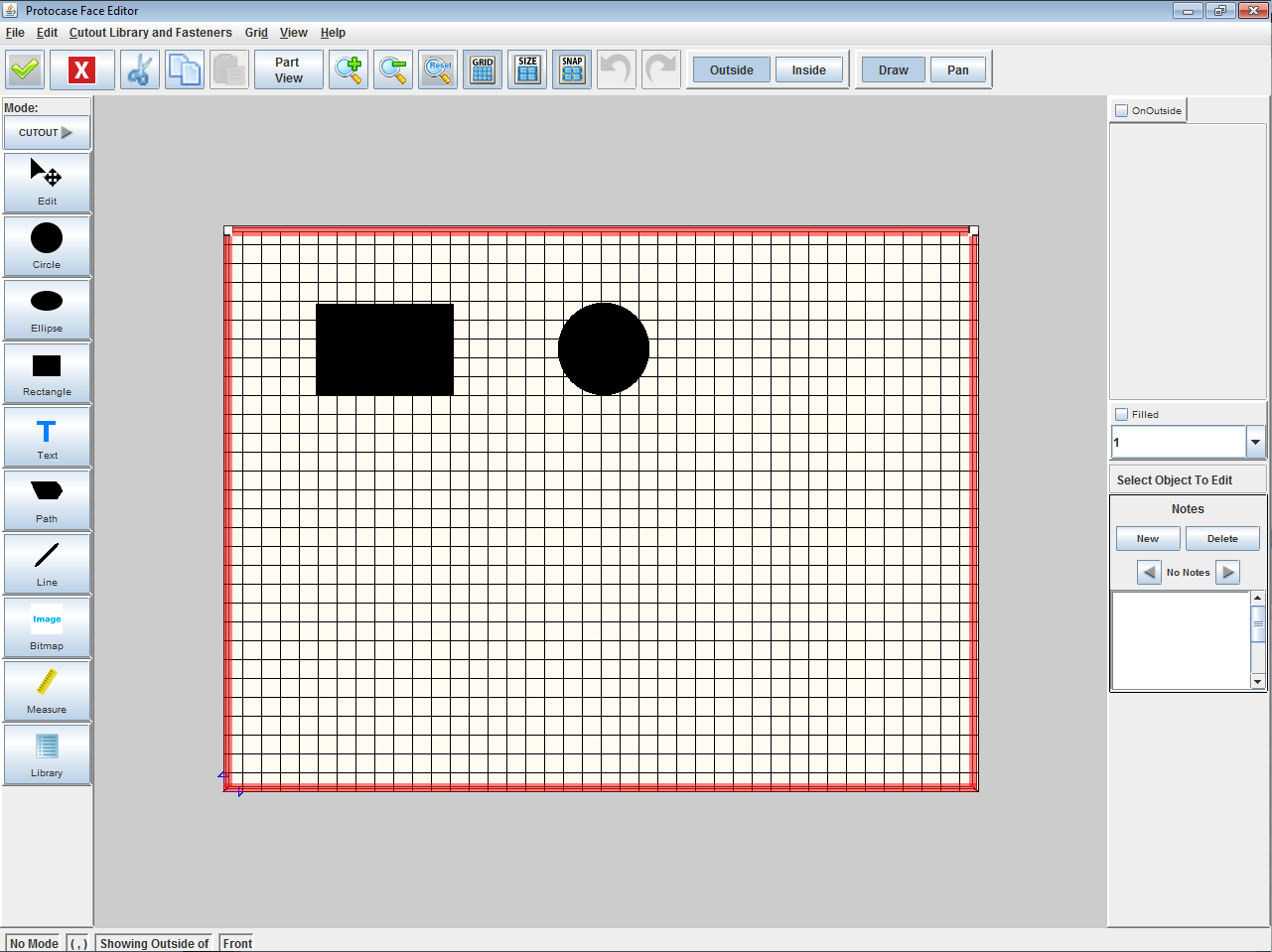
To merge two or more objects
- Place two or more objects on a face, each overlapping at least part of one other object.
- Click the Edit button and select all the objects you want to merge. (If you select an object by accident, you can remove it by holding down the Shift key and clicking the object you accidentally selected.)
- Right-click within the selection and choose Merge from the popup menu.
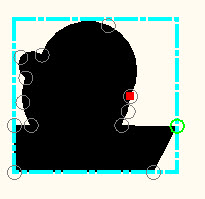
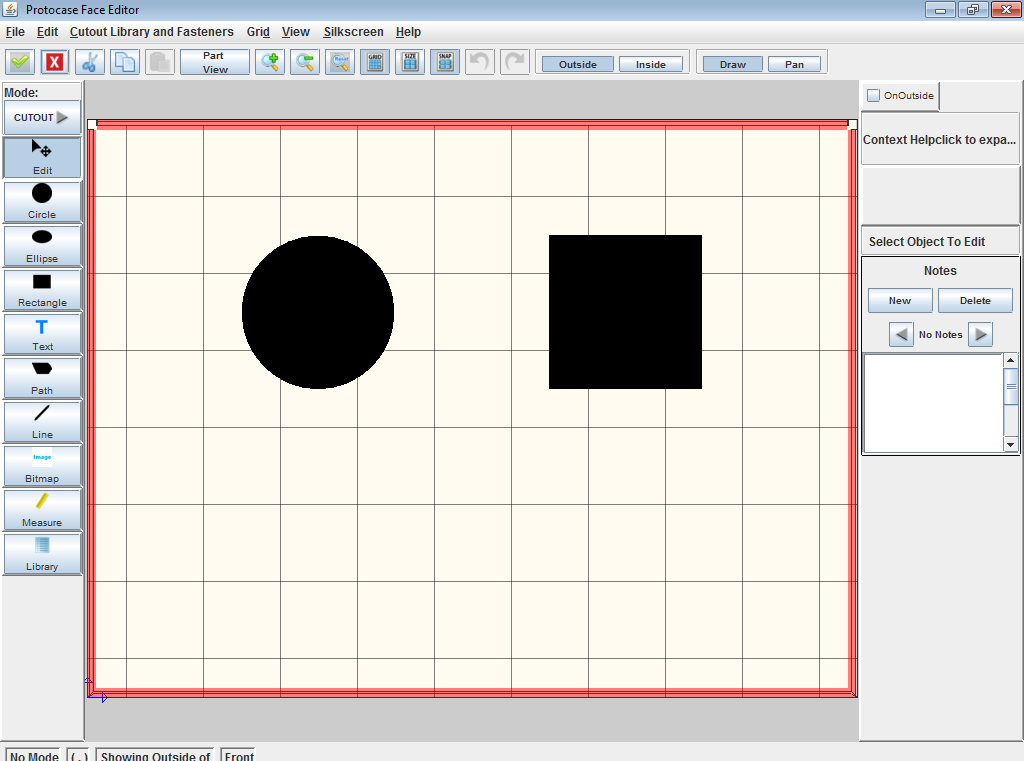
To edit a merged object
If you select a merged object, each node in what is now a single object can be dragged to further change the object shape. In this example, the selected node (colored red) is being dragged up and to the right.
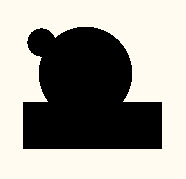
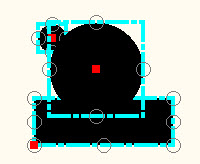
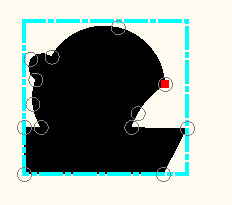
To trim two or more objects
In this example, a key slot is created with the Trim tool.
- Place a circle on the face.
- Add a rectangle to the bottom of the face, overlapping it.
- Click the Edit button and select both objects.
- Click the Trim button.
- Use the eraser to eliminate the lines you do not want.
- When you are done, press the Esc key on your keyboard, or click any other button in the Drawing toolbar.
Draw lines
Available in all drawing modes. Template:Procedure
Add text
Available in Silkscreen ![]() drawing mode only.
drawing mode only.
- Note: Selecting the Image Tool will switch the drawing mode to Silkscreen, regardless of the current drawing mode.
Add images
Available in Silkscreen ![]() drawing mode only.
drawing mode only.
- Note: Selecting the Image Tool will switch the drawing mode to Silkscreen, regardless of the current drawing mode.
- Note: Colors are automatically adjusted to match stock Protocase silkscreen colors.
Measure distances
Use the Measure tool to determine the distance between two points on objects or anywhere on the face.
- On the Drawing toolbar, select the Measure tool.

- On the Properties panel, do one of the following:
- Click Snap to force measurements from key points (corners and centres) on objects
- Click Free to allow measurements from any point
- Click to place the start point.
- Click to place the end point. The x, y, and total distances are displayed on the Properties panel.
- Continue measuring distances and select the Edit tool
 when you are done.
when you are done.
Measuring distance between objects
See Also:
- Using the Measure tool to specify both distance and alignment between objects
- Using the Measure tool to move an object a specific distance from another object
- Displaying measurements for review
Using the Grid
The grid is useful to help accurately place and align objects.
Turn on/off the Grid
- Note: Snap to Grid option is automatically enabled when the grid is turned on.
Turn on/off Snap to Grid
Change Grid Size and Offset
- Note: If you change the Grid Size and do not check Save as Default Grid Size, the grid will revert back to the default size after closing the Face Editor, even if you re-open the same face.
Changing object properties
Fill
Applies to silkscreen and construction objects including circles, ellipses, rectangles, and paths.
- Select the check box to fill in the object. The line thickness option is not available when the check box is selected.
Line Thickness
Applies to silkscreen and construction objects including circles, ellipses, rectangles, paths, and lines. Also applies to lines of all object types.
- Select a value from the list below the Filled check box.
Color
Applies to silkscreen objects including circles, ellipses, rectangles, paths, lines, and text.
- Select a color from the Color menu.
- Refer to Stocked Silkscreening Colors for a list of available colours.
Type
Applies to all objects.
- Change the object type by selecting a different type from the list.
- Object types include:
- Cutout
- Silkscreen
- Exclusion
- Construction
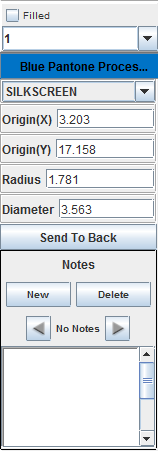
Origin
Applies to all objects.
- Change the location of the X and Y origins with respect to the absolute coordinate system.
- Enter a number and press the Tab key to accept.
- The origin of an object is indicated by a red square.
- [image]
- The origin for each object is determined as follows:
- Circles -- centre
- Ellipses -- centre
- Rectangles -- corner closes to the absolute origin
- Text -- bottom left corner
- Paths -- start point
- Lines -- start point
- Images -- bottom left corner
Size
Applies to all objects (options displayed depend on object selected).
- All values use the default Display Units, unless otherwise specified. See Preferences [add link] to change the default Display Units.
Circles
- Radius, Diameter -- Changing one of these properties will automatically update the other. Diameter is twice the radius.
Ellipses
- RadiusX -- Radius along X-axis (defines horizontal length).
- RadiusY -- Radius along Y-axis (defines vertical length).
Rectangles
- Width, Height -- Width and Height of the object.
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
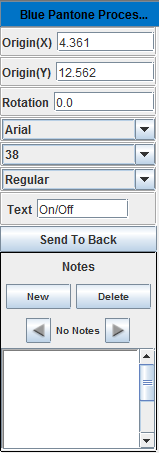
Text
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
- Font -- Change the font to Arial, Courier, Garamond, Avant Garde, Times New Roman, Palatino, or Bookman.
- Font Size -- Change the font size within the available range of 7–99.
- Font Style -- Change the font style to Regular, Bold, Bold Italic, or Italic.
- Text -- Change the text to appear on the face. Press the Tab key to accept.
Path
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
Lines
- Length -- Distance from origin to end point.
Images
- Width, Height -- Width and height of the object.
- Rotation -- Angle with respect to origin in degrees. Positive value rotates object clockwise and negative value rotates object counter-clockwise
Adding cutouts
You can add a variety of built-in and custom cutouts to your enclosure.
- Note: You can also open the Cutout Library window to perform tasks such as creating or editing cutouts. On the Cutout Library and Fasteners menu, click Cutout Library. See Cutout Library for further information.
Creating and adding brackets
You can create brackets with cutouts and other elements, save them to the Cutout and Fasteners Library, and add them to an enclosure.
To create a bracket
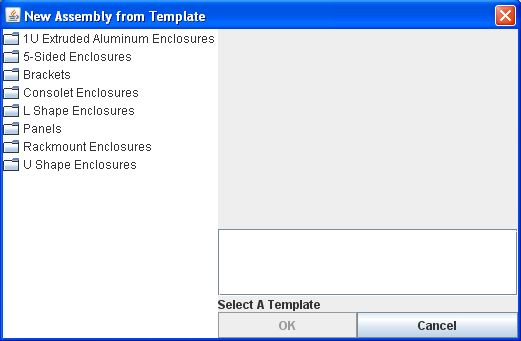
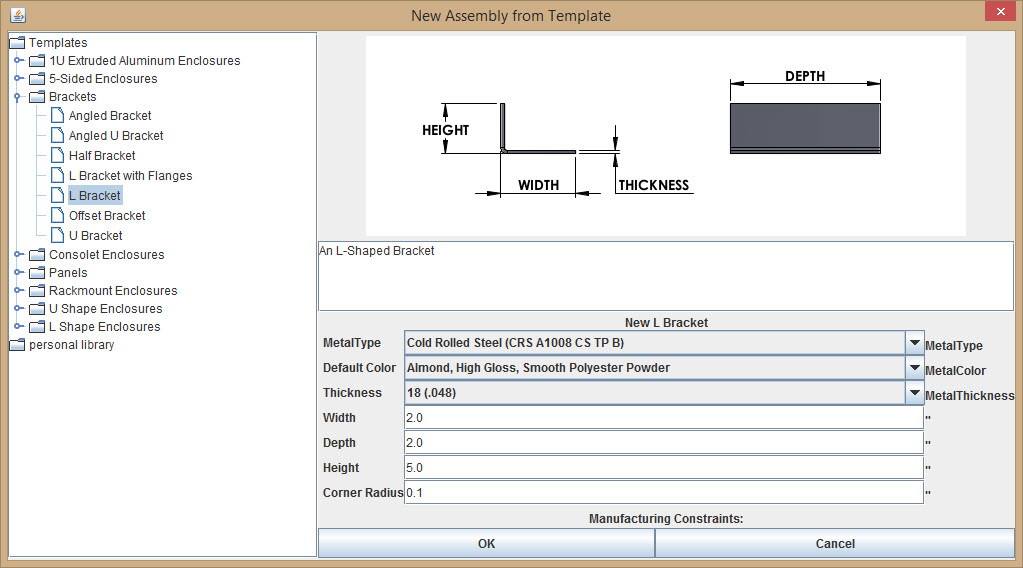
- Click New.
- Choose a bracket (for example, L bracket, U bracket), and edit any of its parameters (Width, Depth, Height, etc.) as you wish.
- Add elements (cutouts for mounting, standoffs, etc.) as necessary to each face. When done, click the Accept Changes button.
- The 3D View window opens.
- Choose Create Subassembly from the Cutout Library Manager menu.
- Select the face to be the mating (mounting) face.
- The New Library Item dialog opens.
- File:Dialog-NewLibraryItem.png
- Enter the:
- Name
- Origin Placement (optional) Select the point that is to be the origin for placement when adding the bracket to a face. (The red dot shows the current placement.) For example, if you choose the center point as the origin, then when you click a location on the enclosure face, the center of the bracket will be placed precisely where you click. Note that the x and y measurements in the Properties panel refer to this origin.
- Width (in inches)
- Height (in inches)
- Manufacturer (optional)
- Part Number (optional)
- Description (optional)
- Click OK.
- You receive a message that the bracket has been added to your library, and it is listed in the Cutout Library and Fasteners menu.
To place a bracket on the enclosure
- Load the enclosure and select the face to which you will add the bracket.
- In the Face Editor, make sure the correct Inside or Outside is selected for the bracket placement.
- From the Cutout Library and Fasteners menu, select the bracket that you will add to the enclosure.
- The footprint (outline) of the mating face is displayed, so that you can see how to place it.
- Drag and drop the bracket to the desired location.
Adding hardware
You can easily add hardware on your enclosure to accommodate various components, such as self-clinching fasteners to mount a PCB or handles. Protocase uses common PEM® brand self-clinching fasteners.
Add self-clinching fasteners
Add mounting hardware
Manipulating objects
Select object(s)
Move object(s)
To move a single object:Template:Procedure
To move several objects:Template:Procedure
Align and distribute objects
You can arrange objects on a face using the Alignment and Distribute commands.
Template:Procedure
Alignment
![]() Align Origins of Objects Vertically
Align Origins of Objects Vertically
![]() Align Tops of Objects
Align Tops of Objects
![]() Align Centers of Objects Vertically
Align Centers of Objects Vertically
![]() Align Bottoms of Objects
Align Bottoms of Objects
![]() Align Origins of Objects Horizontally
Align Origins of Objects Horizontally
![]() Align Left Sides of Objects
Align Left Sides of Objects
![]() Align Centers of Objects Horizontally
Align Centers of Objects Horizontally
![]() Align Right Sides of Objects
Align Right Sides of Objects
Notes:
- Objects align to first object selected
- When using the selection marquee, objects align to the last object created.
Distribute
![]() Distribute Origins Vertically
Distribute Origins Vertically
![]() Distribute Space Vertically
Distribute Space Vertically
![]() Distribute Distance Between Tops
Distribute Distance Between Tops
![]() Distribute Centers Vertically
Distribute Centers Vertically
![]() Distribute Bottoms of Objects
Distribute Bottoms of Objects
![]() Distribute Origins Horizontally
Distribute Origins Horizontally
![]() Distribute Space Horizontally
Distribute Space Horizontally
![]() Distribute Left Sides of Objects
Distribute Left Sides of Objects
![]() Distribute Centers Horizontally
Distribute Centers Horizontally
![]() Distribute Right Side of Objects
Distribute Right Side of Objects
Cut, Copy, and Paste objects
Use the Cut, Copy, and Paste commands to easily create multiple copies of objects. Template:Procedure
Undo and Redo actions
- Note: You can Undo or Redo multiple times by repeatably selecting Undo or Redo.
Exporting and Importing Face Templates
Exporting a face template
You can export a face to a .PGN image file for editing in a third-party graphics editor, and you can import the edited image back into the Face Editor. This feature is useful when reviewing designs, using in presentations, or adding silkscreen elements to a face.
- Make sure the face you want to export is displayed in the Face Editor.
- Select Silkscreen > Export silkscreen template. The Save dialog opens.
- Enter a name for the image file and click Save. A properly scaled .PNG image of the face is created, complete with all cutouts.
- Note The exported image displays the cutout areas in the color pink (hexadecimal value FF9999). This is the one color you cannot use for your silkscreen ink, because Protocase Designer will always recognize this color as a cutout and never as a silkscreen requirement.
Adding silkscreening to a face using a graphics editor
You can add silkscreen elements to a face using a separate graphics editor (such as Adobe Illustrator or Photoshop) that can edit a .PNG file. For each face requiring silkscreening, you export the face with its cutouts, add the silkscreen elements to the image using your graphics editor, and import the revised image back into Protocase Designer.
- First, follow the steps in #Exporting a face template.
- Open the file with your graphics editor and add the images/text to be silkscreened, aligning them with their corresponding cutouts.
- When done editing, save the file again in .PNG format.
- In the Face Editor, select Silkscreen > Import silkscreen template and choose the .PNG file you just saved. The image with both cutouts and silkscreening is displayed in the Face Editor.
- If you need to make additional changes, edit the .PNG file again in your graphics editor, and re-import it to the Face Editor. (You do not need to remove it from Protocase Designer first; it will be automatically replaced by the most recently imported file, as long as it has the same name.)
See Also: #Adding silkscreening or direct digital printing
Importing a face template
- To import a PNG into the Face Editor, select Silkscreen > Import Silkscreen Template. The image is imported and displayed in the Face Editor.
Face Editor Preferences
You can change several parameters for controlling the Face Editor functionality. Template:Procedure